In this guide we’ll show you how to launch JivoChat live chat through Chaty. JivoChat is a free live chat platform that lets you monitor and chat with visitors on your website.
To learn more about how to use the My Sticky Elements plug-in click here, and don’t forget to check our entire My Sticky Elements knowledgebase to make the most out of it.
So let’s dive in. First, install the JivoChat plug-in for WordPress here: https://wordpress.org/plugins/jivochat/
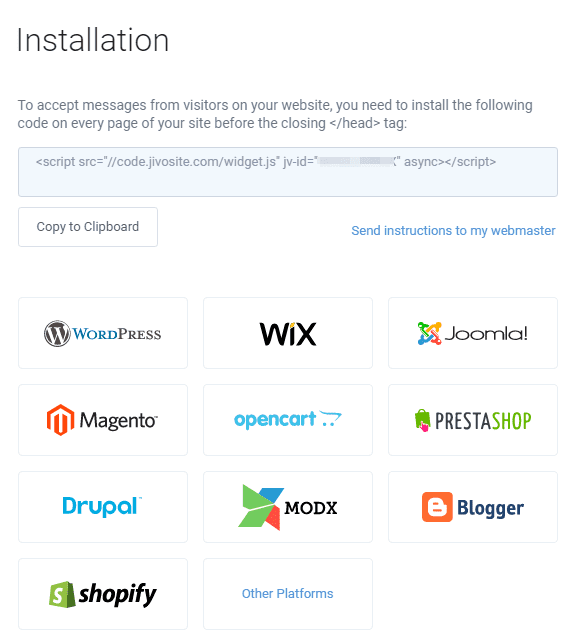
If you don’t have a JivoChat account yet, you can sign up for one either when setting up the plug-in or on the JivoChat website. Then, open the JivoChat dashboard in your browser and either copy the chat code to install on your website or send it to the administrator of your website by email if you prefer to insert the code without installing their plug-in.

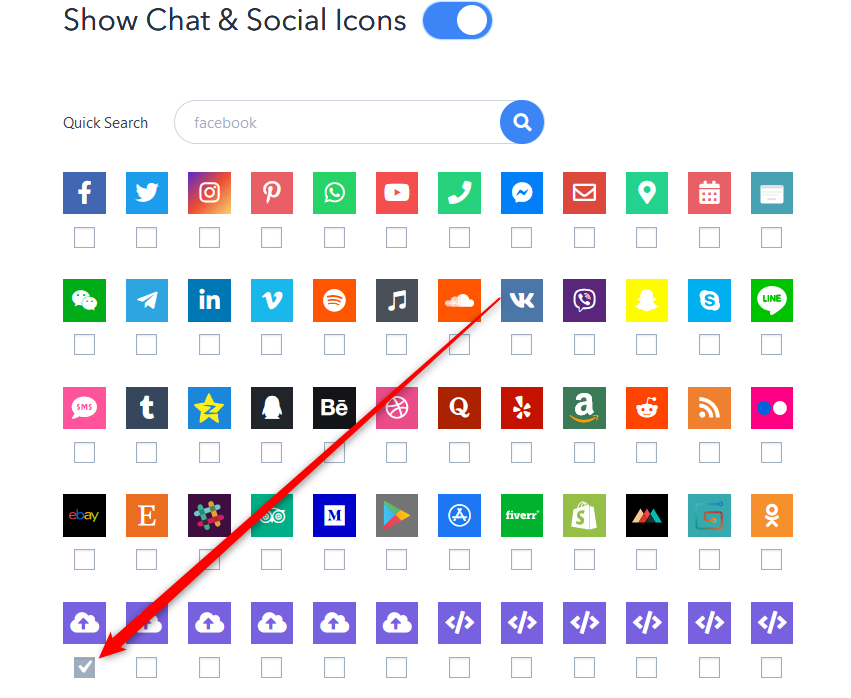
Now, open the My Sticky Elements settings from your WordPress dashboard, then go to section 2 – “Add chat and social media” and from the Chat & social icons add a new custom link channel:

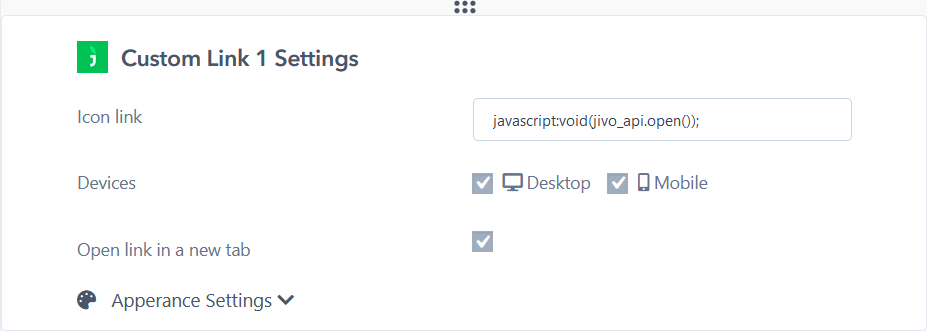
In the field that will show up below, add this code:
javascript:void(jivo_api.open());

Select whether you want your JivoChat live chat to be displayed on desktop or mobile devices, or both. You can customize the channel appearance by expanding the “Apperance settings”. You can then customize the channel by uploading a custom icon – for example the JivoChat logo – or choosing one from the Font Awesome directory. If you select an icon from the Font Awesome directory, you can change its background colour and colour. You can also add an icon text (the text that will appear under the icon in the My Sticky Elements widget), for example ”Say hi!”, as well as your icon text size and on hover text, for example ”Live Chat”.
Note: if you want to hide the JivoChat widget so that it’s launched through Chaty, please check this JivoChat guide. If you don’t manage to do this, we’d recommend that you send it to the administrator of your website by email.
That’s it! When you’re done, don’t forget to hit the ”Save changes” button to make sure your settings will be displayed accordingly. In the end, depending on your settings and customisations, it should look something like this: