Our website’s user experience is the first and most important thing we should focus on. Why? Providing a great user experience will result in more engaged visitors, leading to increased conversions, lower bounce rates, and higher search engine rankings.
If users have a positive experience on our site, they’re more likely to convert into customers or subscribers. If users are engaged and enjoying their experience on our site, they’re less likely to click away or “bounce” after just a few seconds.
Search engines like Google also reward websites that provide an excellent user experience with higher rankings.
Here are several statistics that highlight the importance of user experience:
- 70% of unsuccessful web businesses fail due to poor usability.
- 75% of consumers confess to making trustworthiness judgments based on a company’s website design.
- 88% of visitors are less inclined to go back to a website after a negative user experience
Simply put, happy users are key to a successful website. By ensuring that our site is easy to use and provides a positive experience for visitors, we can improve our chances of attracting repeat traffic and generating sales.
So how do we start working on improving our user experience?
Here are some tips;
1. Simplify the website’s design
A good web design is all about creating an easy-to-use, visually appealing site that visitors will want to come back to. There are a million small decisions to be made, from choosing the right colors and fonts to organizing our content in an easy-to-follow way.
However, a few general tips can help simplify the design process and make it easier for users to navigate our site.
Use a simple color scheme and typography
A clean, uncluttered layout can help visitors focus on our content, and a limited color palette can create a sense of unity and coherence. When it comes to typography, using a few well-chosen fonts can also help to keep our design looking clean and streamlined.
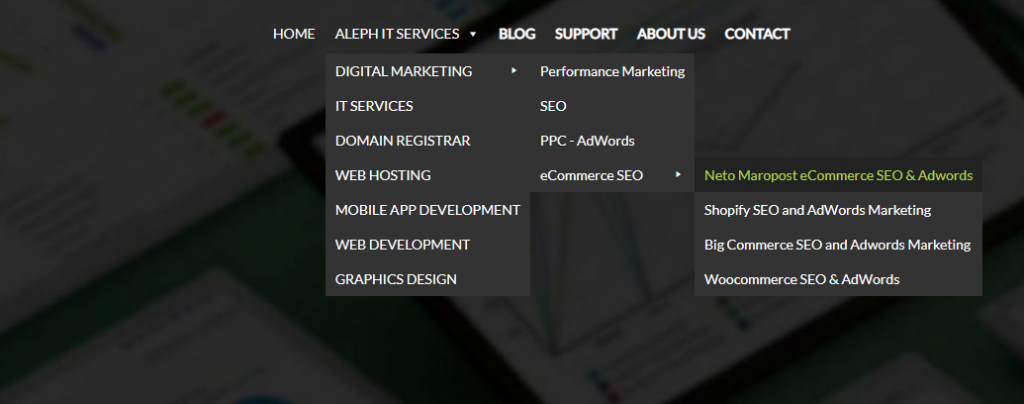
Use concise menus and sub-menus

Too many menu items can make it difficult for visitors to find what they’re looking for, resulting in a poor user experience. For this reason, we need to use menus sparingly and only include essential links. You can also use drop-down menus or sub-menus with micro-interactions to further organize your content.
Group related content
One way to ensure a good user experience is to group related content.
For example, if you have a blog with several categories, consider creating separate pages for each category rather than keeping all of your posts on one page. This will make it easier for visitors to find the specific information they want.
Conduct Usability Testing
Usability testing is a crucial aspect of web design, as it helps to ensure that the website is easy to use and navigate for the intended audience. This can be achieved through various methods, such as conducting user interviews, observing user behavior through tracking software, and gathering feedback through surveys and focus groups. With this usability testing guide you can carefully consider the needs and preferences of the target audience, web designers can create a website that is both visually appealing and user-friendly, leading to a better overall user experience.
2. Check the validity of each link
Broken links are frustrating for visitors and can make our site seem unprofessional. Not to mention, they can also lead to lower search engine rankings.
To avoid this, take some time to regularly check all the links on your site to ensure they’re working properly.
We can manually check each link to make sure it works. This can be time-consuming, but it’s the best way to ensure that everything works correctly. Alternatively, we can also use Google Webmaster Tools or Ahrefs to help identify any broken links.
3. Include a search bar and sitemap on every page

Most website visitors are looking for something specific. Whether they’re looking for information on a product or service, directions to our business, or general information, they want to find it quickly and easily. That’s why it’s important to include a search bar on every website.
This way, visitors can simply type in what they’re looking for and be taken directly to the relevant page. This improves the user experience and reduces the number of people who leave our site without finding what they’re looking for.
Bruno Marota, from jigsaw puzzle site Im-a-Puzzle, explains, “When we added a search feature to help instantly find puzzles, our bounce rate decreased because our users were immediately able to find what they wanted. Moreover, we got data on jigsaw puzzles people wanted, which we then added to our database.”
We can complement our search bars with a sitemap to enhance our website navigation further. A sitemap is a catalog of all the web pages, typically organized in a hierarchical fashion.
Visitors can see at a glance what pages are available on our site. This is particularly effective if you have a large site with a lot of content.
Second, a sitemap can help search engines index our website more effectively, leading to improved search engine ranking and visibility.
4. Use engaging visuals to enhance user experience

Visuals are a great way to engage visitors and add interest to our site. However, it’s important to use them sparingly and only include images and animations relevant to our content.
We should aim for an image-to-text ratio of no more than 1:5. This means that we should only include one image for every five blocks of text.
In terms of using animations and video, we should aim for a length of no more than 10 seconds. A short, looping animation can be a nice touch, but it’s important to ensure it doesn’t distract the reader from our content. It’s best to cut irrelevant parts of our video online and highlight only the important points.
5. Use pop ups sparingly
Pop-ups can be an efficient way to gather visitor information or promote special offers.
However, they can also be intrusive and annoying. For this reason, it’s important to use them sparingly.
We should only use pop-ups when they’re relevant to the user, and we’re confident that they won’t find them intrusive.
For example, if you have an article behind a paywall, you might consider using a pop-up to offer a preview of the article or give visitors the option to pay for access. Or, if you’re running a contest or promotion, a coupon code pop up can be an effective way to get people to enter.
We should also make sure that our pop-ups are easily dismissible so that users can close them if they’re not interested. You may invest in smart pop up software to help you create high-converting pop-ups that won’t annoy your users.
You can also use a WordPress survey plugin and create interesting questionnaires for your website to engage more visitors and make them stay longer on the page.
6. Optimize website for different browsers and devices
According to data from Statista, mobile users account for 90% of the internet population globally. That is why it’s significant to make sure that our website is responsive and looks good on various screen sizes.
In general, we should design our website so that it’s easy to use on both desktop and mobile devices. This means keeping our design simple and using large font sizes and buttons. We should also resize images and crop animations to look good on a smaller screen.
We should also test our website on different browsers to make sure that it displays correctly.
Google Chrome is the most popular browser globally, but it’s important to test our site on other browsers like Mozilla Firefox, Safari, and Microsoft Edge.
We can use Google’s Mobile-Friendly Test tool to test how our website looks on different browsers and devices. Simply enter your URL, and Google will show you how your website looks on different devices.
7. Use social proof to improve user experience
If you’ve ever been reading through social media and come across an ad or post with many likes, shares, or comments, you’ve seen social proof in action.
Social proof is a psychological phenomenon that arises when people see others taking a particular action and decide to follow suit.
For example, let’s say you’re considering buying a new product from an online store. If you see that the product has a lot of positive reviews from other customers, you’re more likely to go ahead and make the purchase.
Or, if you’re reading an article on a website and see that it’s been shared hundreds of times, you’re more likely to think that it’s worth your time and attention.
In both cases, social proof influences our behavior by providing information about what other people are doing. And while it might seem like something that only happens on social media, businesses can actually use social proof to improve user experience on their websites in a number of ways.
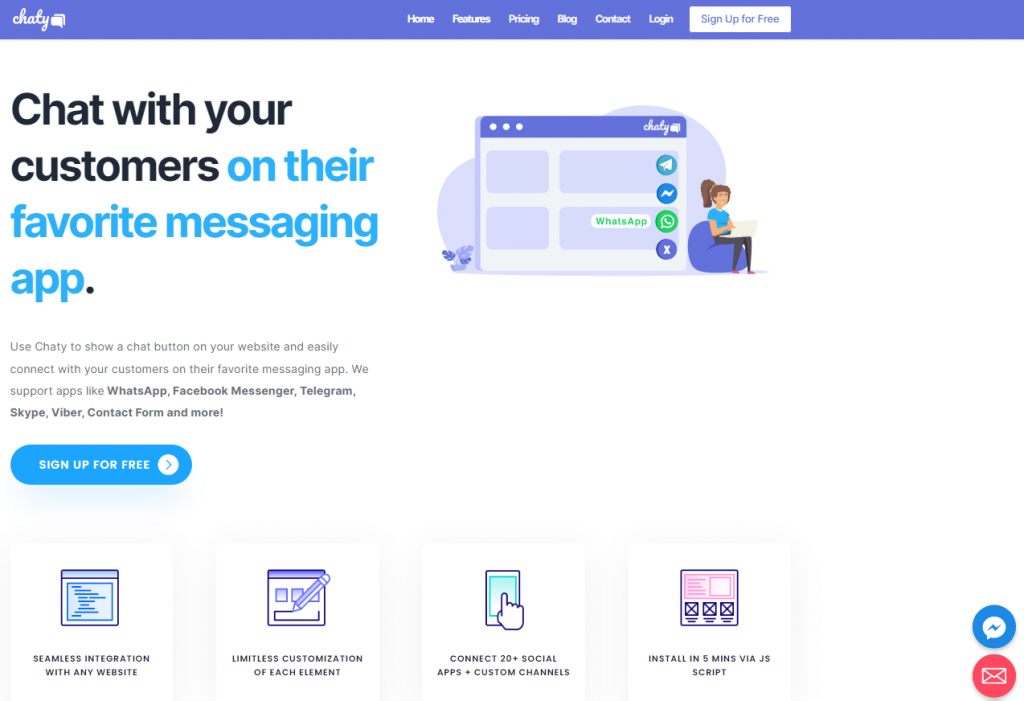
8. Incorporate AI and chatbots

Artificial intelligence (AI), chatbots, and live chat plugins can be used to improve our website’s user experience.
AI can be used to personalize the user experience by providing relevant content and recommendations. This may be accomplished by gathering information regarding user preferences and behaviors.
On the other hand, Chatbots can be used to provide customer support and answer any questions that users may have. They can also be used to create chat widgets to conveniently connect customers with various messaging applications.
If you have minimal coding knowledge, there are no-code application platforms that can help you create AI and chatbot solutions with ease.
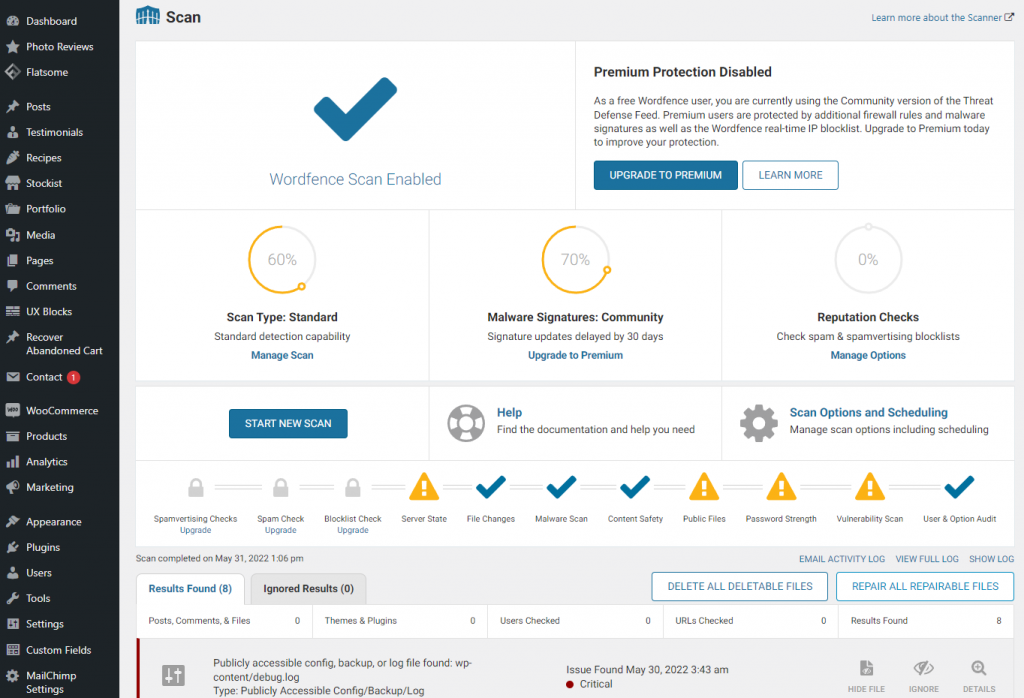
9. Strengthen website security

Security is a critical part of any website. Not only does it protect our site from attacks, but it also helps to ensure a positive user experience.
Visitors to our site need to feel confident that their personal information is safe and that they can browse without being bombarded by intrusive content.
To improve our website security, we should ensure that our site uses HTTPS. This will encrypt communication between our website and visitors’ browsers, making it difficult for attackers to intercept data. An SSL certificate may be installed on your server to do this.
We should also keep our software and website plugins up to date.
Our website visitor is less likely to encounter errors or other problems while browsing if our website is up to date.
This way, they can experience smooth and uninterrupted navigation without concern for their security.
10. Boost website speed
The average user expects a website to load in under 3 seconds. If your site takes longer than this to load, you’re at risk of losing visitors.
In fact, according to Google, 53% of mobile users will abandon a site that takes longer than 3 seconds to load. So how can we boost our website speed?
Here are some pointers;
Optimize the files
Optimizing our files means reducing the file size without compromising quality. This is accomplished by compressing videos and pictures, minifying JavaScript and CSS scripts, and selecting the appropriate file format.
For example, JPEGs are great for photos, while PNGs work well for graphics with transparent backgrounds.
Enable browser caching
Browser caching allows our website to store some of its files locally on visitors’ computers. This way, when they return to our site, their browser can load the cached files instead of having to fetch them from our server again.
As a result, our website will load faster.
Utilize Content Delivery Network
A CDN is a network of servers located around the world. When we use a CDN, our web site’s files are stored on these servers and delivered to visitors based on their location.
This can help to improve our website speed as it reduces the distance that the files have to travel.
Overall
To improve our website’s user experience, we need to adjust, incorporate and enhance certain features for our visitors.
We should simplify our website’s design, check for certain errors, and use pop-ups and visuals sparingly. It is also advisable for us to incorporate a search bar, site map, social proof, and AI to help our visitors navigate our website.
Furthermore, we must boost our website usability, security, and speed to provide uninterruptible browsing time for all. By following these ten tips above, we can be on our way to achieving the best website user experience.