In this guide we’ll show you how to launch LiveChat through Chaty. LiveChat is a premium live chat software for business. Please note this live chat requires a paid subscription.
To learn more about how to use the Chaty plug-in click here, and don’t forget to check our entire Chaty knowledgebase to make the most out of it.
So let’s dive in. First, install the LiveChat plug-in for WordPress here: https://wordpress.org/plugins/wp-live-chat-software-for-wordpress/
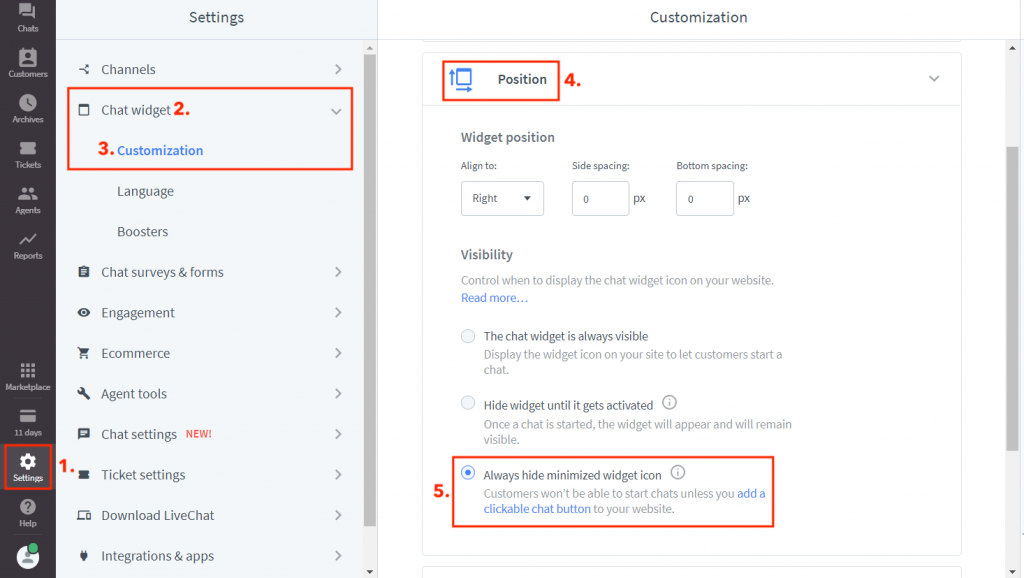
You will then be invited to create a LiveChat account or sign in your already existing one to link it to the plug-in. Now log in to your LiveChat dashboard and click on the ”Settings” gear icon at the bottom left corner of the page. Then click on ”Chat widget” and ”Customization” below, look for ”Position” and tick the ”Always hide minimized widget icon” option. Finally, click on ”Save changes” in the pop-up that will appear.

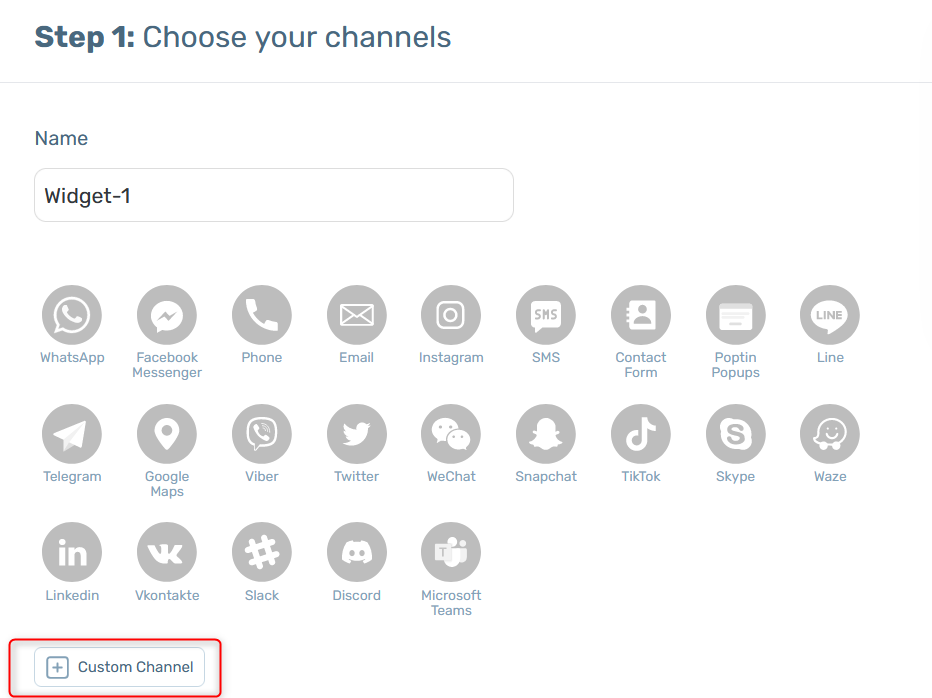
Now, open the Chaty settings from your WordPress dashboard. In the choose your channels menu add a new custom link channel:

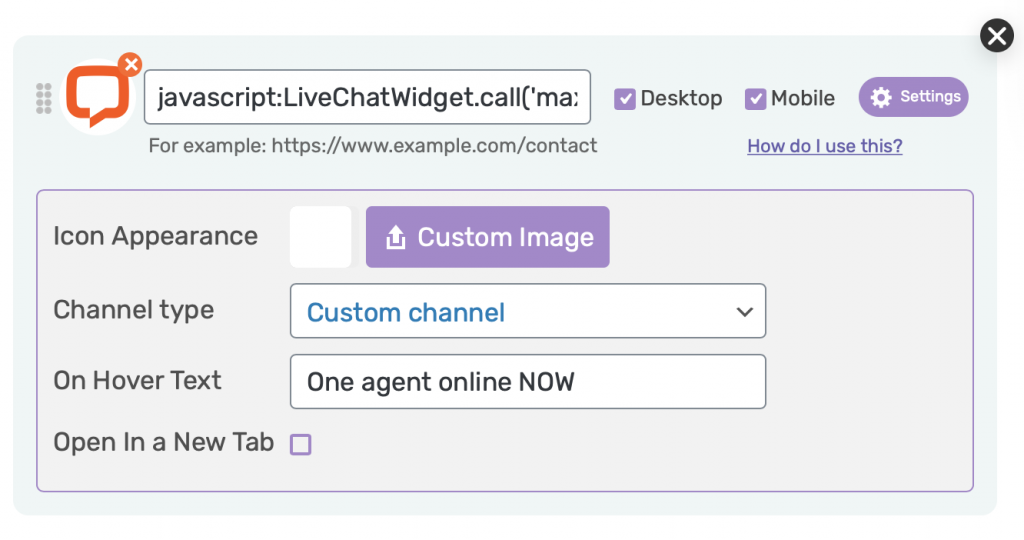
In the field that will show up below, add their code to maximize the Livechat widget from here:
https://platform.text.com/docs/extending-chat-widget/javascript-api#maximize

Select whether you want your LiveChat chat to be displayed on desktop or mobile devices, or both. You can then customize the channel appearance by uploading a custom icon – for example the LiveChat logo. You can change its colour as well as add an on hover text, for example ”One agent online NOW”.
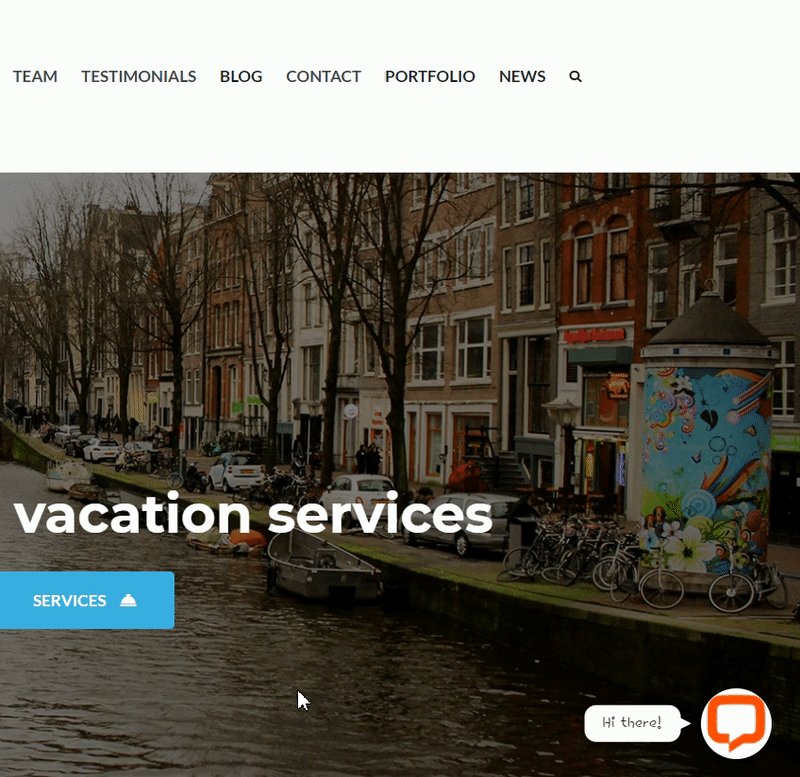
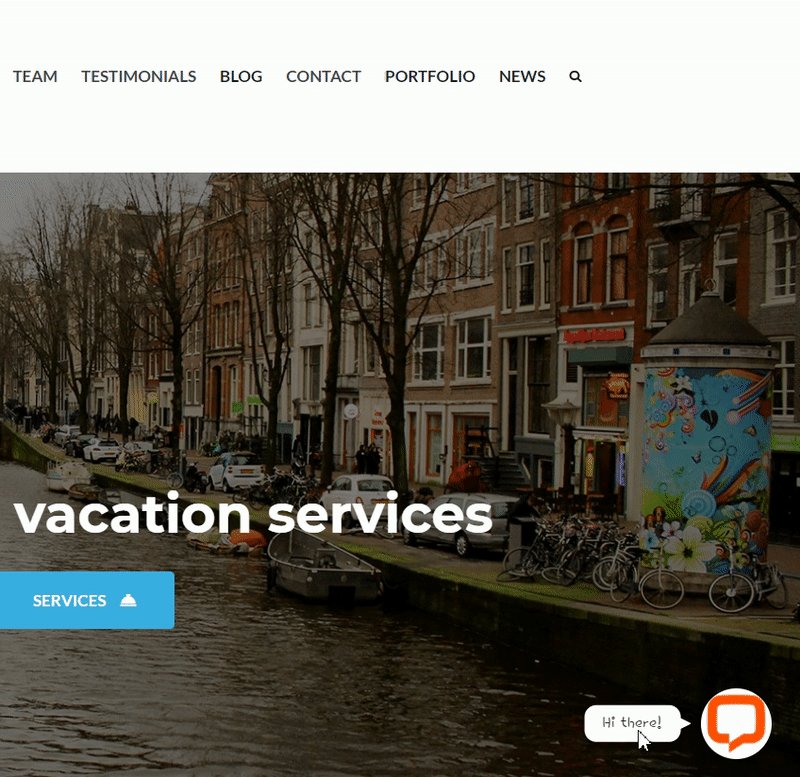
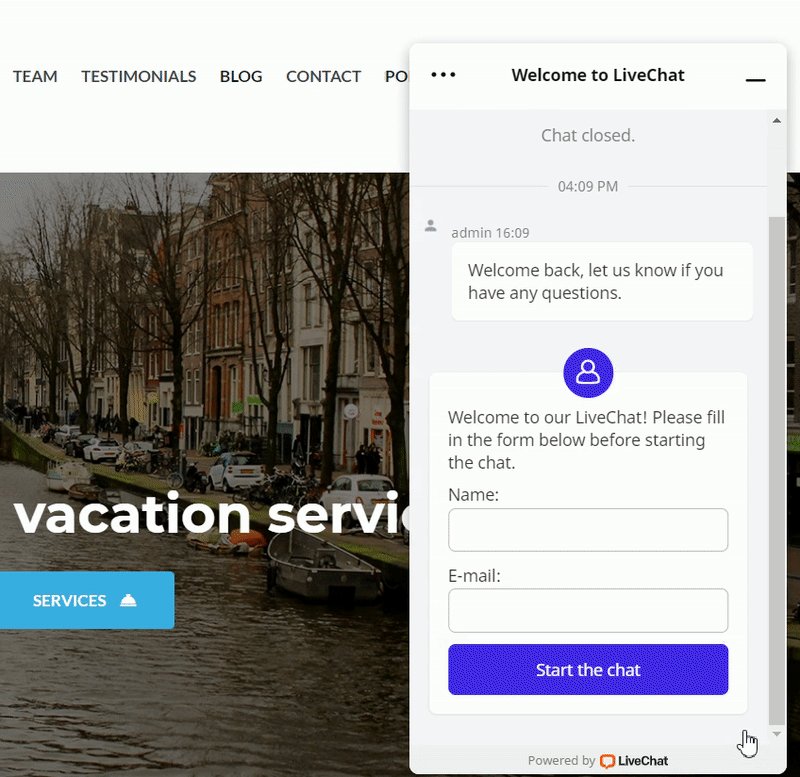
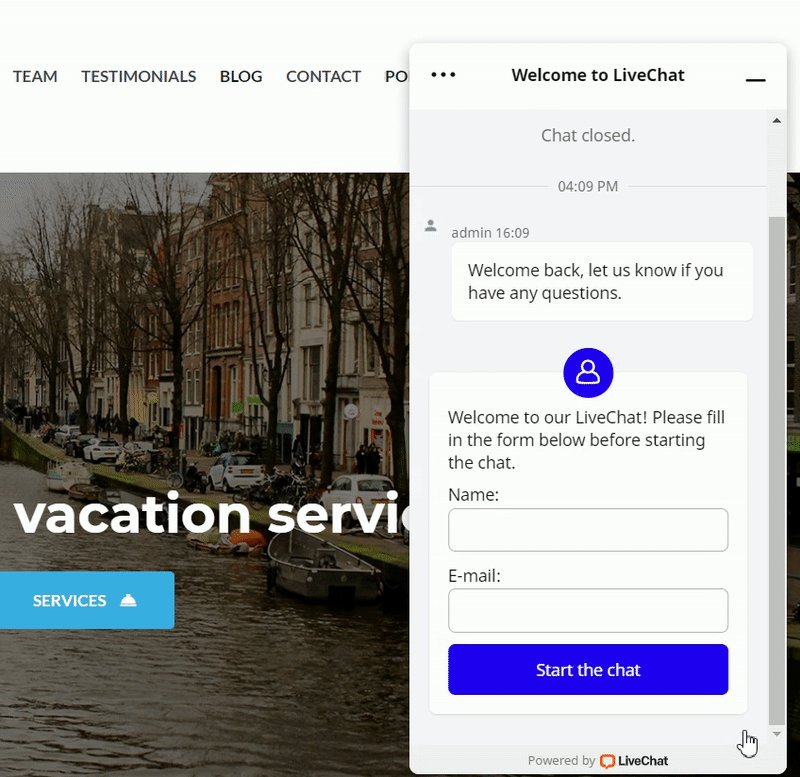
That’s it! When you’re done, don’t forget to hit the ”Save changes” button to make sure your settings will be displayed accordingly. In the end, depending on your settings and customisations, it should look something like this: