In this guide we’ll show you how you can launch your Sticky Floating contact form using a link or a JavaScript function in a few super simple and quick clicks. To learn more about how to use the app, click here.
You can use this feature to launch your contact form anywhere on your website, for example on a custom button you put in your product page.
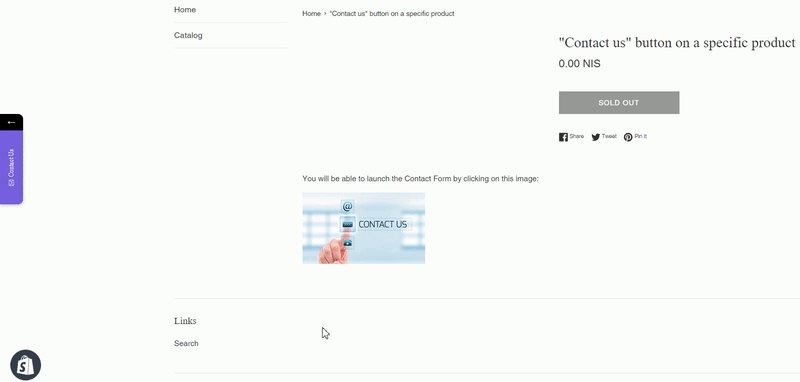
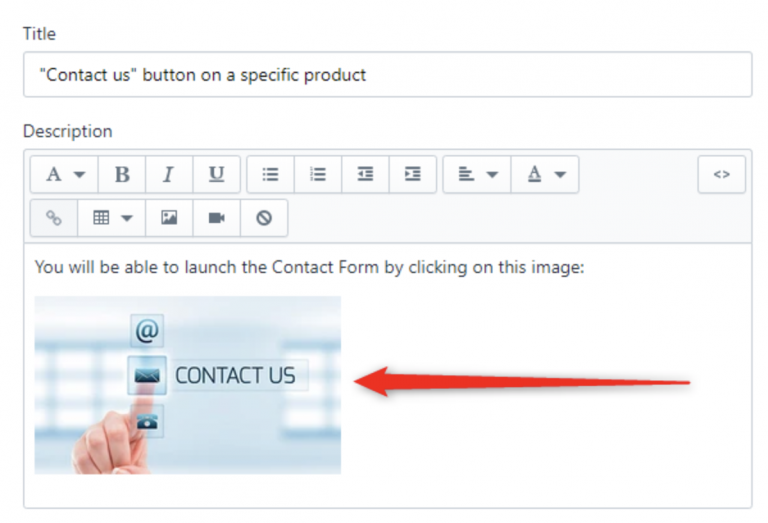
Let’s take the example from above. To launch the contact form with a JavaScript function on your product page, first, open the Products page in your Shopify admin panel. You can either add a new product or edit a currently existing one. Follow the steps in giving/ editing your product name and in the description box add an image of your choice. This image will serve as your custom ”button” that visitors will click to launch the contact form.

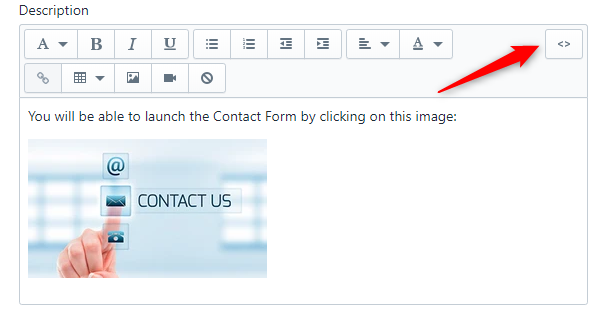
Click on the image you just uploaded, then click on the ”< >” button to see the image HTML code. This is where you need to add the JavaScript function.

You need to add the following code right before the image tag (the image tag will already be there when you upload a picture).
<a href="javascript:sticky_form_open();">
When you’re done, don’t forget to hit ”Save” at the top of the page. That’s it! Easy as 1,2,3 ☺️
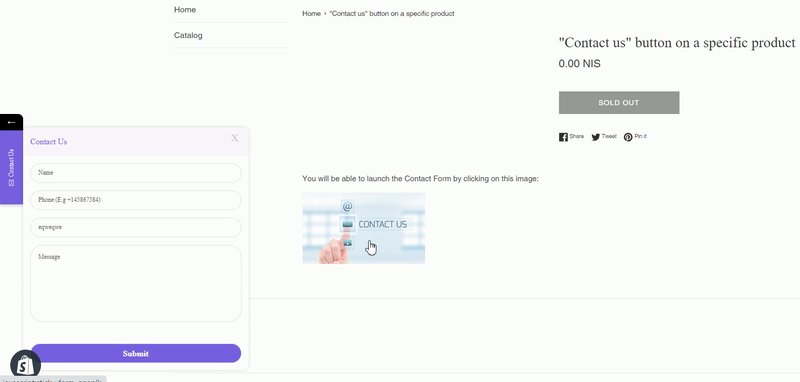
The image you uploaded will then act as a custom ”button” and when your visitors click on it, the contact form will launch for them to fill it in. In the end, it should look something like this on your website: