Discount popups are a powerful marketing tool that can help you capture leads, boost sales, and grow your business. By offering enticing discounts at the right moment, you can nudge website visitors towards a conversion. This article will guide you through adding a discount popup to your WordPress website using Coupon X, a WordPress coupon plugin for creating and managing coupons.
Why Use Coupon X for Discount Popups?
Coupon X offers a user-friendly interface and a variety of features that make it a great choice for creating discount popups. Here are some reasons to consider using Coupon X:
- Coding free Builder: Coupon X’s builder allows you to easily design your popup without any coding knowledge.
- Targeting Options: With Coupon X, you can target your popups to specific audiences based on pages, visitor behavior, or referral source.
- Analytics and Tracking: Track the performance of your discount popups to measure their effectiveness and optimize your campaigns.

Getting Started with Coupon X
Here’s a step-by-step guide on how to add a discount popup to your WordPress website using Coupon X:
Installing and Activating the Plugin
- Login to your WordPress dashboard.
- Navigate to the Plugins menu and click on Add New Plugin.
- In the search bar, type “Coupon X” and press Enter.
- You should see the Coupon X Discount Pop up plugin appear in the search results.
- Click Install Now and then activate the plugin by clicking Activate.

Creating Your Discount Popup
Now that Coupon X is installed and activated, it’s time to create your first discount popup!
A. Setting Up a New Widget
To access the Coupon X interface, follow these steps:
- Login to your WordPress dashboard.
- In the left-hand menu, hover over Coupon X and tap on Dashboard
- On the dashboard click on Create New Widget.

This will open the Coupon X interface, where you’ll design and configure your discount popup.
Here’s where the concept of widgets comes in. In Coupon X, a widget represents an individual popup with its own design, discount offer, and trigger settings. You can create multiple widgets to cater to different promotions or website sections.
B. Designing Your Icon
This WordPress coupon plugin understands the importance of a visually appealing popup that complements your website’s style. Thankfully, it offers a variety of customization options to help you create a popup that pops (pun intended!).
Here’s how you can personalize the look and feel of your discount popup icon:
- Colors and Backgrounds: Select the perfect color scheme by using a color picker or entering hex codes. You can customize the background color, icon color to create a more visually engaging experience.
- Shape, Position and Size: Make sure your discount popup icon is attractive by customizing the shape(you can choose from a list of options including circle, square, leaf and hexagon), position(left, right or custom), and background size. Coupon X allows you to choose from various options to match your website’s branding and ensure optimal visibility across different devices.
Call to Action
Coupon X empowers you to write a call to action (CTA) for your discount popup. Here’s what you can customize:
- Text: Type in your desired CTA message directly in the designated field.
- Appearance: Choose separate colors for the CTA text and background to make it stand out.
- Display: Decide when the CTA button appears: always visible, or only after the first click/hover on the popup.
- Icon: Control the icon display. You can choose to always show it, hide it after a successful conversion, or even display a “pending message” icon to grab attention.
- Font: Select the perfect font to match your brand and enhance readability.
- Attention Effect: Add an attention effect to make your popup even more visually appealing and increase click-through rates.
By exploring these customization options, you can create a discount popup that aligns perfectly with your brand identity and stands out on your website.
C. Choose a Coupon and Set up the Discount Offer
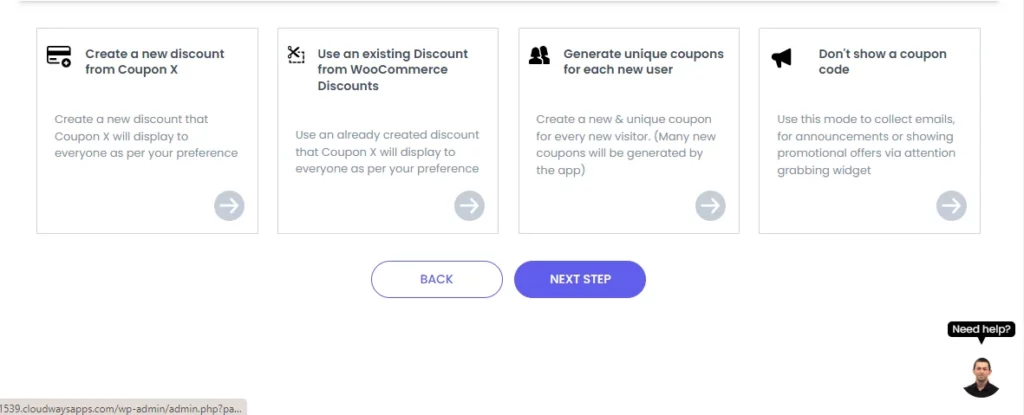
Choose to either create a new discount from scratch, use an existing discount coupon from WooCommerce, generate unique coupons for each new user or a form to just collect emails, and make announcements.

When you choose to create a new discount popup from scratch Coupon X offers this flexibility in how you present your discount:
Discount Type and Value: Choose between offering a percentage discount (e.g., 10% off) or a fixed amount discount (e.g., $10 off). Simply enter the desired value in the corresponding field.
Free Shipping: Offer free shipping based on your preferred criteria.
D. Discount Popup Design
Coupon X offers a variety of ways to display your discount popup and customize the offer itself:
- Popup Styles: Choose between three popup styles to match your website’s design and user experience: Slide-in popup, Lightbox popup, and Floating bar.
- Offer Activation: Decide when the discount offer appears:
- Show a coupon code with a convenient “Copy” button for easy application.
- Collect email addresses first before revealing the coupon code, building your email list for future marketing efforts.
- Link the popup to a specific page on your website, directing visitors to a relevant product or promotion or generate a shareable discount link that users can forward to friends and family, expanding your reach.
- Advanced Customization: To further fine-tune your discount popup you can:
- Enable a countdown timer to create a sense of urgency and encourage immediate action.
- Set a custom error message to display if the code reaches its usage limit.
- Customize the popup’s appearance using CSS code
E. Setting Popup Triggers and Targeting
While a visually appealing discount popup with a great offer is essential, timing is also important. This is where popup triggers and targeting come in.
Popup Triggers Explained:
Popup triggers are events that determine when your discount popup appears to website visitors. By strategically using triggers, you can ensure your popup shows up at the right moment, maximizing its effectiveness without being intrusive.
Trigger Options in Coupon X:
Coupon X offers a variety of trigger options to cater to your specific goals. Here are some of the most common ones:
- Time-Based Triggers: Set your popup to appear after a specific delay or on a recurring schedule.
- Scroll Triggers: Trigger the popup based on how far a visitor scrolls down the page.
- Inactivity Triggers: Show the popup if a visitor remains idle on a page for a certain amount of time.
- Click Triggers: Make the popup appear when a visitor clicks on a specific button or link.
- Exit-Intent Trigger: The classic exit-intent trigger to capture visitors before they abandon your website.
Targeting Options : Coupon X also offers targeting options. Here, you can specify which pages or sections of your website the popup should appear on, allowing for even more control over your discount message.
Targeting Options in Coupon X:
- Cart targeting
- Order history targeting
- Date scheduling
- Days and hours
- Show on pages
- Traffic source
- OS and Browsers
- Country targeting
Publishing and Testing Your Popup
Once you’ve designed your discount popup, configured the offer, and set the timing with triggers and utilized targeting rules, it’s time to make it live on your website!
- Save Your Work: Within the Coupon X interface, there’s usually a “Save” and “Save and view dashboard” button. Click on either to save your popup and make it ready to appear on your website. It should like the image below.

Testing Your Discount Popup
Before you let loose your discount popup to the world, it’s important to test its functionality thoroughly. Here are some tests to carry out:
- Ensuring Proper Display: Test your popup on different devices (desktop, mobile, tablet) to ensure it displays correctly and the layout remains visually appealing.
- Functionality Check: Make sure the discount code or offer applies correctly when a visitor takes action through the popup.
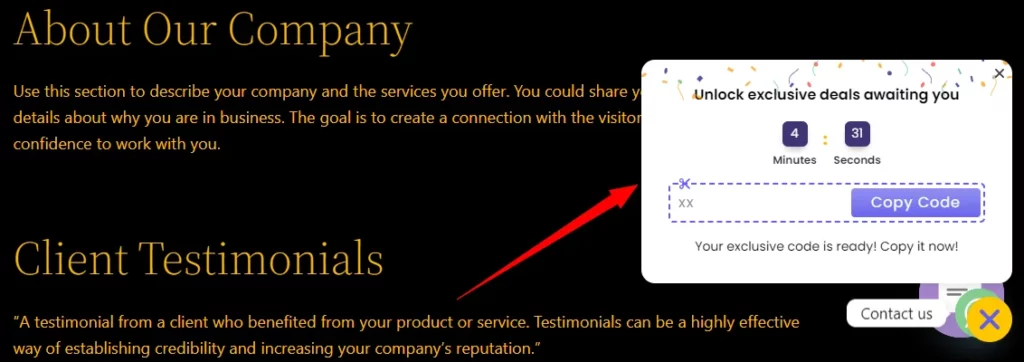
- User Experience: Preview your popup on your live website to see how it integrates with your overall design and user experience. You want the popup to be informative and engaging, not intrusive or annoying.
By taking the time to test your popup, you can ensure it functions flawlessly and delivers the intended message effectively. This will help you maximize the impact of your discount offer and ultimately achieve your marketing goals.
Conclusion
Discount popups are a powerful marketing tool for grabbing attention, boosting sales, and growing your customer base and Coupon X makes creating these popups on your WordPress website very easy. With its user-friendly interface, extensive customization options, and flexible trigger settings, Coupon X empowers you to design attractive popups that resonate with your brand and target the right audience at the right time. Ready to create attractive discount popups on your WordPress website? Get started with Coupon X today