In this guide we’ll show you how to add custom fields to your Sticky Floating Contact Form app contact form in order to personalise it and get as much information as possible from your customers when they contact you.
You can choose from the following options: text, text area, text block, number, date, website and custom dropdown.
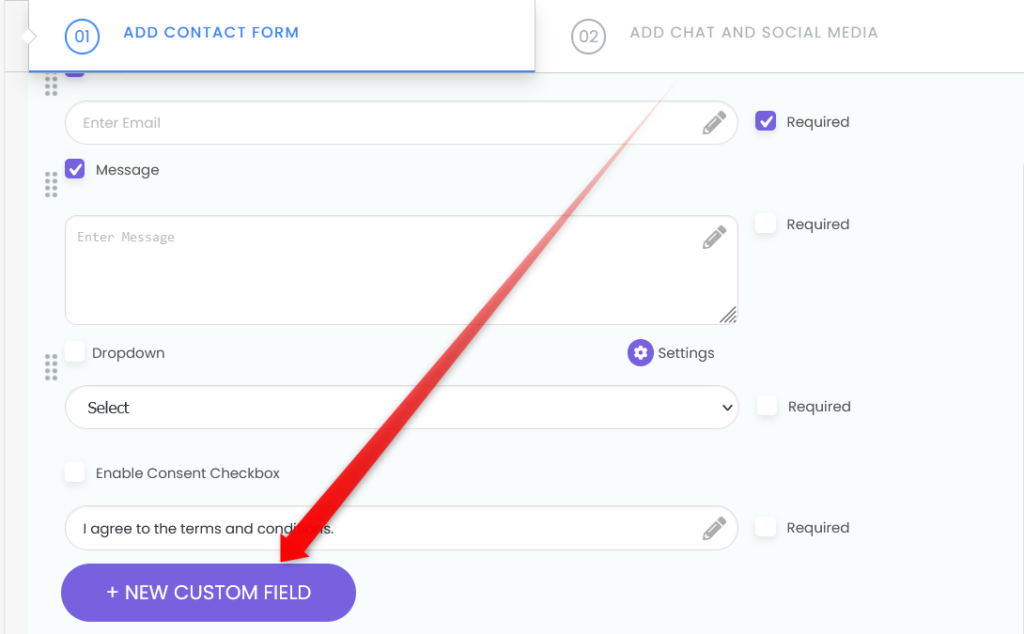
First, open the Sticky Floating Contact Form app in your Shopify admin panel. The app settings menu will open up. In Step 1: Add contact form, scroll down and click on the ”+ NEW CUSTOM FIELD” button.

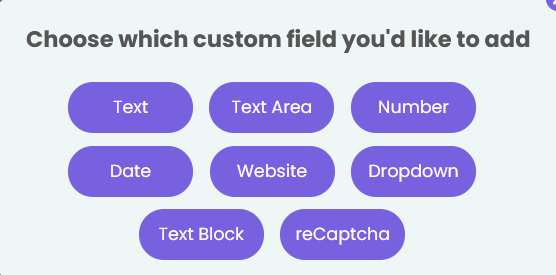
You will see all custom field options. Important!: please note you can add no more than 6 custom fields at the same time.

Now, let’s cover each of these options and mention why and how they can be helpful for your business. For example, if you have a travel agency website, you may want to get as many details as possible from your customers’ inquiries, so that you can get back to them with the best possible offer or solution.
Please note each option will have two names. The first (above) name is for internal reference only, hence your website visitors will see the text in the second (bottom) field only. To edit each of them, click on the pencil icon.
Let’s get right into it.
Text
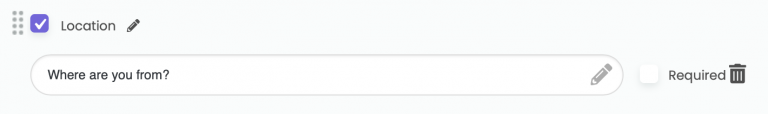
The ”text” option allows you to add a text field of your choice in your contact form. For example, you can ask for your visitors’ location by writing ”Where are you located?” in the field that will be displayed in the contact form, and write ”Location” in the custom text field name for internal reference, as explained above.

Text Area
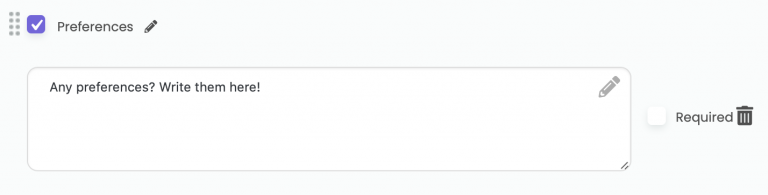
Moving on to the ”text area” option, you can use this as a custom text box where visitors write in more detail about something you request, for example you can ask for more information on your customers’ vacation preferences.

Text Block
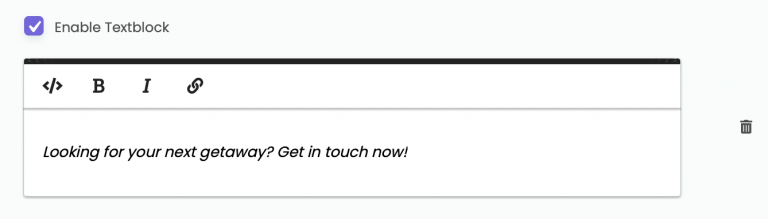
The ”text block” field is meant to give your contact form a little personalised message or title, for example ”Looking for your next getaway? Get in touch now!”. Your text will appear at the top of your contact form, on top of all fields, and you can customise it in terms of appearance (in standard, bold, italic or underlined font), or even add a clickable link.

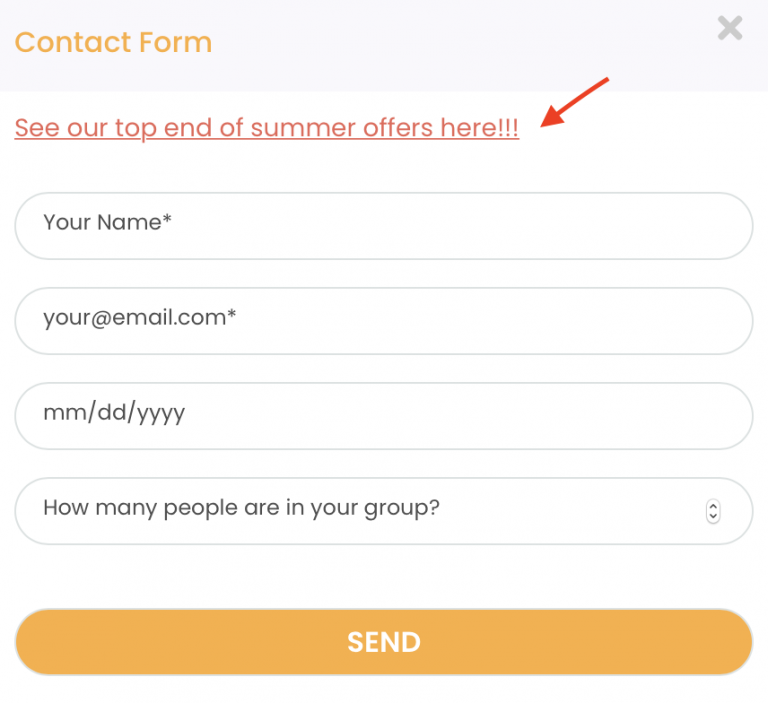
If you choose to add a link to your text block, you will be asked to enter the destination URL (which can also be ”covered” by link text). This is what it may look like on your website, depending on your settings and personalisation:

Number
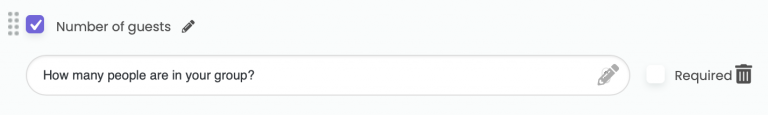
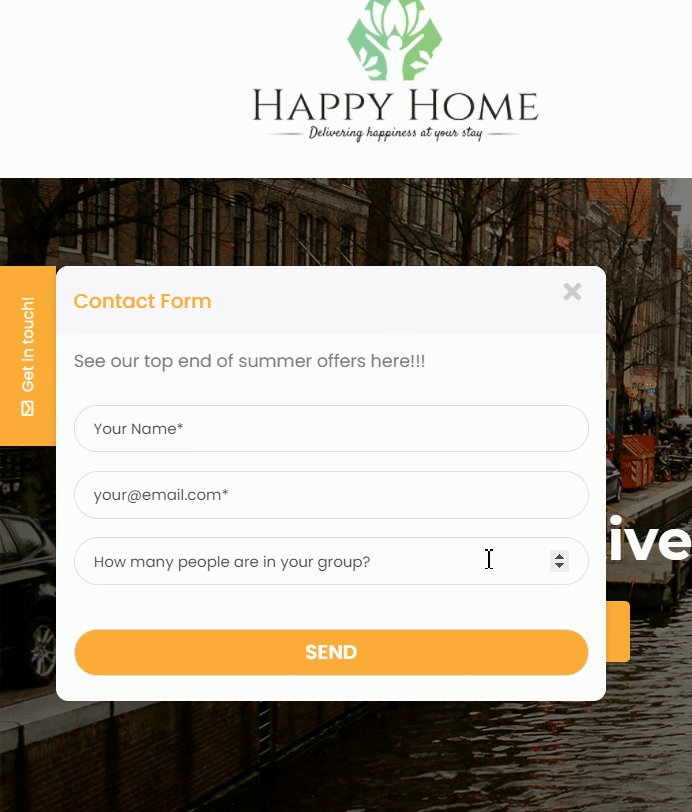
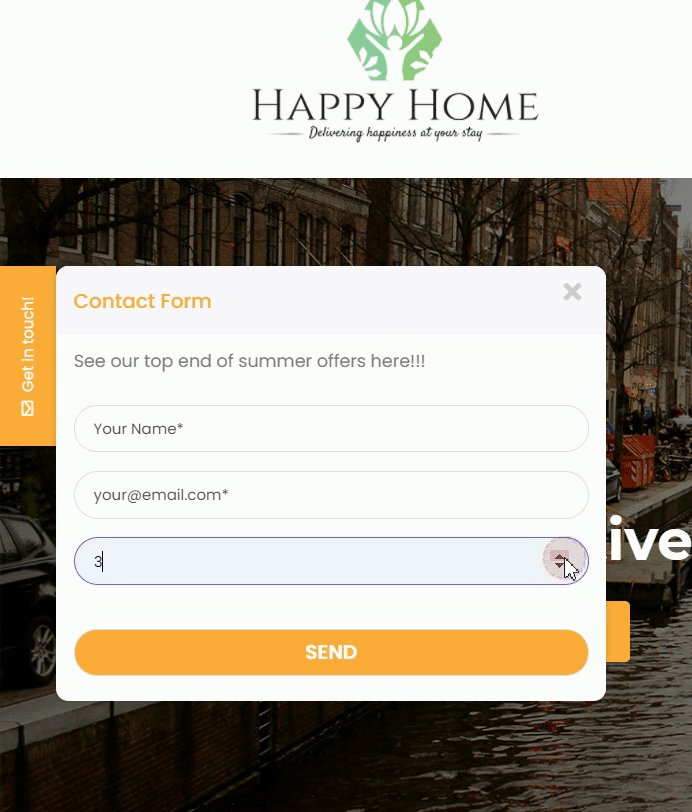
Moving on to the ”number” custom field, following the travel agency website example, you can ask for something like number of guest.

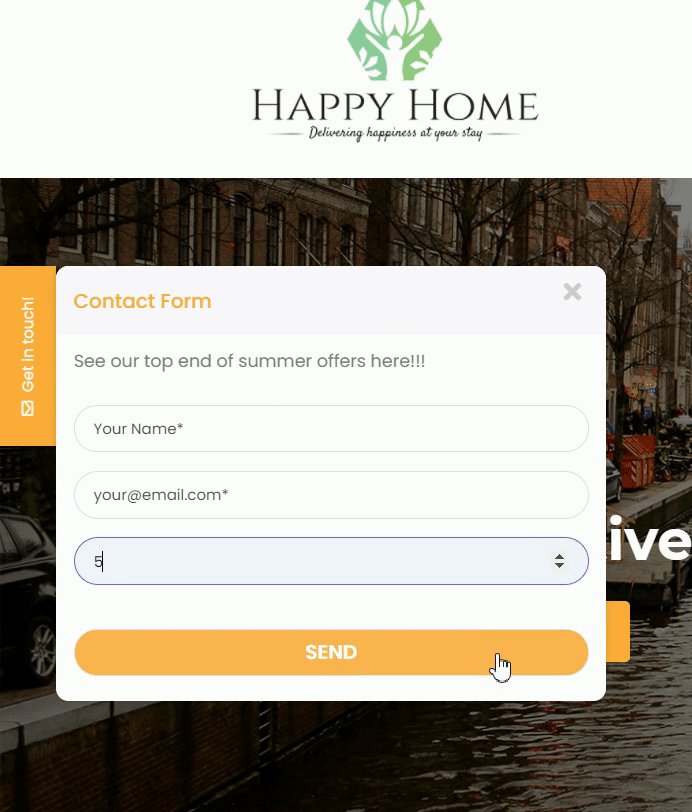
Your visitors can either type a number or choose from the arrows at the right of the field that will be displayed in your contact form.

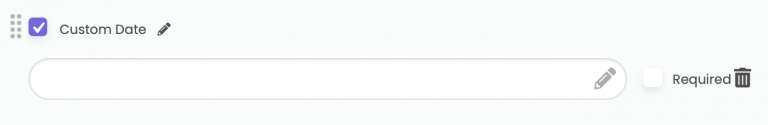
Date
You can add a ”date” field, but please note you can’t select a ”to” and ”from” period, only a specific date (today’s date or some other).

Website
You can ask for your visitors’ website via the custom ”website” field.

Custom Dropdown
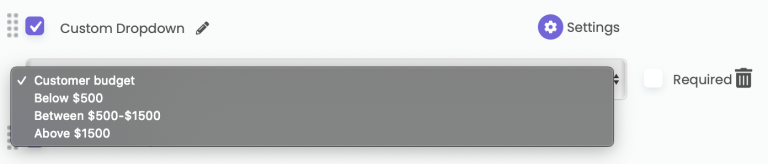
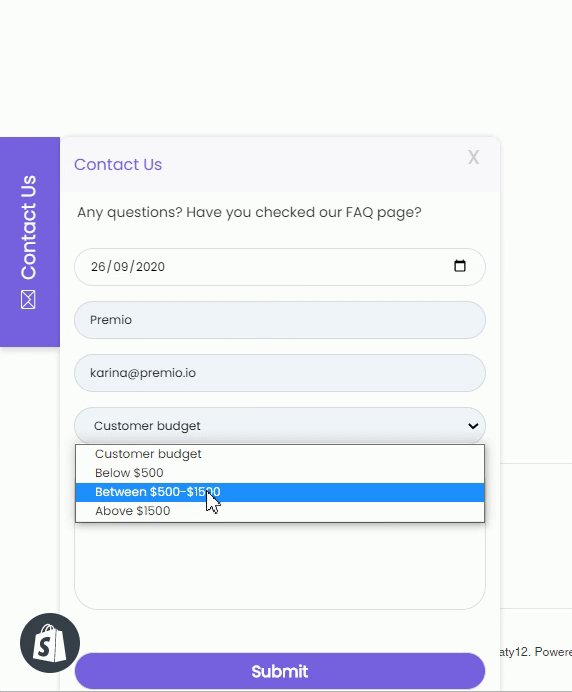
You can add a custom dropdown menu from the ”dropdown” option, for example for your customers’ budget limit with as many options as you want.

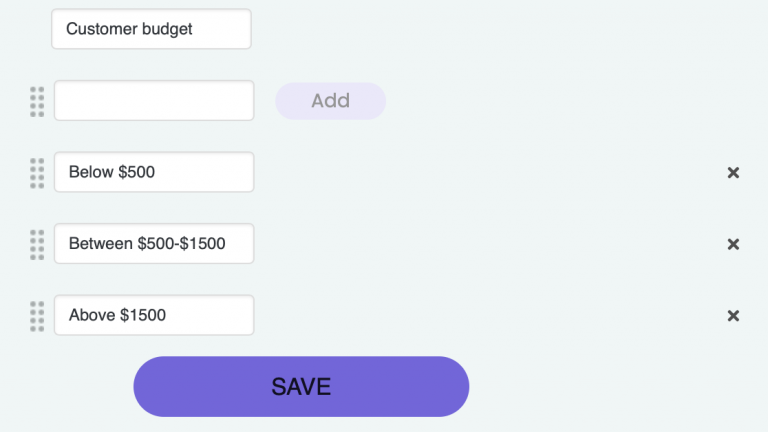
To add, edit or delete dropdown options, click on the ”Settings” icon. You can then add your dropdown topic and each of the fields below using the ”Add” button or delete any fields you no longer wish to have with the ”X” button. In the end, don’t forget to hit ”Save” to make sure your changes will be displayed accordingly.

After you are done setting up your contact form tab settings, move on to the social channels settings tab. You may or may not add these to your contact form depending on your preferences.
Finally, please note you can make each of these custom options required by clicking on the ”Required” checkbox to the right of each field.
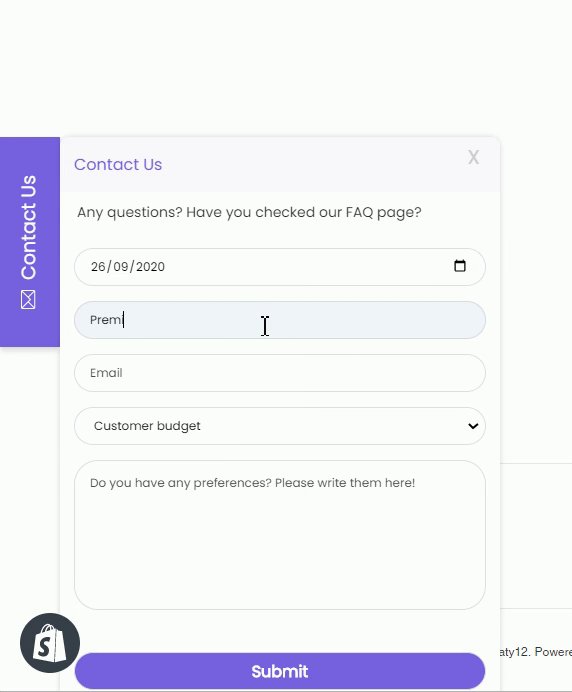
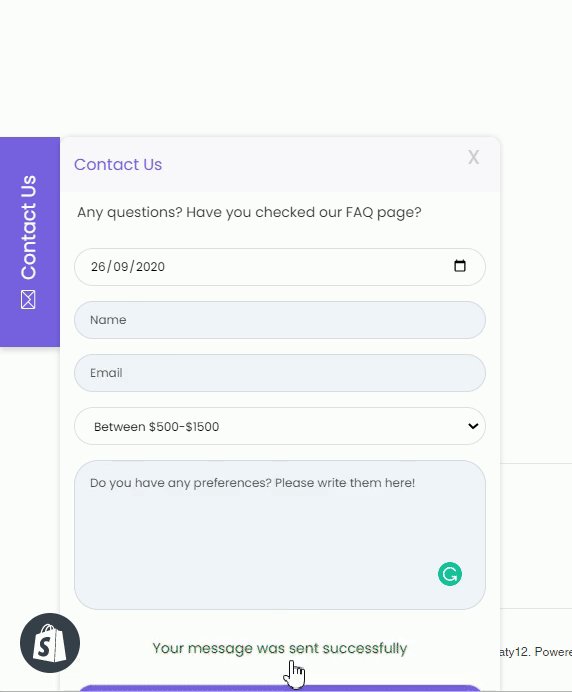
That’s it! In the end, depending on your settings and customisation, your custom field personalised contact form can look something like this:

You can read how to add a textblock to your contact form here and also how to add a reCaptcha to your widget here.