In this guide we’ll show you how to launch Zendesk live chat through My Sticky Elements. Zendesk is a support ticketing system, designed to help you track, prioritise, and solve customer support interactions.
To learn more about how to use the My Sticky Elements plug-in click here, and don’t forget to check our entire My Sticky Elements knowledgebase to make the most out of it.
So let’s dive in. First, install the Zendesk live chat plug-in for WordPress here: https://wordpress.org/plugins/zopim-live-chat
If you don’t have a Zendesk account yet, you can sign up for one either when setting up the plug-in or on the Zendesk website.
Then, you need to link your Zendesk account with the Zendesk plug-in. To do that, go to the Zendesk plug-in settings, enter your credentials and hit “Link Up”.
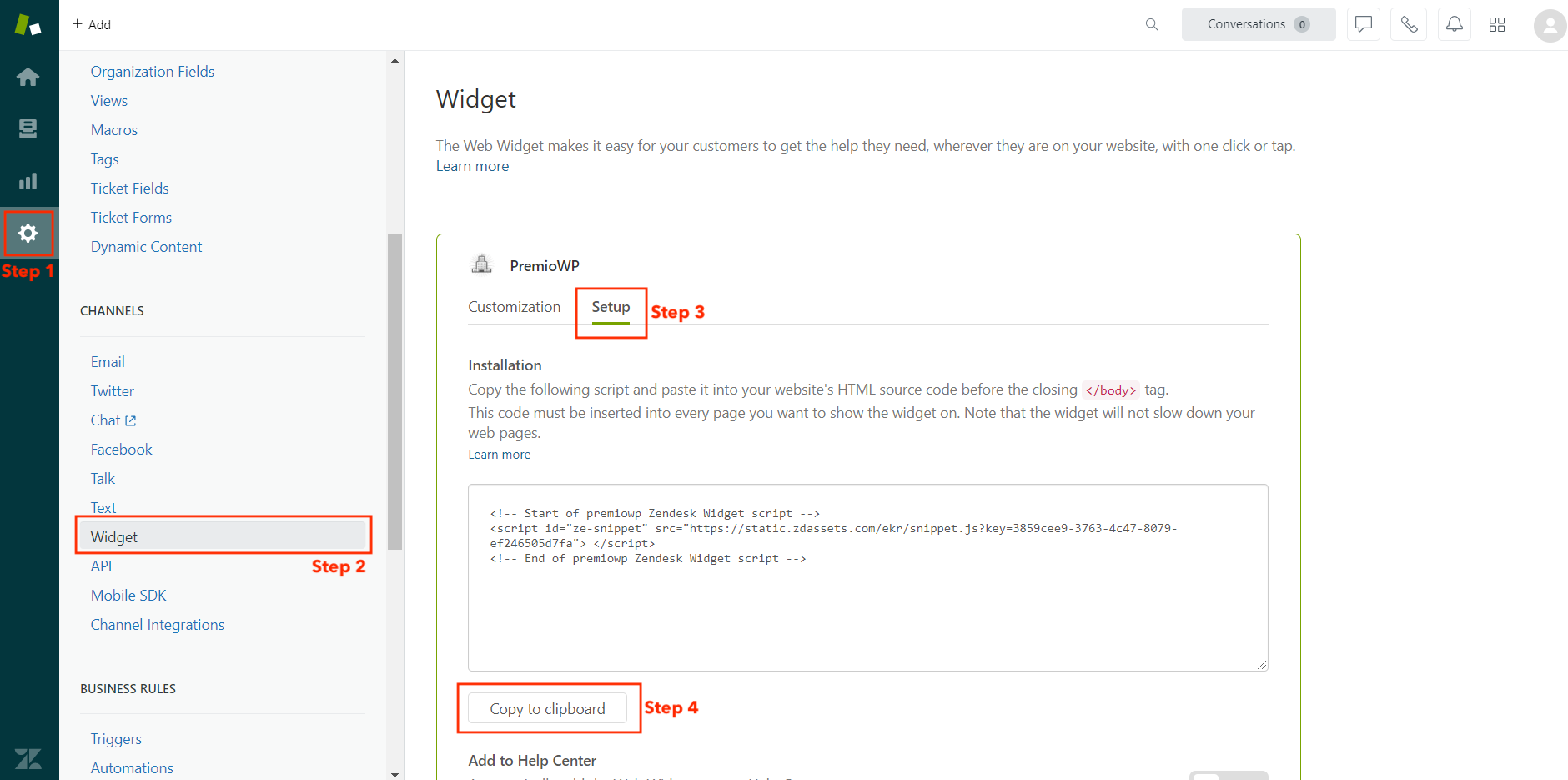
Next, open the Zendesk dashboard in your browser and click on the ”Admin” gear icon at the bottom left corner of the page. Then go to “Channels” and select “Widget”. In that section, you have to follow the “Setup” steps.

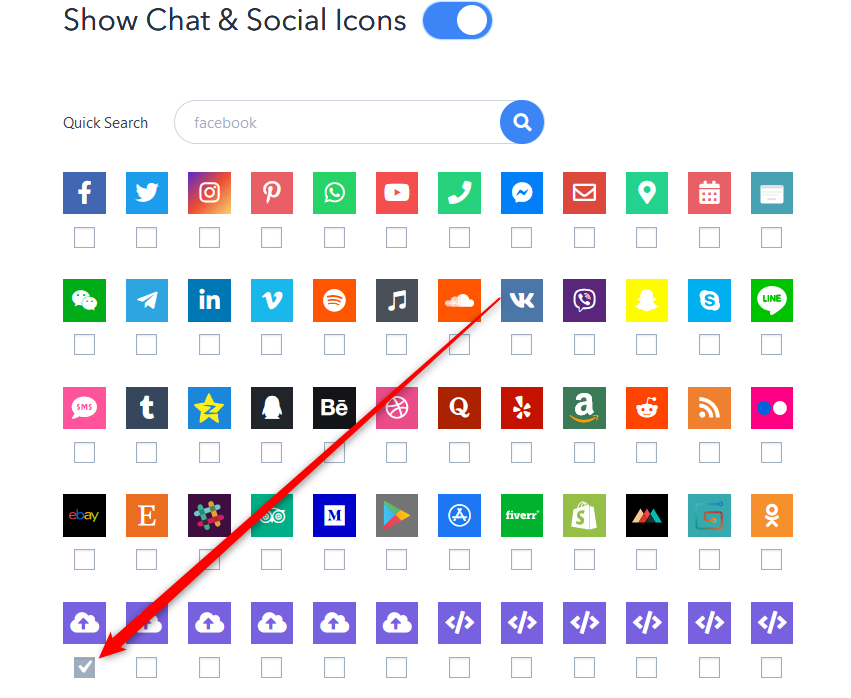
Now, open the My Sticky Elements settings from your WordPress dashboard, then go to section 2 – “Add chat and social media” and from the Chat & social icons add a new custom link channel:

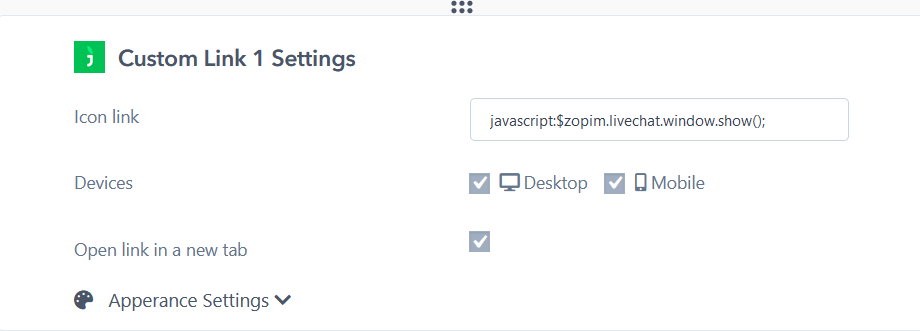
In the field that will show up below, add this code:
javascript:$zopim.livechat.window.show();

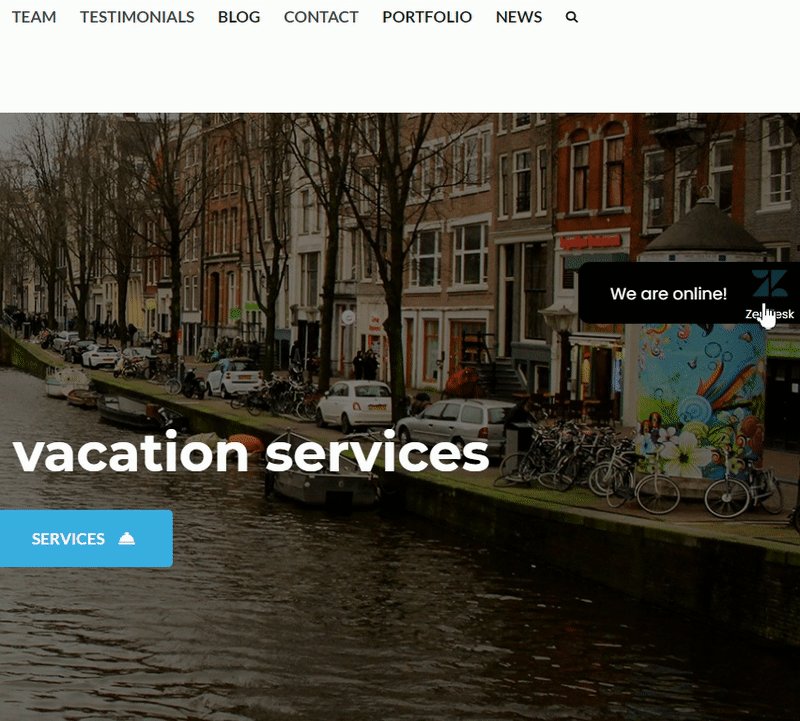
Select whether you want your Zendesk live chat to be displayed on desktop or mobile devices, or both. You can customize the channel appearance by expanding the “Apperance settings”. You can then customize the channel appearance by uploading a custom icon – for example the Zendesk logo – or choosing one from the Font Awesome directory. If you select an icon from the Font Awesome directory, you can change its background colour and colour. You can also add an icon text (the text that will appear under the icon in the My Sticky Elements widget), for example ”Zendesk”, as well as your icon text size and on hover text, for example ”We are online!”.
Note: if you want to hide Zendesk on load so that the widget is launched through Chaty only, you need to add this JavaScript code to your theme, in footer.php file:
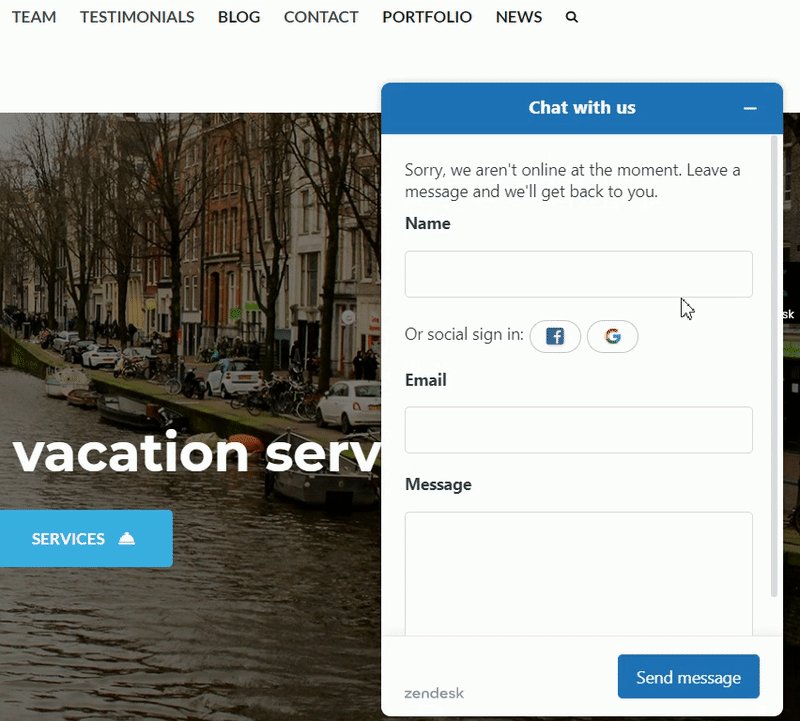
That’s it! When you’re done, don’t forget to hit the ”Save changes” button to make sure your settings will be displayed accordingly. In the end, depending on your settings and customisations, it should look something like this: