In this guide we’ll show you how to launch Chaport live chat through My Sticky Elements. Chaport is a live chat software for websites meant to display a live chat widget to your website for free so you can start talking to your customers and increase sales as soon as possible.
To learn more about how to use the My Sticky Elements plug-in click here, and don’t forget to check our entire My Sticky Elements knowledgebase to make the most out of it.
So let’s dive in. First, install the Chaport Live Chat plug-in for WordPress here:
https://wordpress.org/plugins/chaport/
Go to https://www.chaport.com and sign up for an account if you don’t have one. Next, go to Settings → Installation Code and click on ”Copy Installation Code”.
Then paste the copied installation code into the Installation code field in the Chaport plug-in settings in your WordPress dashboard.
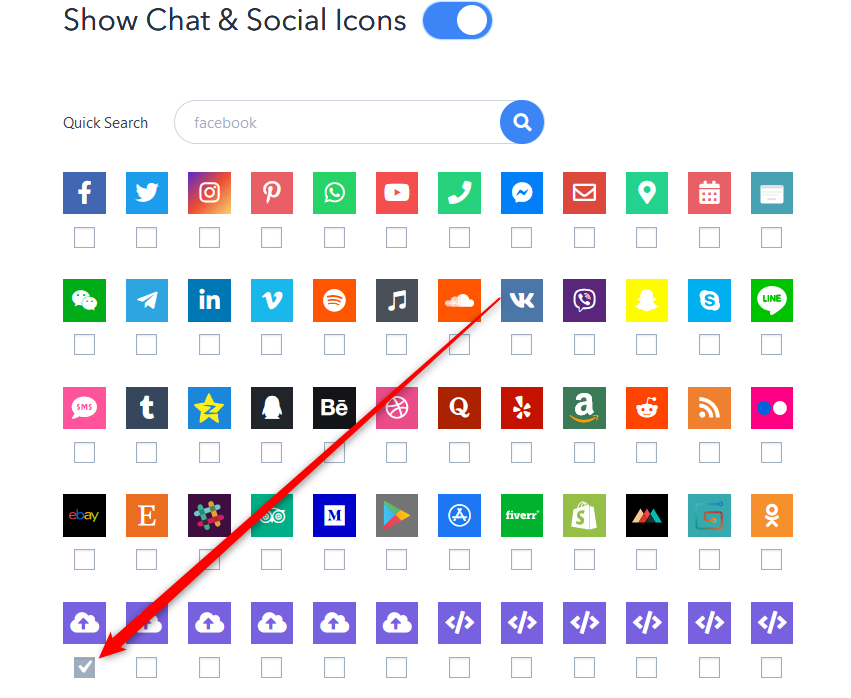
Now, open the My Sticky Elements settings from your WordPress dashboard, then go to section 2 – “Add chat and social media” and from the Chat & social icons add a new custom link channel:

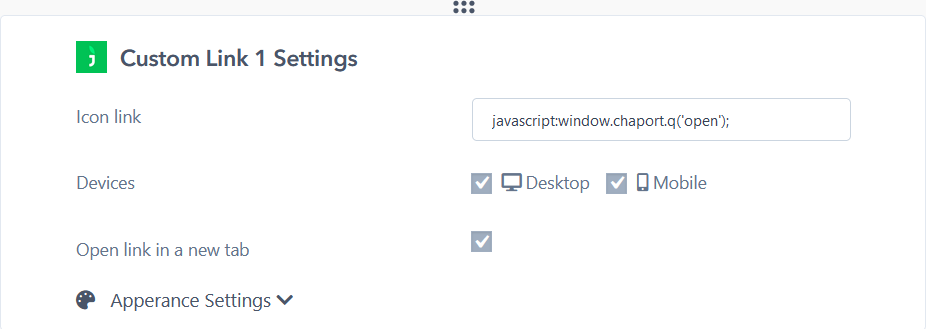
In the field that will show up below, add this code:
javascript:window.chaport.q(‘open’);

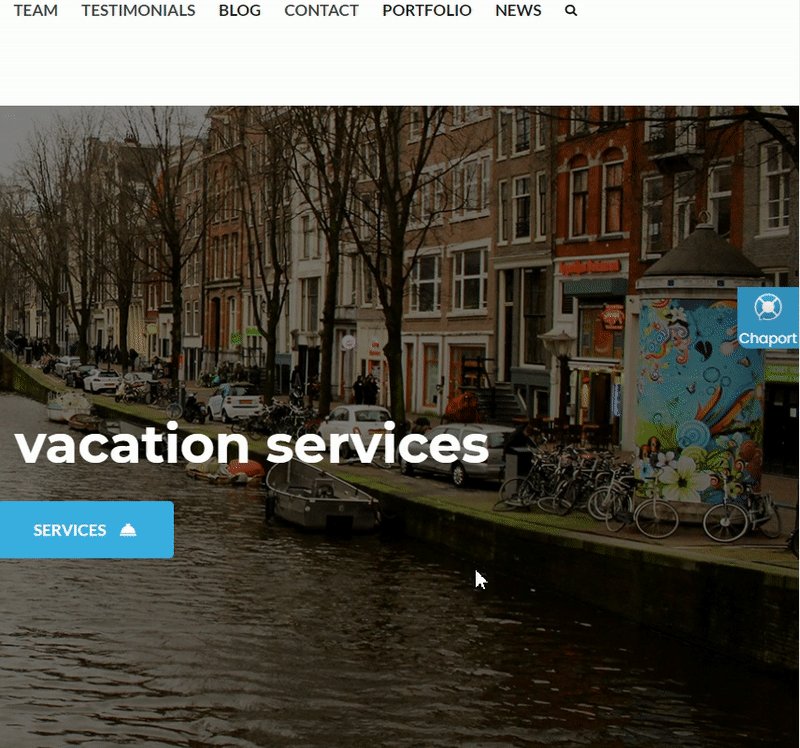
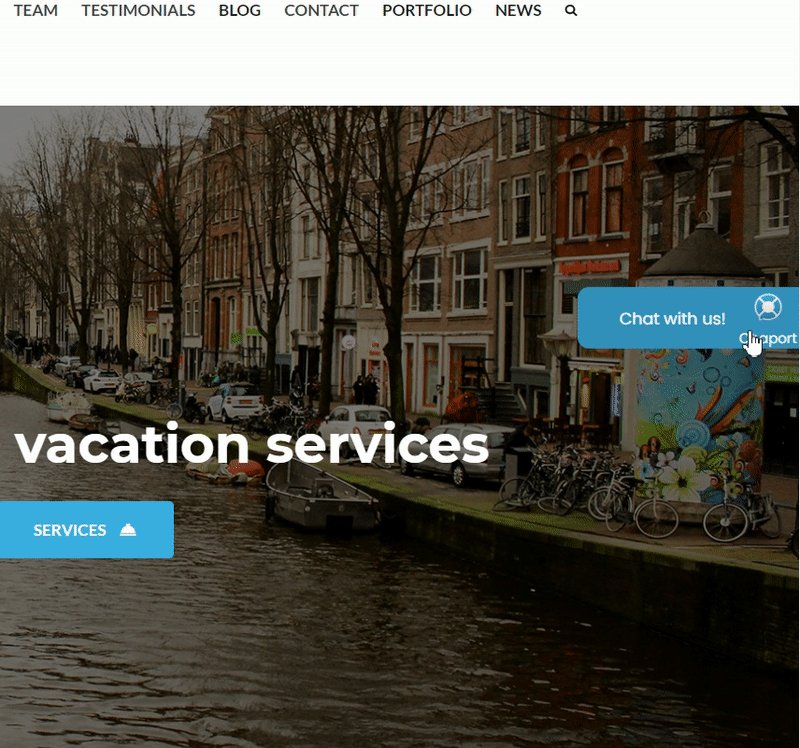
Select whether you want your Chaport live chat to be displayed on desktop or mobile devices, or both. You can customize the channel appearance by expanding the “Apperance settings”. You can then customize the channel appearance by uploading a custom icon – for example the Chaport logo – or choosing one from the Font Awesome directory. If you select an icon from the Font Awesome directory, you can change its background colour and colour. You can also add an icon text (the text that will appear under the icon in the My Sticky Elements widget), for example ”Chaport”, as well as your icon text size and on hover text, for example ”Chat with us!”.
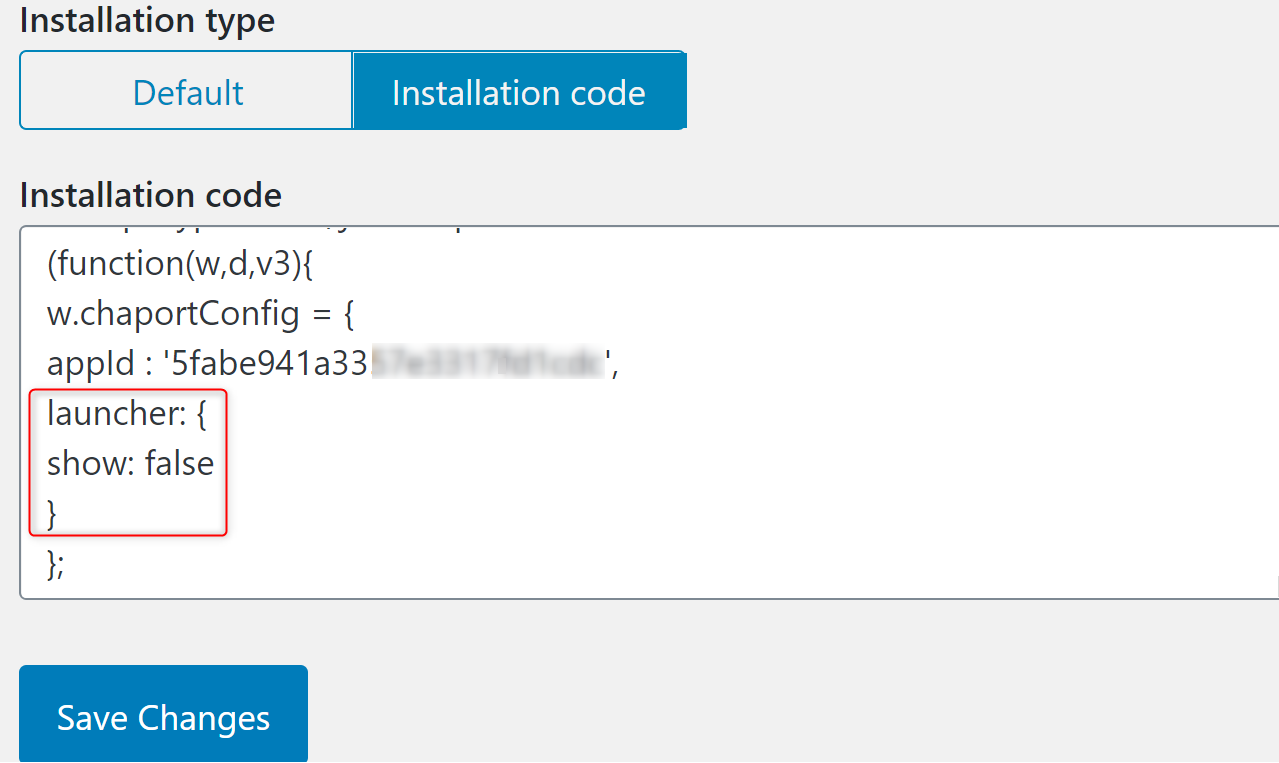
Note: if you want to hide the Chaport live chat widget on load so that the widget is launched through My Sticky Elements, you need to add this code right after your appid in the installation code field:
launcher: {
show: false
}

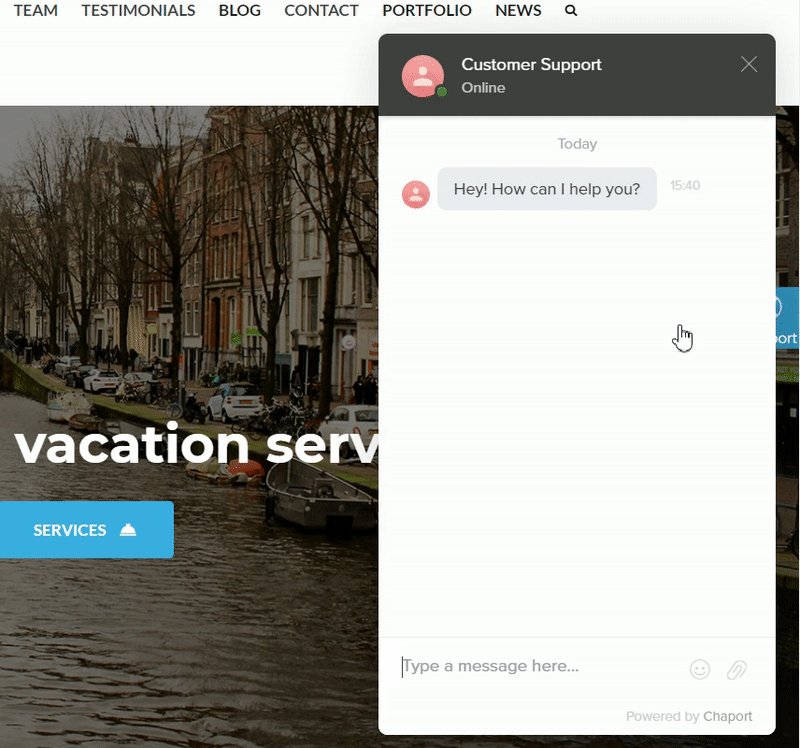
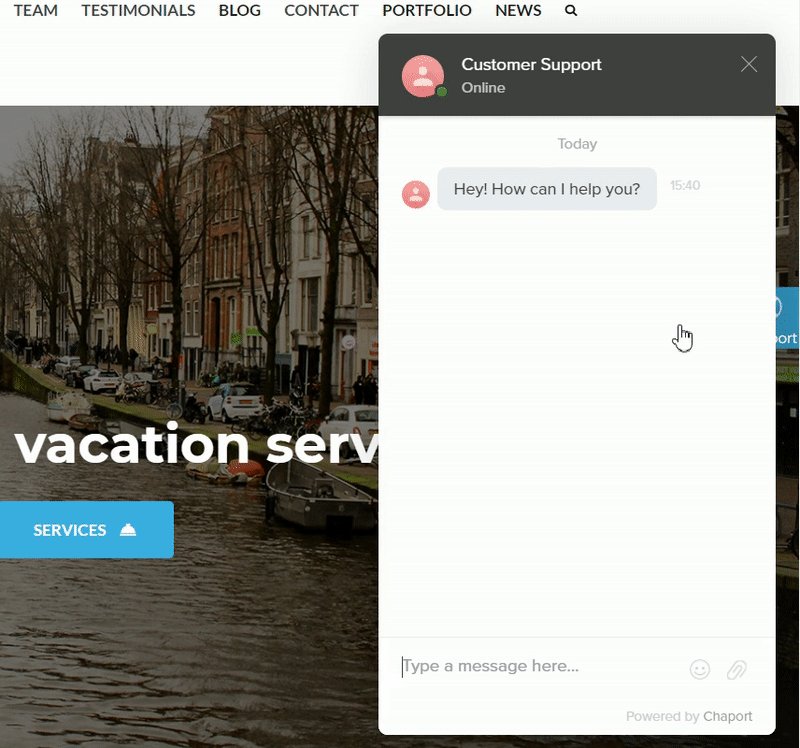
That’s it! When you’re done, don’t forget to hit the ”Save changes” button to make sure your settings will be displayed accordingly. In the end, depending on your settings and personalisations, it should look something like this: