In this guide we’ll show you how to launch Tidio through My Sticky Elements. Tidio is a live chat platform meant to increase your customer satisfaction and sales, generating leads and much more.
To learn more about how to use the My Sticky Elements plug-in click here, and don’t forget to check our entire My Sticky Elements knowledgebase to make the most out of it.
So let’s dive in. First, install the Tidio plug-in for WordPress here: https://wordpress.org/plugins/tidio-live-chat/
You will then be redirected to the Tidio panel login page where you can either sign up for a new account or log in your currently existing one to link the two.
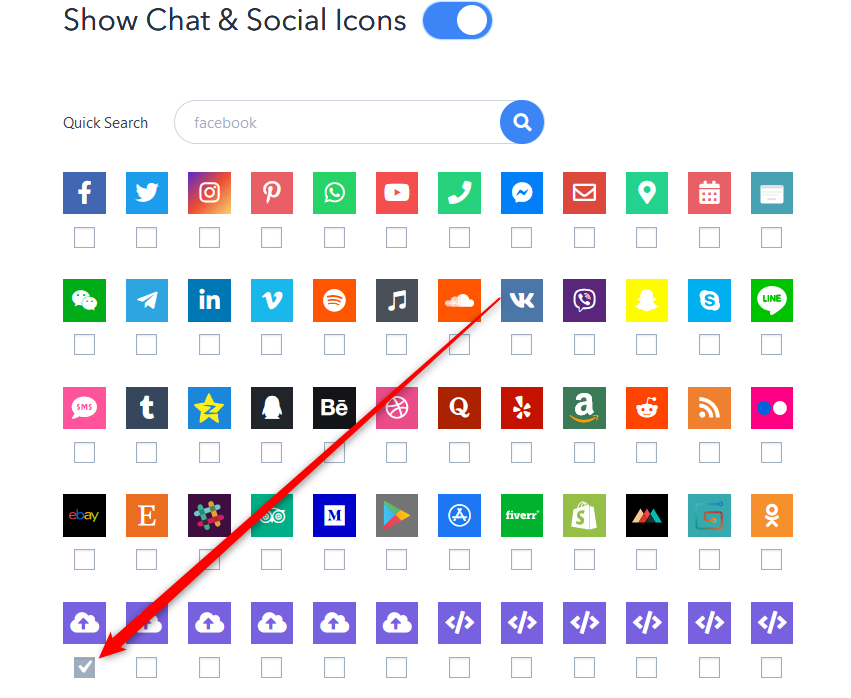
Now, open the My Sticky Elements settings from your WordPress dashboard, then go to section 2 – “Add chat and social media” and from the Chat & social icons add a new custom link channel:

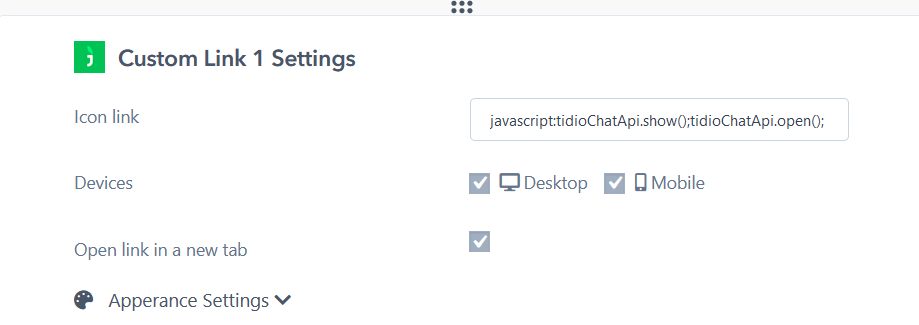
In the field that will show up below, add this code:
javascript:tidioChatApi.show();tidioChatApi.open();

Select whether you want your Tidio live chat to be displayed on desktop or mobile devices, or both. You can customize the channel appearance by expanding the “Apperance settings”. You can then customize the channel appearance by uploading a custom icon – for example the Tidio logo – or choosing one from the Font Awesome directory. If you select an icon from the Font Awesome directory, you can change its background colour and colour. You can also add an icon text (the text that will appear under the icon in the My Sticky Elements widget), for example ”Chat with us”, as well as your icon text size and on hover text, for example ”Need help?”
Note: if you want to hide Tidio on load so that the widget is launched through My Sticky Elements, you need to add this JavaScript code to your theme, right after
Here you can find the code:https://pastebin.com/4QjCcjP0
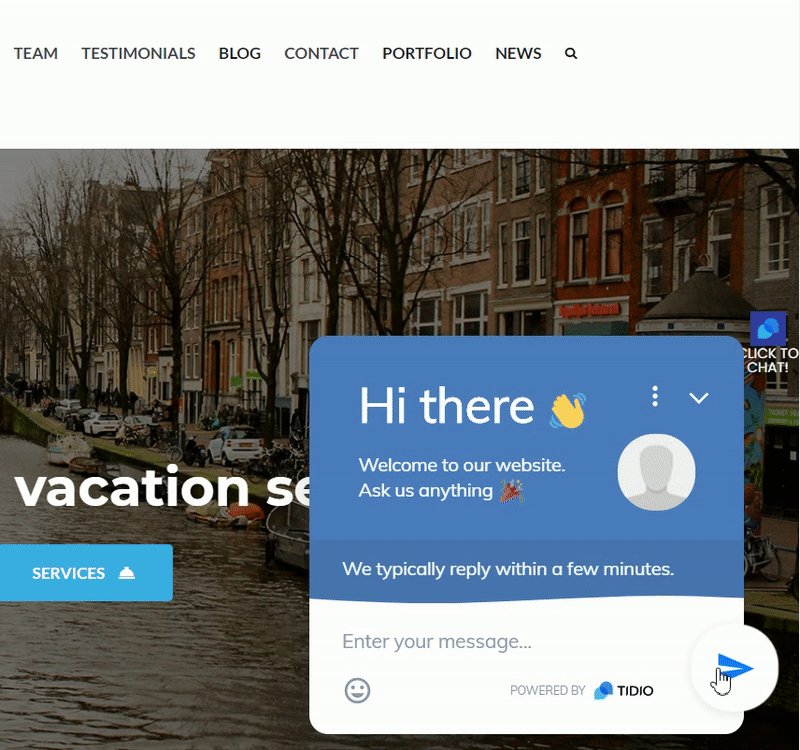
That’s it! When you’re done, don’t forget to hit the ”Save changes” button to make sure your settings will be displayed accordingly. In the end, depending on your settings and customisations, it should look something like this: