In this guide we’ll show you how to launch Freshdesk live chat through Chaty. Freshdesk is a customer support software meant to improve your customer service.
To learn more about how to use the Chaty plug-in click here, and don’t forget to check our entire Chaty knowledgebase to make the most out of it.
So let’s dive in. First, install the Freshdesk plug-in for WordPress here: https://wordpress.org/plugins/freshdesk-support/
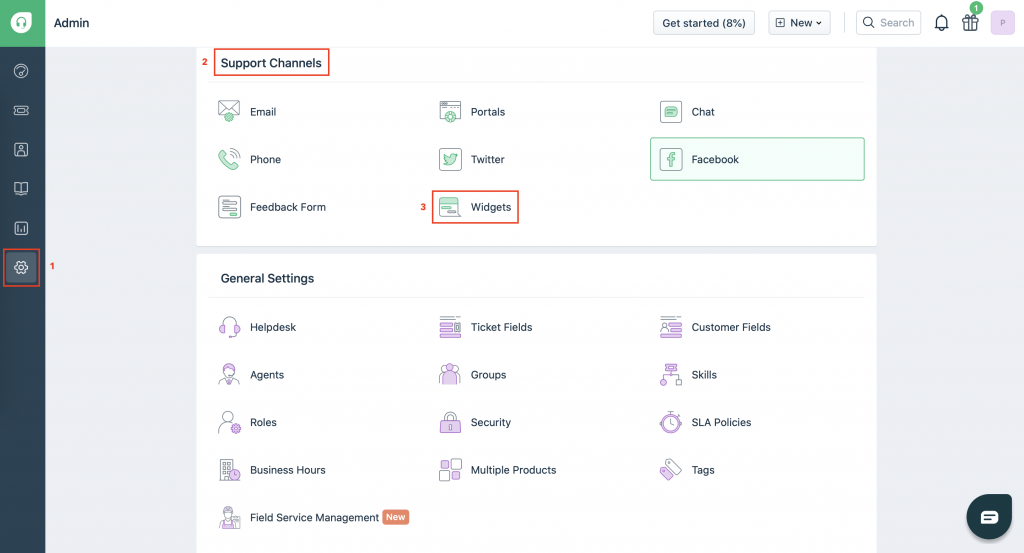
If you don’t have a Freshdesk account yet, you need to sign up for one. Then, open the Freshdesk dashboard in your browser and click on the ”Admin” gear icon at the bottom left corner of the page. In ”Support channels” click on ”Widgets”.

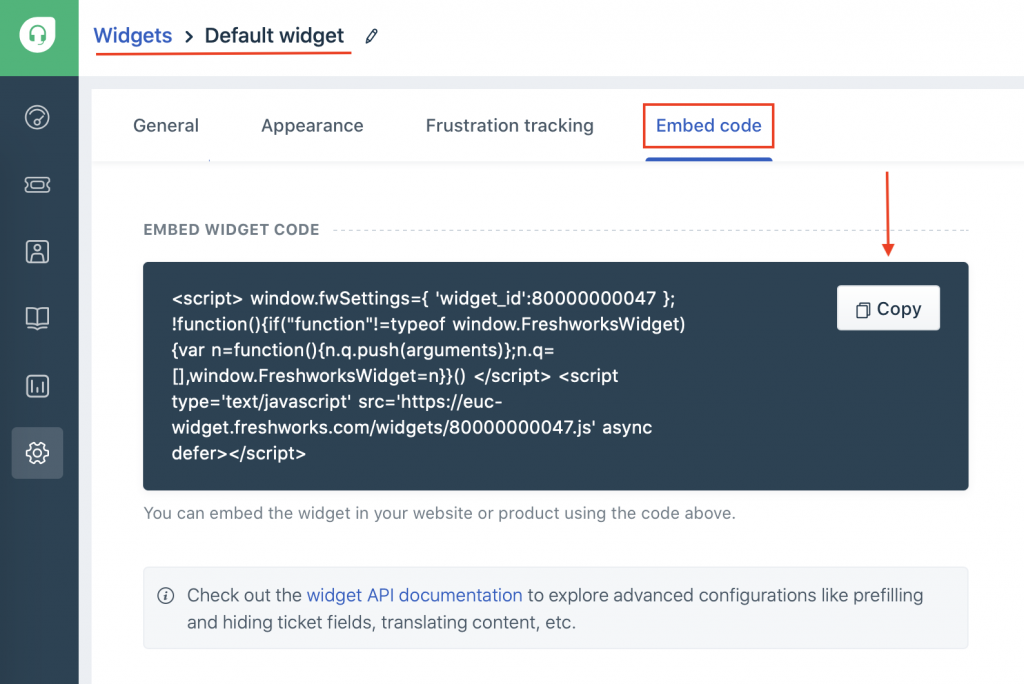
This is where you will see your currently existing widgets, if any. You can also create a new widget from the ”Create new widget” button. On your ready widget, click on ”Embed” at the right of the box.

Copy your widget code and paste it in the Freshdesk plug-in settings to pair your account with the plug-in.
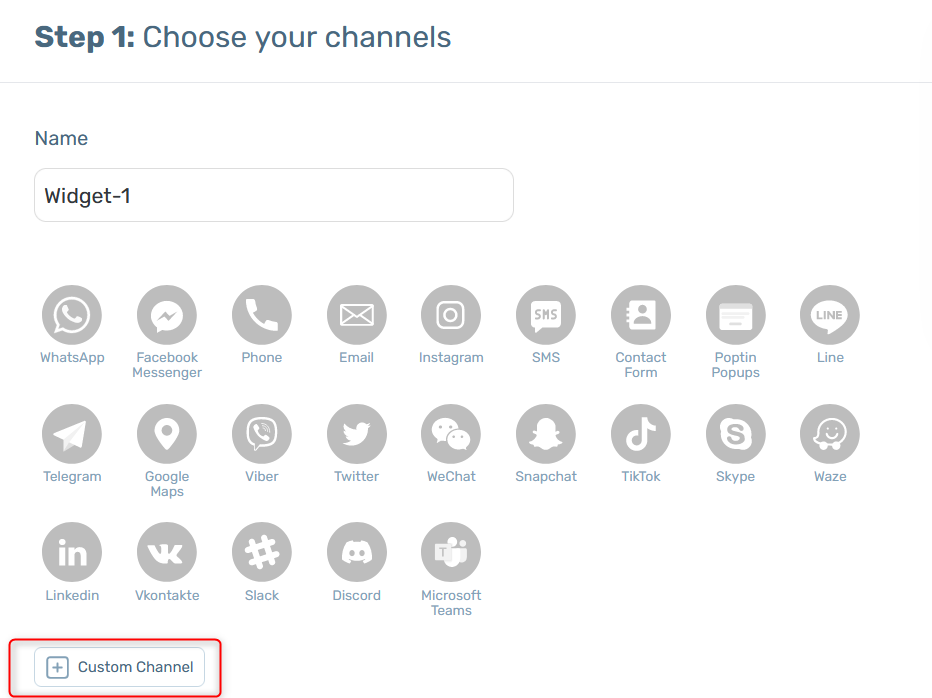
Now, open the Chaty settings from your WordPress dashboard. In the choose your channels tab add a new custom link channel:

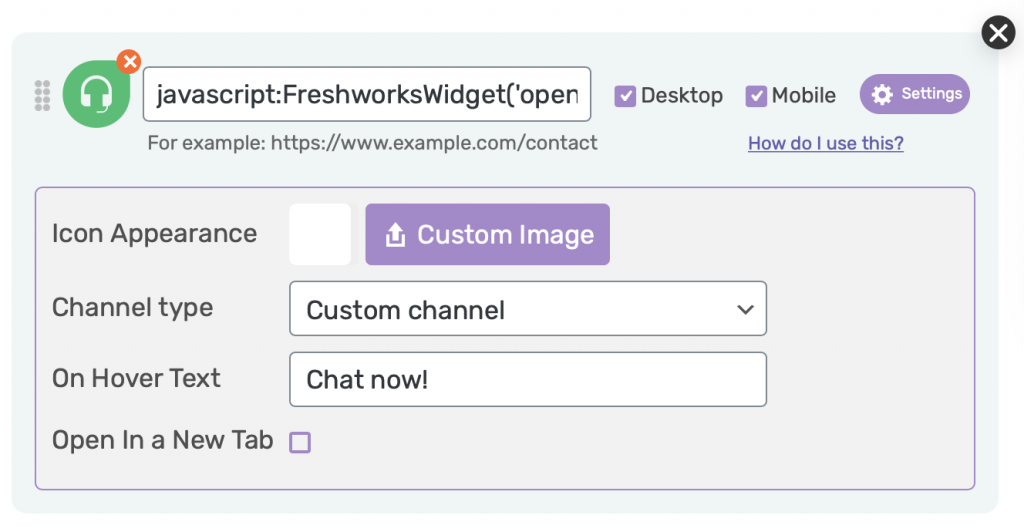
In the field that will show up below, add this code: javascript:FreshworksWidget(‘open’);

Select whether you want your Freshdesk live chat to be displayed on desktop or mobile devices, or both. You can then customize the channel appearance by uploading a custom icon – for example the Freshdesk logo. You can change its (background) colour. You can also add an on hover text, for example ”Chat now!”
Note: to hide the Freshdesk widget on load so that the widget is launched through My Sticky Elements, you need to add this JavaScript code to your theme, right after :
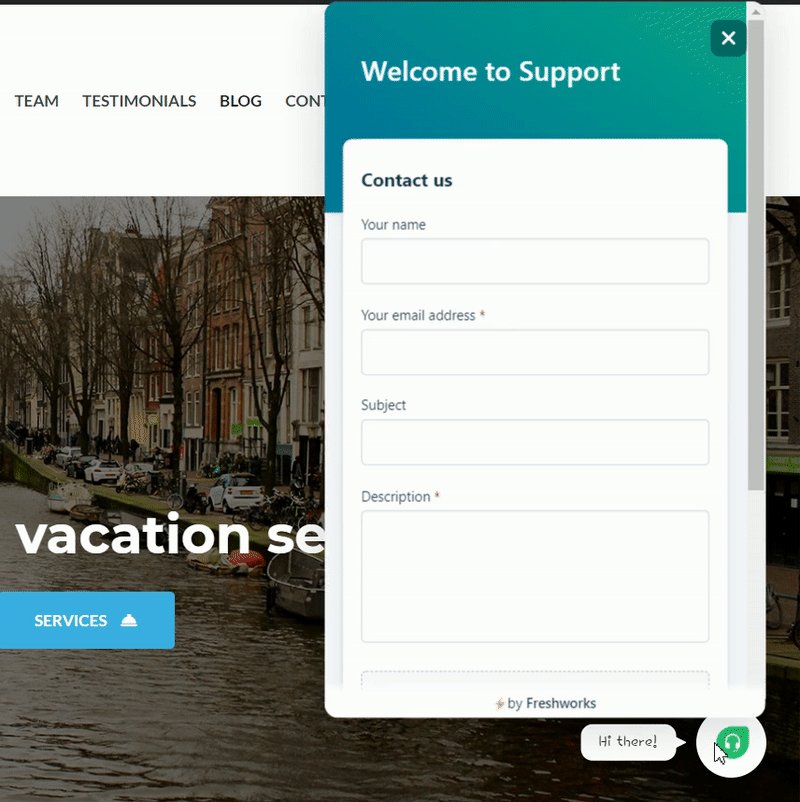
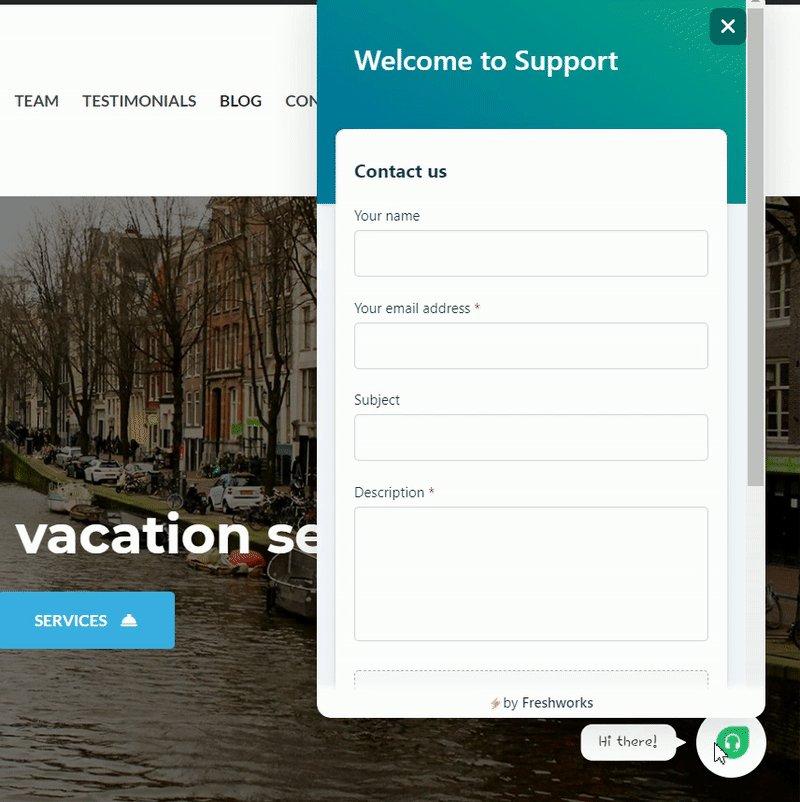
That’s it! When you’re done, don’t forget to hit the ”Save changes” button to make sure your settings will be displayed accordingly. In the end, depending on your settings and customisations, it should look something like this: