In this guide we’ll show you how to launch Zoho SalesIQ live chat through My Sticky Elements. Zoho SalesIQ is a platform that is meant to improve your customer support by engaging your visitors, therefore boosting your sales and marketing activities on your website.
To learn more about how to use the My Sticky Elements plug-in click here, and don’t forget to check our entire My Sticky Elements knowledgebase to make the most out of it.
So let’s dive in. First, install the Zoho SalesIQ plug-in for WordPress here: https://wordpress.org/plugins/zoho-salesiq/
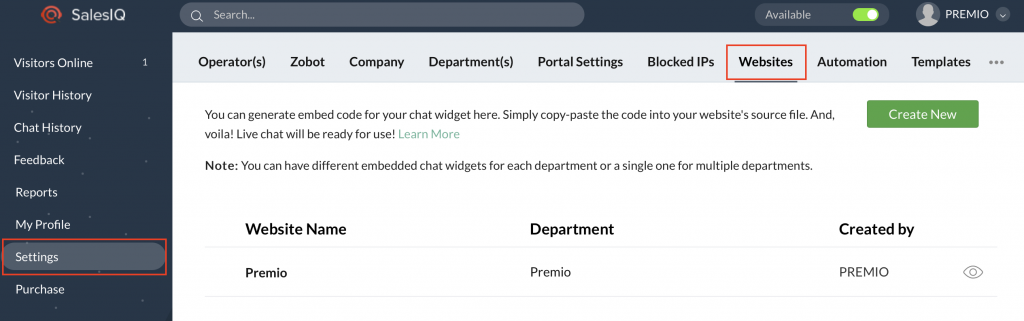
Next, you need to either create a Zoho SalesIQ account or log in your existing one here. In your Zoho SalesIQ dashboard click on the ”Settings” button at the top left of the screen, then click on ”Websites” and click on any already existing website or alternatively, click on ”Create new” to add a new website you’ll use Zoho SalesIQ on.

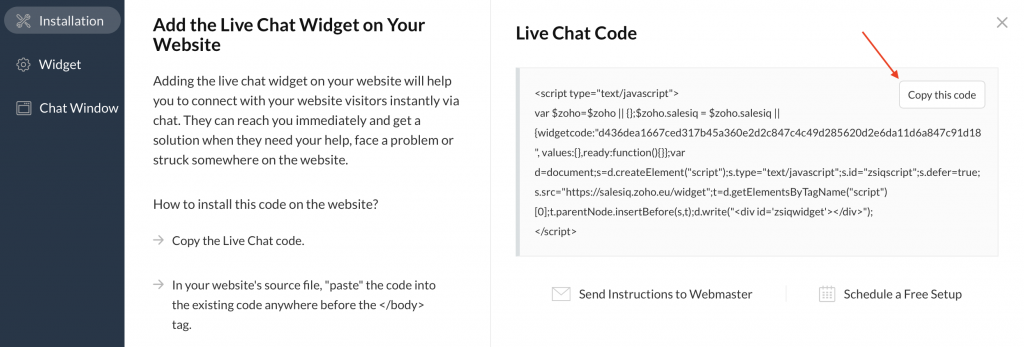
In the page that will open, select enable to ”Live Chat Widget”, then copy your code from the ”Copy this code” button.

Now, open the My Sticky Elements settings from your WordPress dashboard, then go to section 2 – “Add chat and social media” and from the Chat & social icons add a new custom link channel:

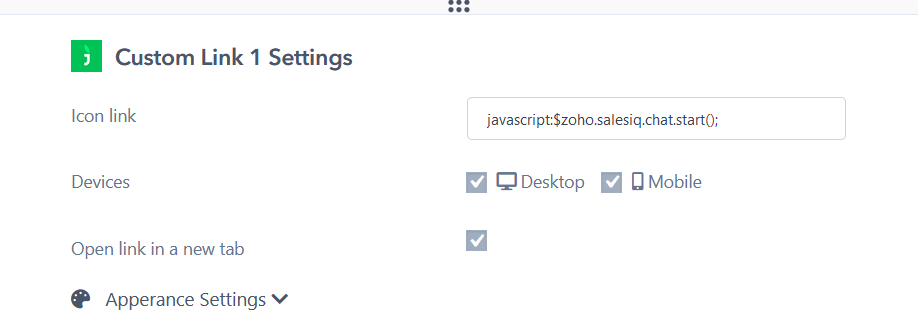
In the field that will show up below, add this code:
javascript:$zoho.salesiq.chat.start();

Select whether you want your Zoho live chat to be displayed on desktop or mobile devices, or both. You can customize the channel appearance by expanding the “Apperance settings”. You can then customize the channel appearance by uploading a custom icon – for example the Zoho logo – or choosing one from the Font Awesome directory. If you select an icon from the Font Awesome directory, you can change its background colour and colour. You can also add an icon text (the text that will appear under the icon in the My Sticky Elements widget), for example ”Hi there!”, as well as your icon text size and on hover text, for example ”Chat with us NOW”.
Note: if you want to hide Zoho SalesIQ on load so that the widget is launched through Chaty, you need to add this JavaScript code to your theme, in footer.php file.
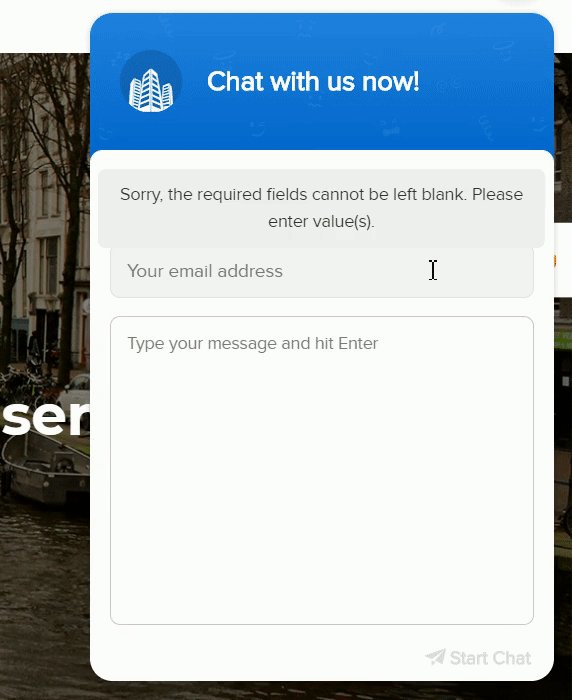
That’s it! When you’re done, don’t forget to hit the ”Save changes” button to make sure your settings will be displayed accordingly. In the end, depending on your settings and customisations, it should look something like this: