In this guide we’ll show you how to add custom chat or social network channels to your Sticky Floating Contact Form widget. To learn more about how to use the app, click here. And here you can find out how to add a custom iFrame/HTML channel.
You can add custom channels to your widget to personalise it further and give your website visitors extra ways to reach out and get to know you, for example through a commonly used social media or chat or a link to another, including external, page.
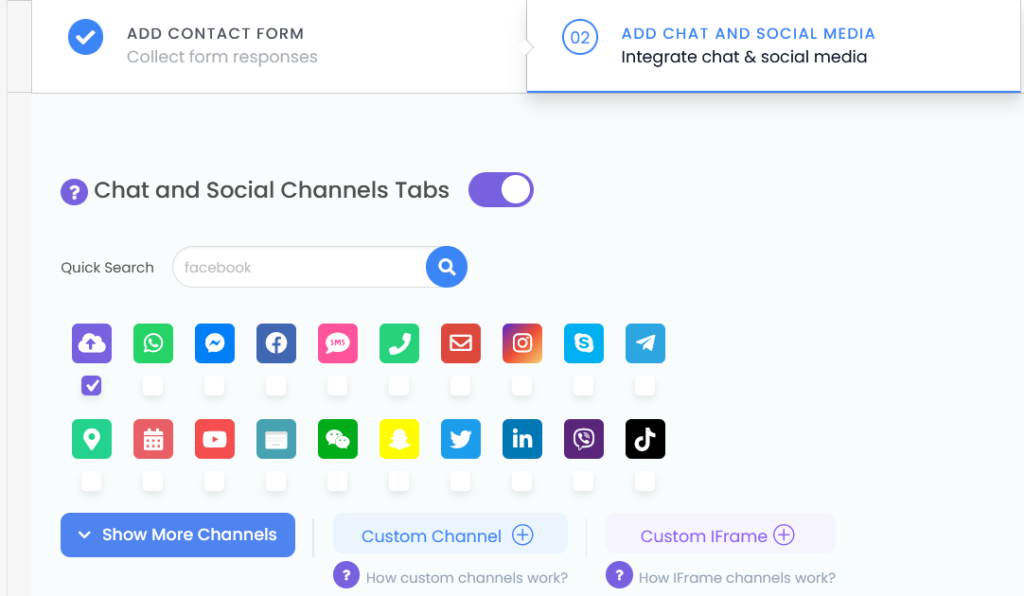
So let’s dive in. First, open the Sticky Floating Contact Form app in your Shopify admin panel. The app settings menu will open up. Click on Step 2: Add chat and social media and make sure you activate it by toggling the button:

Then, click on any of the channels of your choice, or even a custom link channel via the “Custom channel +” button or a custom HTML channel via the “Custom iFrame +” button.
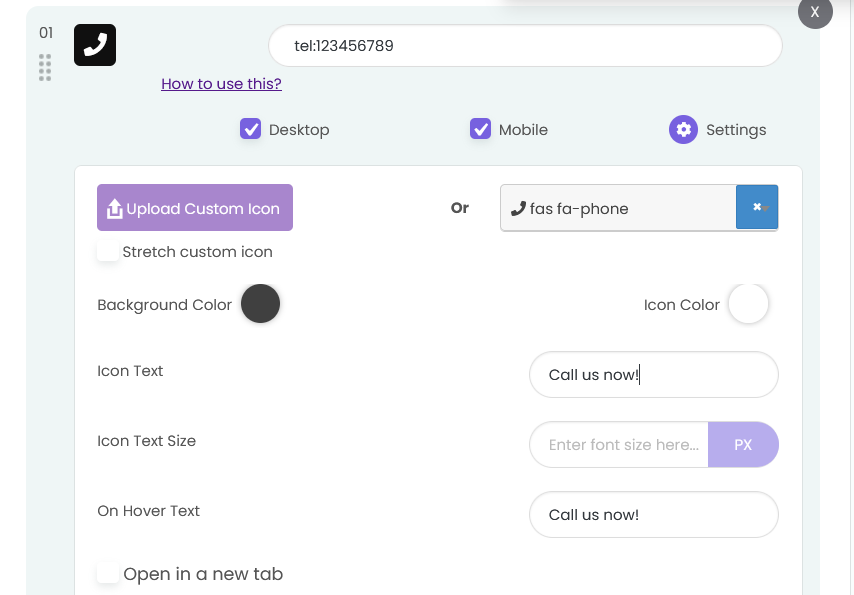
Next, fill in your channel details.
If you are using a custom link channel, please note you can add up to 6 custom channels. You can also add up to 6 custom shortcode/HTML channels. To read more about what you can use a custom shortcode channel for and how to set it up, please check this easy visual guide: https://premio.io/help/sticky-form-for-shopify/how-to-add-a-custom-shortcode-html-channel-to-your-widget/
You may want to add a custom channel of the same type twice, for example two WhatsApp numbers for your local and international customers, or a link to another page on your website and even an external page. This is absolutely possible.
To further personalise your new custom channel, select whether you want it to be displayed on desktop or mobile devices, or both. You can then customize the channel appearance by uploading a custom icon or choosing one from the Font Awesome directory. If you select an icon from the Font Awesome directory, you can change its background colour and colour. You can also add an icon text (the text that will appear under the icon in the Sticky Floating Contact Form widget) as well as your icon text size.

That’s it! Easy as 1,2,3!