In this guide we’ll show you how to add date schedule targeting to your Sticky Floating Contact Form widget. To learn more about how to use the app, click here.
With this feature you can schedule in advance to show your widget on specific dates and in specific hours, for example for an upcoming campaign. This feature is also useful if you want to offer time-limited support.
So let’s dive in. First, open the Sticky Floating Contact Form app in your Shopify admin panel. The app settings menu will open up. Go to Step 3: Display and behaviour settings > Triggers and targeting and look for the ”Date scheduling” option. Please note it’s available for pro users only.

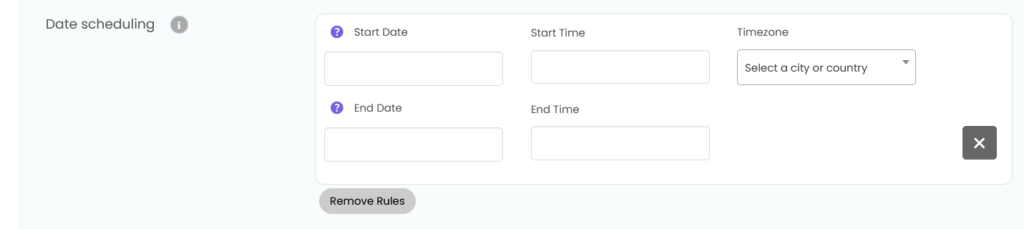
Click on ”Add rule”. Now you need to select your start and end date – the dates from which the widget will respectively start and stop to be displayed, keeping in mind the start and end dates are included.

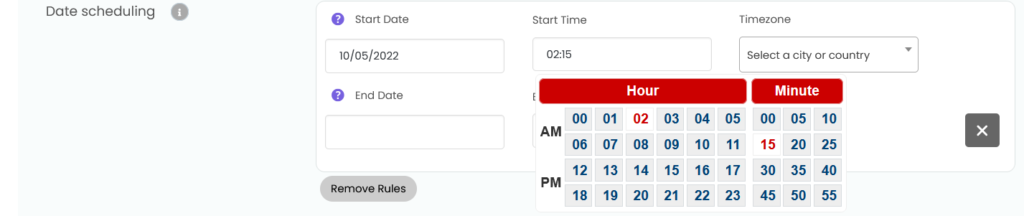
Then, add a start and end time of your preference and choose your timezone correctly by selecting your location from the ”Timezone” field.

That’s it! When you’re done setting up your cart targeting settings, don’t forget to hit ”Publish” at the bottom of the page. Easy as 1,2,3 ☺️
Now your Sticky Floating Contact Form widget will only be displayed starting from and unit the date and hour you have just selected.
You can also read about how to show the widget on specific pages and how to set up traffic source targeting by clicking on each of the respective links.