In this guide we’ll show you how you can launch or close your My Sticky Elements widget (either the contact form or a social channel of your choice) using a link or a JavaScript function in a few super simple and quick clicks.
To learn more about how to use the My Sticky Elements plug-in click here, and don’t forget to check our entire My Sticky Elements knowledgebase to make the most out of it.
You can use this feature to launch or close your widget from anywhere on your website, for example through a custom image/ button or text. Let’s take the examples from above. To launch the widget with a JavaScript function from a custom text, open the post or page where you want to add your custom text that will launch the widget, and add the following code, making sure you add your text in place of ”text of your choice”. “<a href=”javascript:launch_mystickyelements(1);”>Check our working hours here</a>”
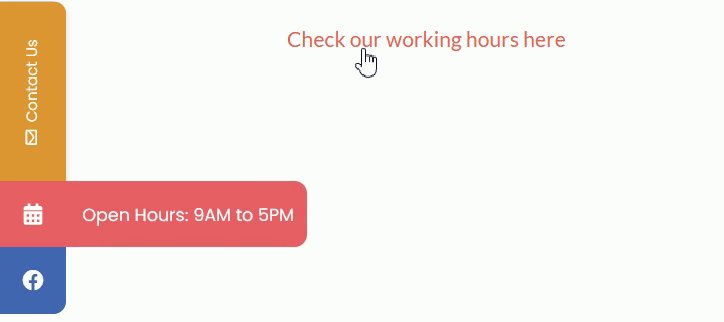
For example, if you have an icon for your working hours in your My Sticky Elements widget and want it to pop up when your website visitors click on ”Check our working hours here”, your link will look like this: “<a href=”javascript:launch_mystickyelements(2);”>Check our working hours here</a>”

Important!: depending on which icon on your widget you want the JavaScript function to open, you need to add the correct number in the brackets of the code. In the example above, the business hours icon is on position 2, so you need to add ”2” between the brackets in your JavaScript function:
javascript:launch_mystickyelements(2);
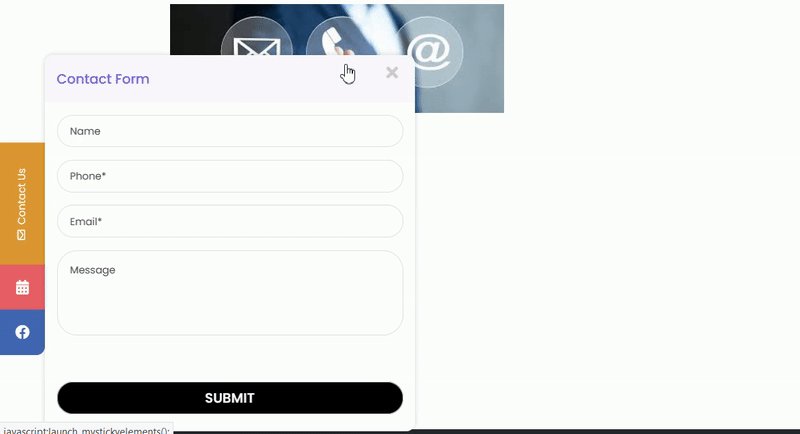
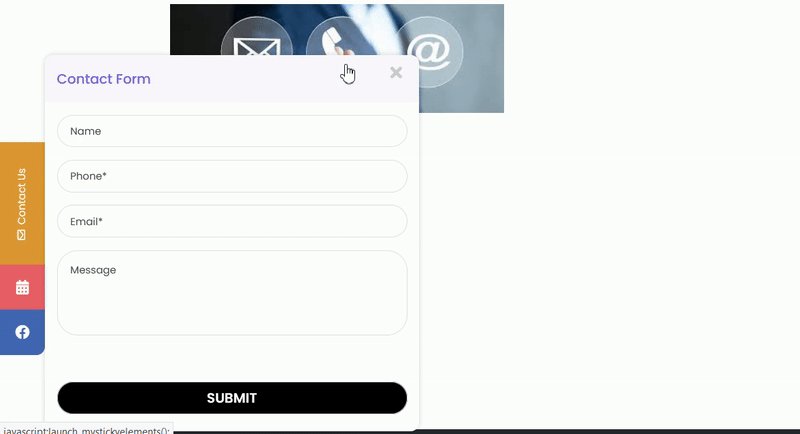
You can also launch your My Sticky Elements widget using an image. To do that, add an image of your choice in a post or page, then copy the link of the image and add it in place of ”your image link here”. “<a href=”javascript:launch_mystickyelements(1);”><img src=”your image link here.png” </a>”
For example you may want to open the contact form tab through an image.

In this example, the contact form icon is on position 1, so you need to add ”1” between the brackets in your Javascript function:
javascript:launch_mystickyelements(1);
You can use multiple functions at the same time to launch the contact form from an image and the working hours button through a text, following the examples above. When you’re done, don’t forget to hit ”Save” at the top of the page. That’s it! Easy as 1,2,3 ☺️ The image and text you added will then act as a custom ”button” and when your visitors click on them, the contact form and business hour icon respectively will launch. Following the exact same principle above, to close your My Sticky Elements widget through a custom button or image, you can use the following function: javascript:close_mystickyelements(1); Please note that you have to add the HTML code without the quotation marks!