In this guide we’ll show you how to launch Intercom live chat through My Sticky Elements. Intercom is a live chat you can use to reach and engage your website visitors, as well as track events and custom data for your leads.
To learn more about how to use the My Sticky Elements plug-in click here, and don’t forget to check our entire My Sticky Elements knowledgebase to make the most out of it.
So let’s dive in. First, install the Intercom plug-in for WordPress. You can check this easy visual guide on how to install and activate Intercom on your website here:
https://www.intercom.com/help/en/articles/173-install-intercom-on-your-wordpress-site
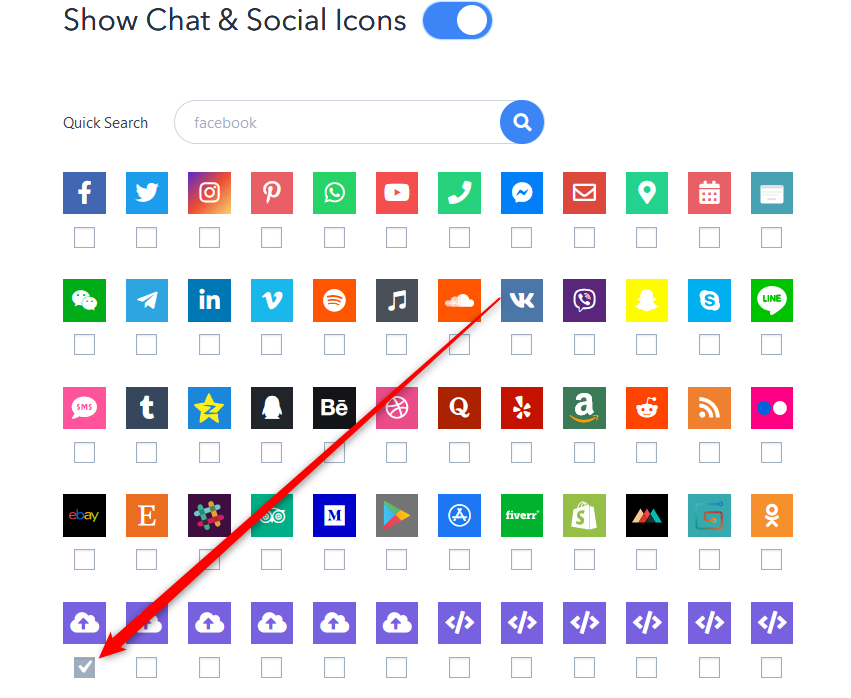
Now, open the My Sticky Elements settings from your WordPress dashboard, then go to section 2 – “Add chat and social media” and from the Chat & social icons add a new custom link channel:

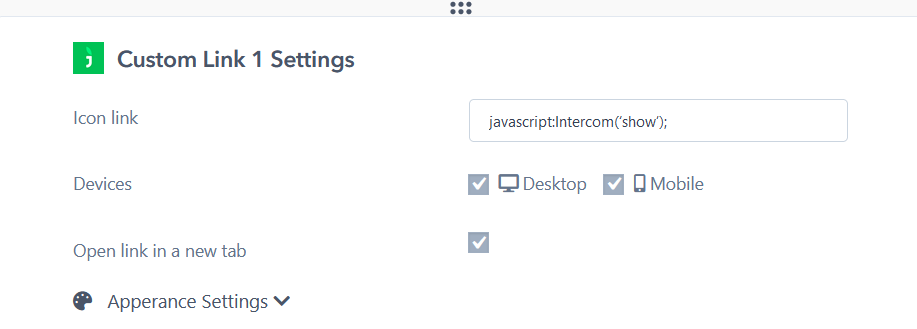
In the field that will show up below, add this code:
javascript:Intercom(‘show’);

Select whether you want your Intercom live chat to be displayed on desktop or mobile devices, or both. You can customize the channel appearance by expanding the “Apperance settings”. You can then customize the channel appearance by uploading a custom icon – for example the Intercom logo – or choosing one from the Font Awesome directory. If you select an icon from the Font Awesome directory, you can change its background colour and colour. You can also add an icon text (the text that will appear under the icon in the My Sticky Elements widget), for example ”Intercom”, as well as your icon text size and on hover text, for example ”Chat with us!”.
Note: if you want to hide Intercom live chat on load so that the widget is launched through Chaty, you need to uncheck the options to show the standard launcher to users and/or visitors in your Intercom account > Messenger settings. Here you can see how it works:
https://www.intercom.com/help/en/articles/189-turn-off-show-or-hide-the-intercom-messenger
That’s it! When you’re done, don’t forget to hit the ”Save changes” button to make sure your settings will be displayed accordingly. In the end, depending on your settings and customisations, it should look something like this: