In this guide, we’ll walk you through enabling the two-step coupon generation.
It adds an aesthetic to your popup screen by requiring website visitors to click another button before showing the coupon code.
Install the Coupon X plugin and display attention-grabbing popups on your website. You can create popups for displaying exciting offers, giveaways or just show an announcement.
Explore what else you can do with Coupon X by checking out our knowledge base articles here.
Let’s proceed with the steps below on how to add another clickable button before showing the coupon code.
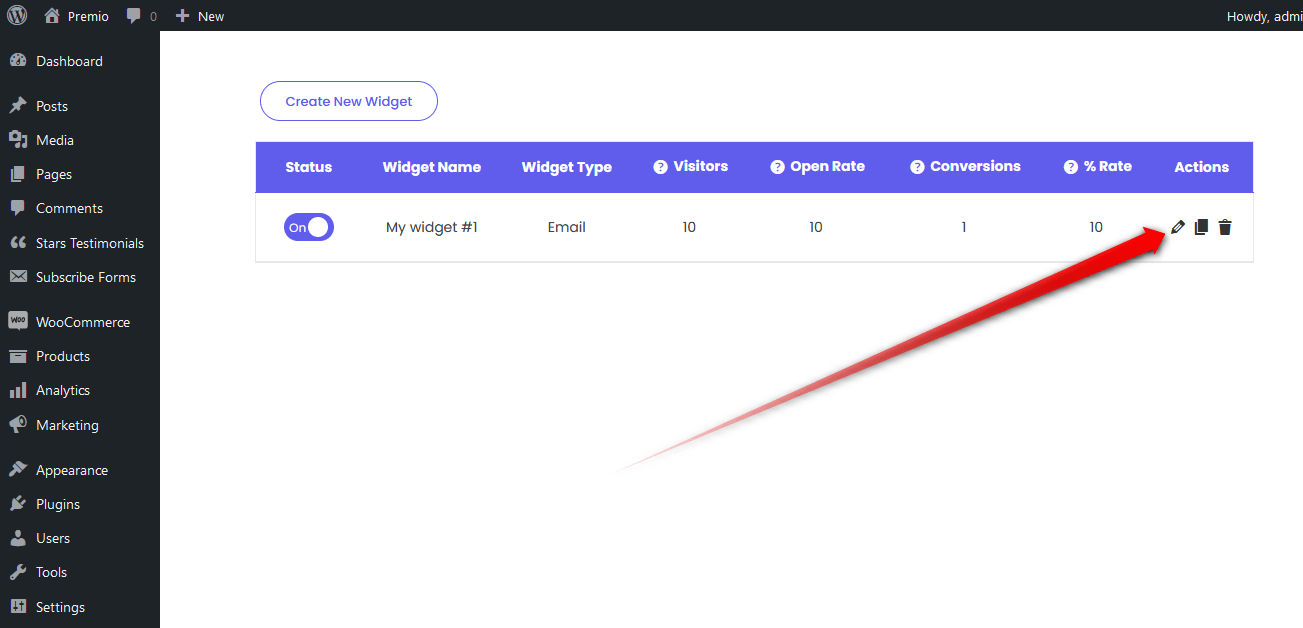
Step 1: On your Coupon X dashboard, click the pencil icon to edit a widget or create a new one by clicking Create New Widget.

Step 2: On the new window that will open, click Pop Up Design.

Step 3: Under Pop Up Design, scroll down and look for When visitors click on the tab, show them: then select either Show a coupon code with a Copy button or Collect email first, then show the coupon.

Step 4: If you select the Show a coupon code with a Copy button, scroll down and select Show the coupon when users claim it for How to show the coupon?.

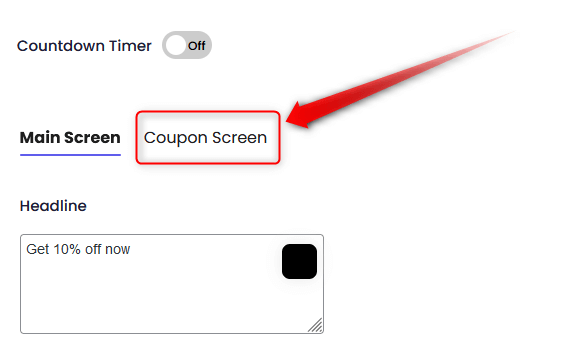
Step 5: If you select Collect email first, then show the coupon, scroll down and click Coupon Screen.

Step 6: Then select the option Show the coupon when users claim it for How to show the coupon?.

Step 7: Don’t forget to hit SAVE when you’re done editing the widget for the changes to take effect.
Depending on your customizations, it may look like the image below.
