In this guide we’ll show you how to add a time delay trigger to your My Sticky Elements widget.
By default, the widget appears on page load. If you enable the time delay trigger, your widget will appear according to the selected trigger on the first visit. After the widget appears for the first time, it will always be visible on page load. This is because in our experience once the user is aware of the widget, they expect it to appear all the time.
To learn more about how to use the My Sticky Elements plug-in click here, and don’t forget to check our entire My Sticky Elements knowledgebase to make the most out of it.
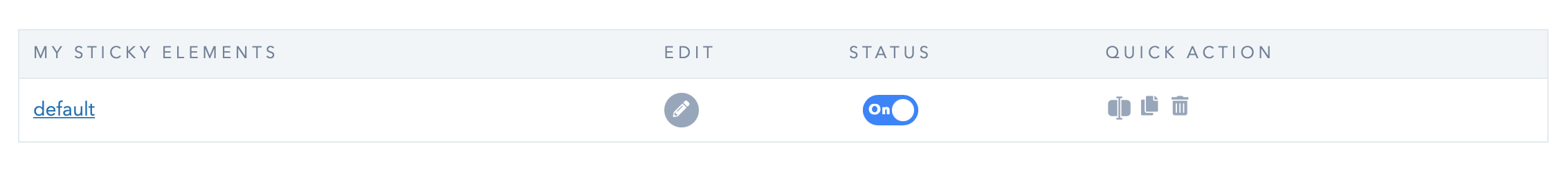
Let’s get right into it! Open the My Sticky Elements settings from your WordPress dashboard and click on edit to the desired widget.

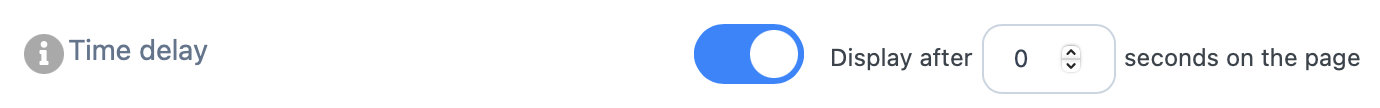
Next, click on Step 3: Display & Behavior settings and scroll down to the Time delay setting. Toggle the button to turn it on.

Type the number of seconds you’d like to have your widget appear after and click on the “Save” button.
That’s it! Your My Sticky Elements widget will now appear as per the time delay trigger you have just added.