In this guide we’ll show you how you can add reCaptcha to your Sticky Floating Contact Form widget in a few super simple and quick clicks.
With this free service from Google, made to tell human and bots apart, you can protect your website from spam and abuse.
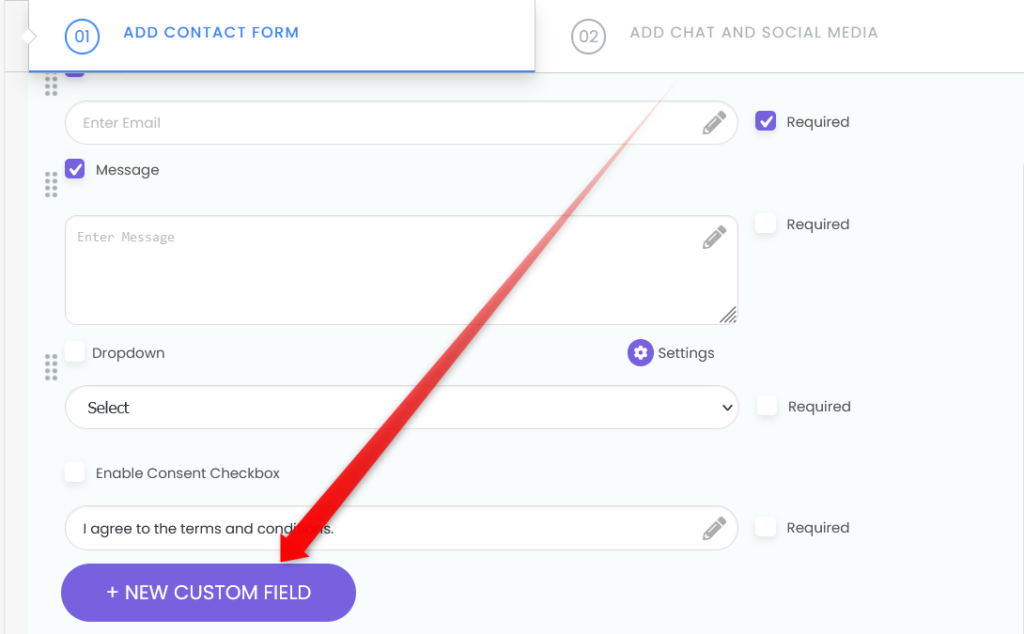
So let’s dive in. First, open the Sticky Floating Contact Form app in your Shopify admin panel. The app settings menu will open up. In Step 1: Add contact form, scroll down and look for the ”+ New Custom Field” button.

Click on it and then select ”reCaptcha”.

To read more about the different custom field options that you can use to further personalise your widget, please check this easy visual guide: https://premio.io/help/sticky-form-for-shopify/how-to-add-custom-fields-to-your-contact-form/
Back to the reCaptcha, when you click to add this custom field, two reCaptcha checkboxes will appear in your widget settings.
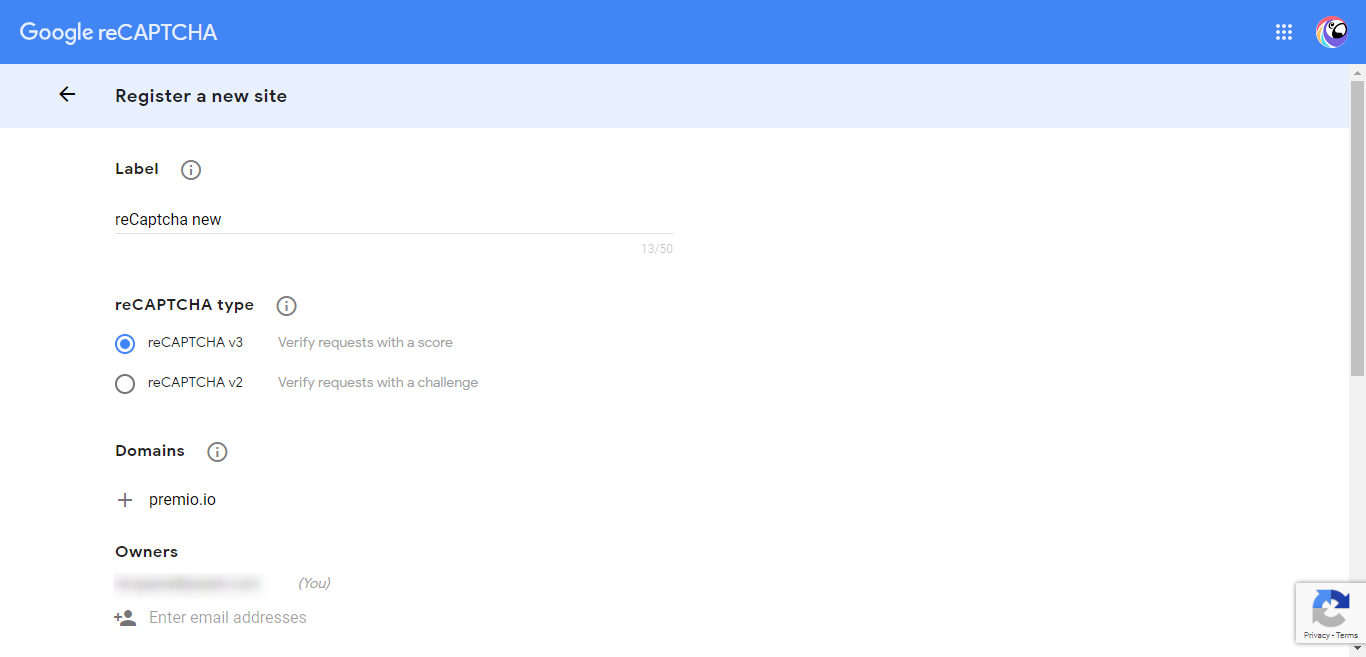
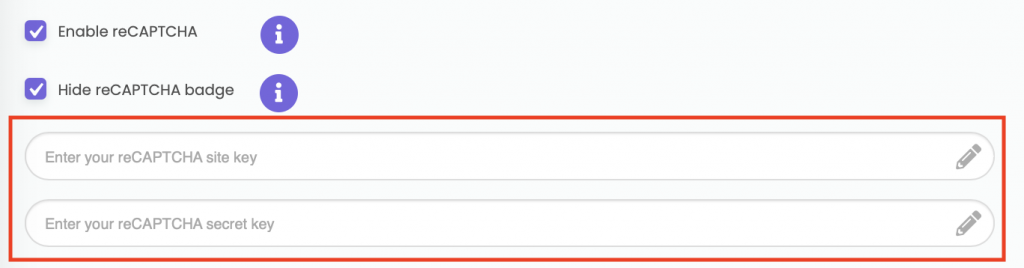
Tick off the checkboxes to enable reCaptcha and to hide the reCaptcha badge. You’re allowed to hide the reCaptcha badge from the bottom of your website as long as you comply with the reCaptcha guidelines. You can easily register your website for reCaptcha here by selecting ”reCaptcha type 3”, adding your domain and owner e-mail(s).

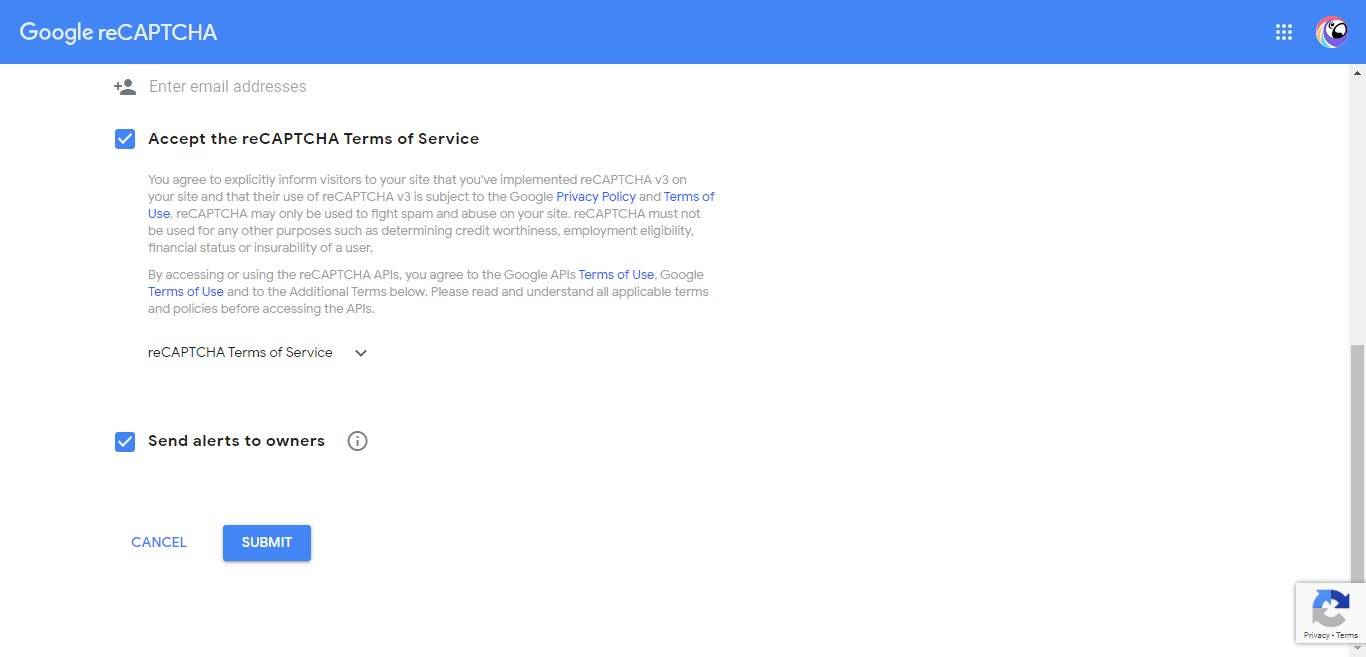
Then, tick off the checkboxes to accept the reCaptcha terms and conditions and receive alerts, and click on ”Submit”. Make sure you go through the reCaptcha Terms and Conditions before accepting them.

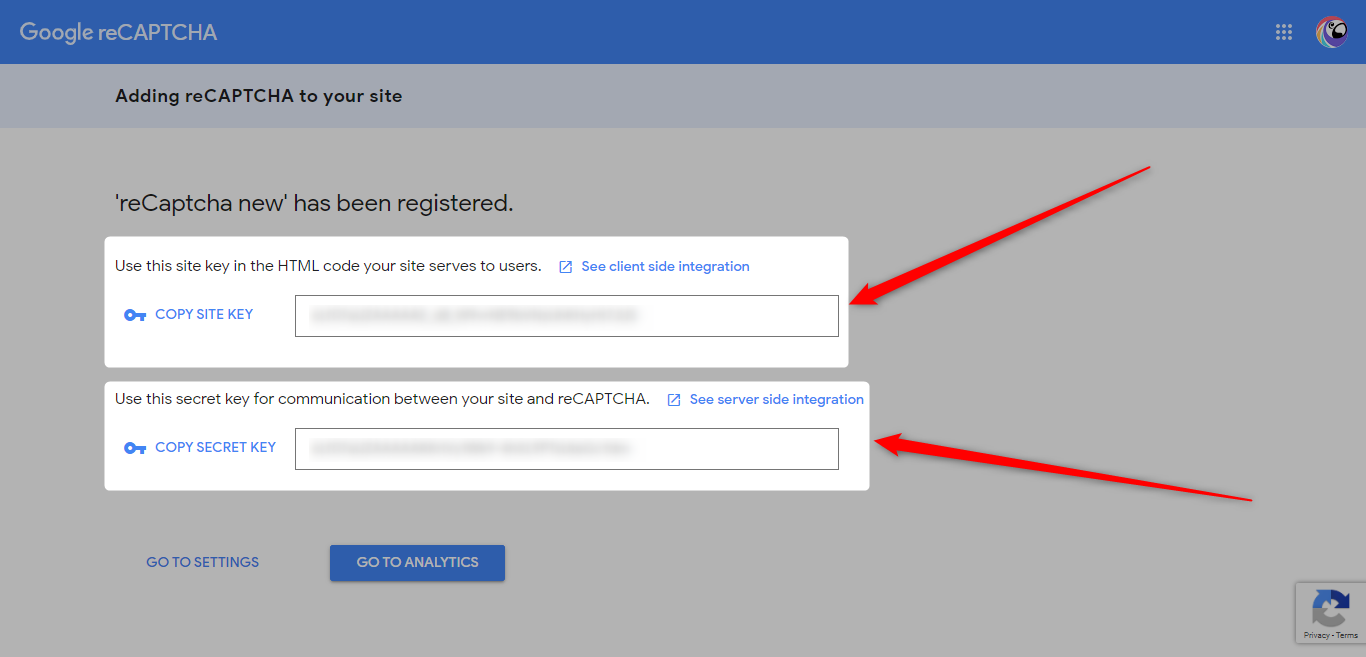
Finally, copy your site and secret keys and paste them in the reCaptcha settings of the Sticky Floating Contact Form widget.


That’s it! In the end, don’t forget to hit ”Publish” to make sure your changes will be displayed accordingly.
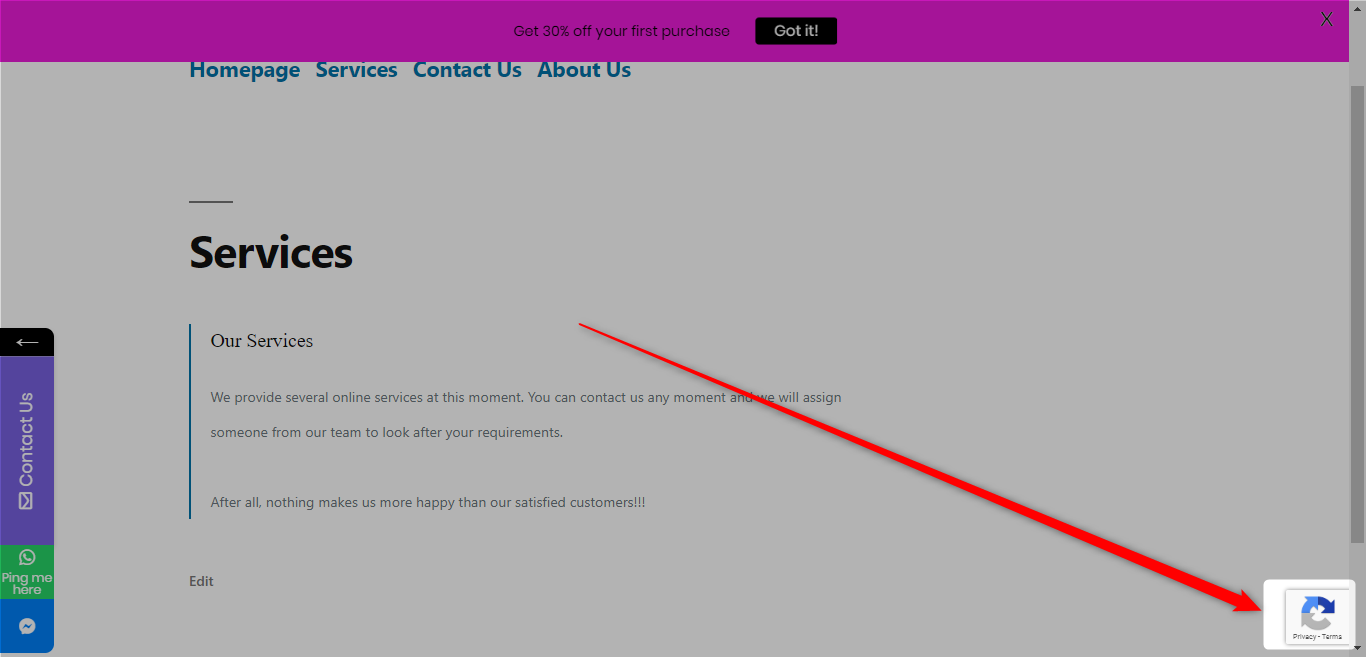
If you choose not to hide the reCaptcha badge on your website, the badge will be visible on your website like this:


That’s it! Easy as 1,2,3 ☺️ Now your website will be protected from spam and abuse.
You can read how to add custom fields to your contact form here and also how to add a textblock to your contact form here.