In this guide we’ll show you how to add an attention effect to your Chaty widget.
To learn more about how to use the Chaty plug-in click here, and don’t forget to check our entire Chaty knowledgebase to make the most out of it.
The attention effects are designed to help you capture your website visitors’ attention by making them aware of the chat widget and click on it, therefore increasing your conversion rate.
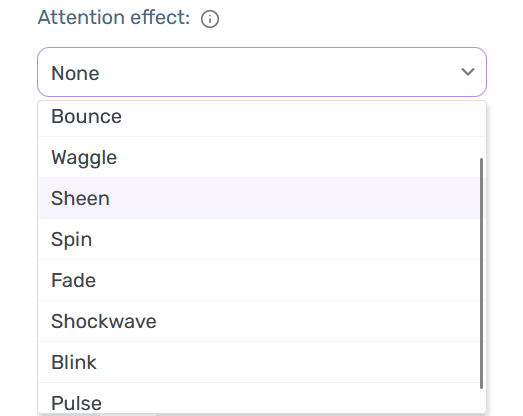
Let’s get right into it! First, open the Chaty settings from your WordPress dashboard and from ”Step 2: Customize your widget” click on the ”Attention effects” dropdown to see and test the different attention effects.

Tip: Don’t forget you can monitor the change in real time in the live Preview window to the right of your screen.
Below you can see how each of the effects will look on your website.
Bounce

Waggle

Sheen

Spin

Fade

Shockwave

Blink

Pulse

That’s it! ☺️ When you’re done, don’t forget to hit the ”Save changes” button to make sure your settings will be displayed accordingly.
You can read more about how to change the location, size or image of your widget here.
And here you will find out more about how to customize your Chaty call-to-action box.
To learn how to display your widget in an open state, click here.
Click here to learn how to set a time-based, scroll-based, or exit-intent trigger to your widget.