In this guide, we’ll show you how to add an image to your Coupon X popup to make it more appealing.
This feature is useful if you want to enhance the design of your Coupon X popup. You can also use this to display a product image, company logo or just any image that looks good for you.
So let’s get right into it.
Step 1: Open the Coupon X settings from your WordPress dashboard and click on Edit next to the widget you wish to work with.

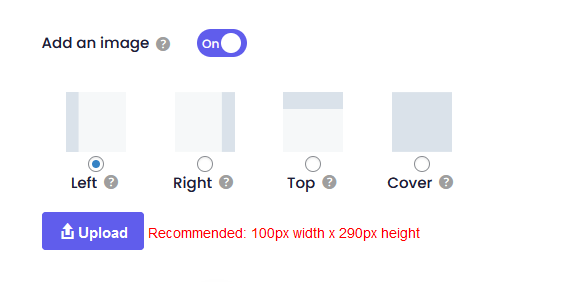
Step 2: Navigate to Step 3: Pop Up Design and look for the “Add an image” option to enable it.

Step 3: You can then choose which part of the Coupon X popup you’d like to show the image. (Left, Right, Top, Cover)
Click Upload to choose or upload an image.

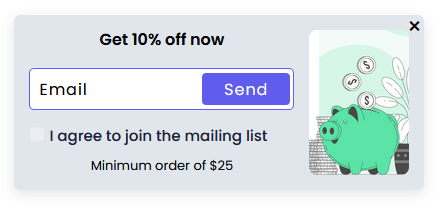
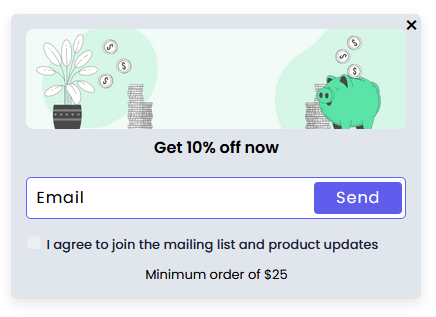
Depending on your settings, your Coupon X popup may look like the preview samples below.




When you’re done, don’t forget to hit ”SAVE” at the bottom of the page. That’s it! Easy as 1,2,3 ☺️