In this guide, we’ll show you how to add custom fields to your Chaty contact form in order to personalise it and get as much information as possible from your customers when they contact you. Click here to read more about how to add the contact form channel on your Chaty widget.
To learn more about how to use the Chaty plug-in click here, and don’t forget to check our entire Chaty knowledgebase to make the most out of it.
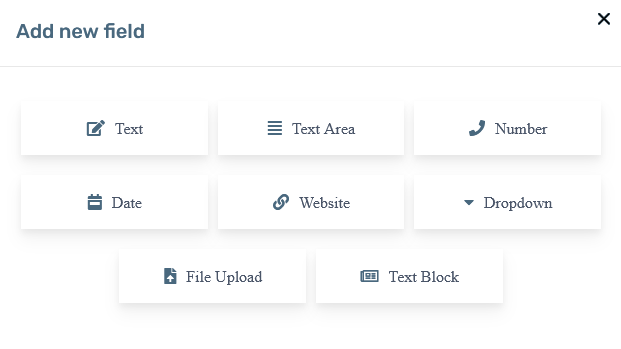
You can choose from the following options:Text, Text Area, Phone Number, Date, Website, Custom Dropdown, File Upload, and Text Block.
Let’s get right into it.
First, scroll down on your contact form and look for Add Custom Field.


Now, let’s cover each of these options and mention why and how they can be helpful for your business. For example, if you have a travel agency website, you may want to get as many details as possible from your customers’ inquiries, so that you can get back to them with the best possible offer or solution.
Let’s get right into it.
Text
The Text option allows you to add a text field of your choice in your contact form. For example, you can ask for your visitors’ location and enter Where are you located? as the placeholder text. You can also edit the field label to any text you like.

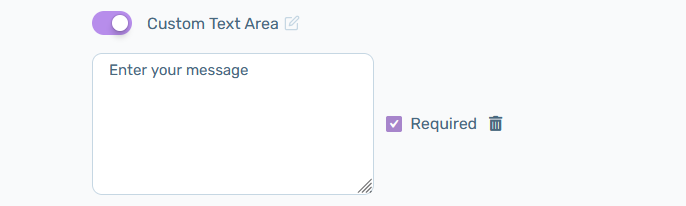
Text Area
Moving on to the Text Area option, you can use this as a custom text box where visitors write in more detail about something you request, for example, you can ask for more information on your customers’ vacation preferences.

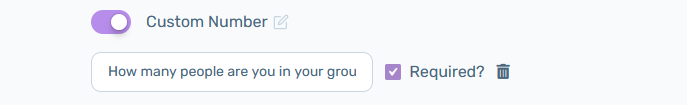
Number
Moving on to the Number custom field, following the travel agency website example, you can ask for something like number of guest.

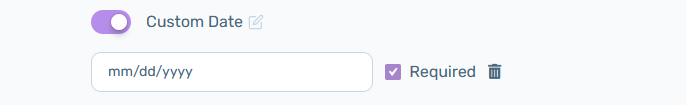
Date
You can add a Date field, but please note you can’t select a to and from period, only a specific date (today’s date or some other).

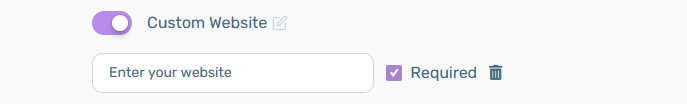
Website
You can ask for your visitors’ website via the Website field.

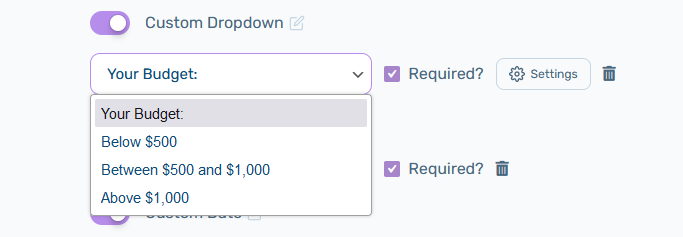
Custom Dropdown
You can add a custom dropdown menu from the Dropdown option, for example for your customers’ budget limit with as many options as you want.

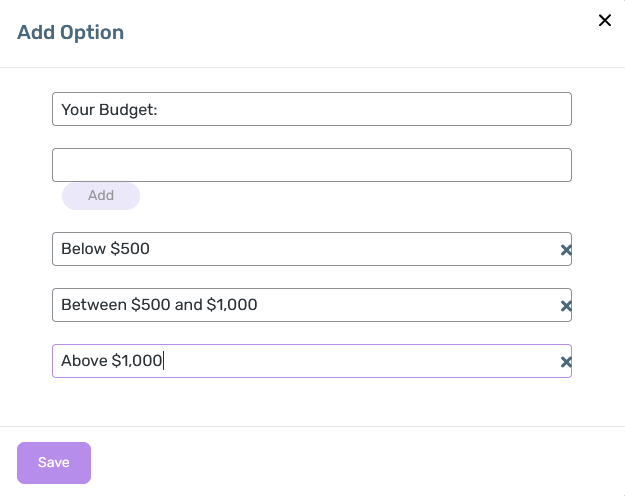
To add, edit or delete dropdown options, click on the Settings icon. You can then add your dropdown topic and each of the fields below using the Add button or delete any fields you no longer wish to have with the X button. In the end, don’t forget to hit Save to make sure your changes will be displayed accordingly.
Tip: Type your dropdown name placeholder in place of Select in the Settings tab, for example, Your Budget:.

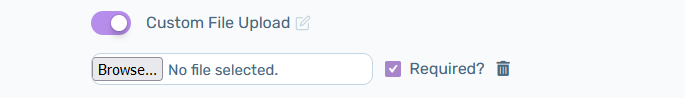
File Upload
You can ask your visitors to upload a file through the File Upload field. Following the example above, if a customer has a confirmed reservation with your agency, he/she can upload their booking confirmation or other documents/data through this field.

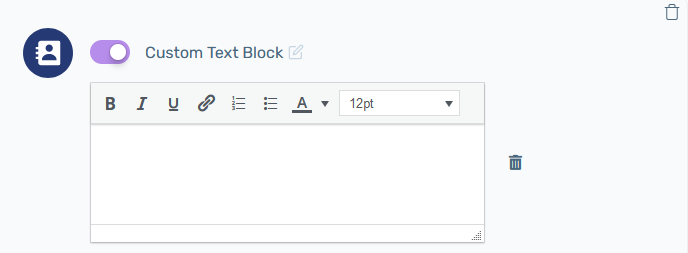
Text Block
The Text Block field is meant to give your contact form a little personalized message or title, for example,” Looking for your next getaway? Get in touch now!”. Your text will appear at the top of your contact form, on top of all fields, and you can customize it in terms of appearance (in standard, bold, italic, or underlined font), or even add a clickable link.

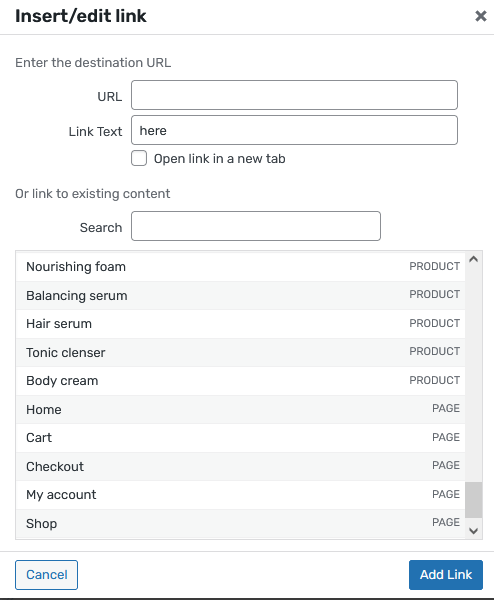
If you choose to add a link to your text block, you will be asked to enter the destination URL (which can also be “covered” by link text) or add a link to an existing page on your website (e.g. another page).

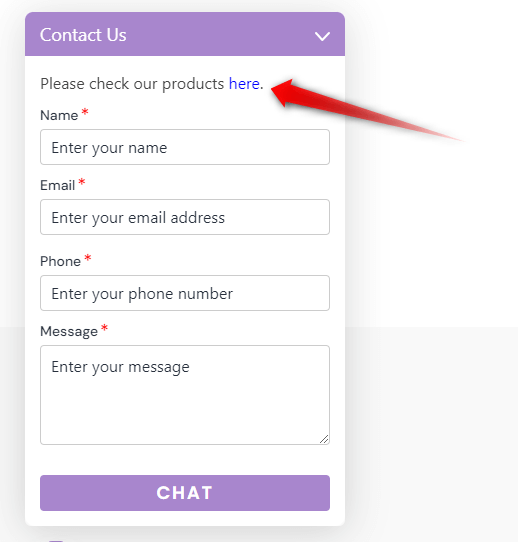
And this is what it may look like on your website, depending on your settings and personalization:

Finally, please note you can make each of these custom options required by toggling the Required? button.
That’s it! In the end, depending on your settings and customization, your custom field personalized contact form can look something like this:

This feature is available in the Pro version of Chaty.