In this guide we’ll show you how to launch PureChat through My Sticky Elements. PureChat is a live chat and visitor tracking software that helps to generate more leads and drive sales. An excellent solution for small to mid-sized teams!
To learn more about how to use the My Sticky Elements plug-in click here, and don’t forget to check our entire My Sticky Elements knowledgebase to make the most out of it.
So let’s dive in. First, install the PureChat snippet code to your website. You can see how to do that here: https://purechat.com/support/how-to-add-live-chat-to-website
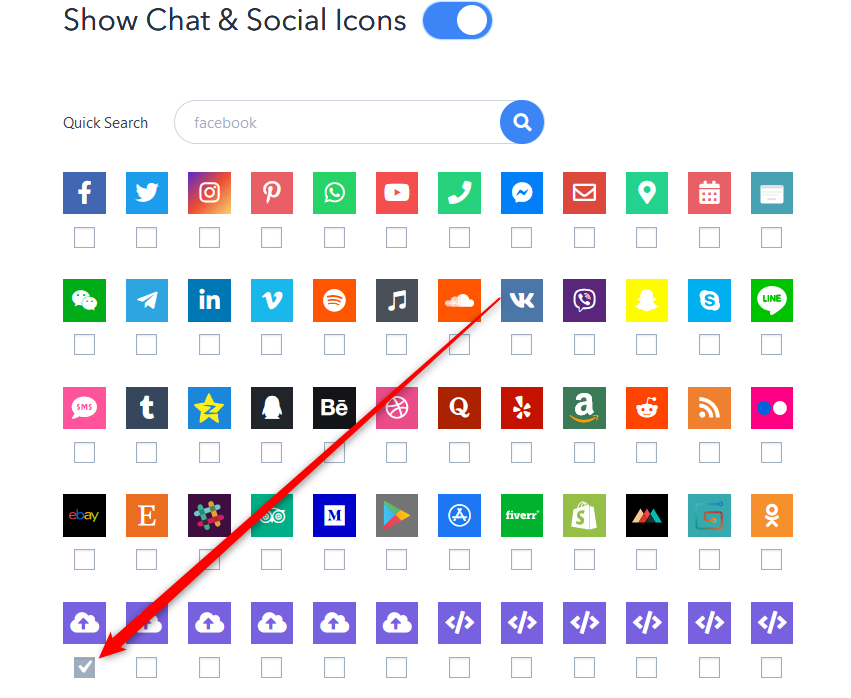
Now, open the My Sticky Elements settings from your WordPress dashboard, then go to section 2 – “Add chat and social media” and from the Chat & social icons add a new custom link channel:

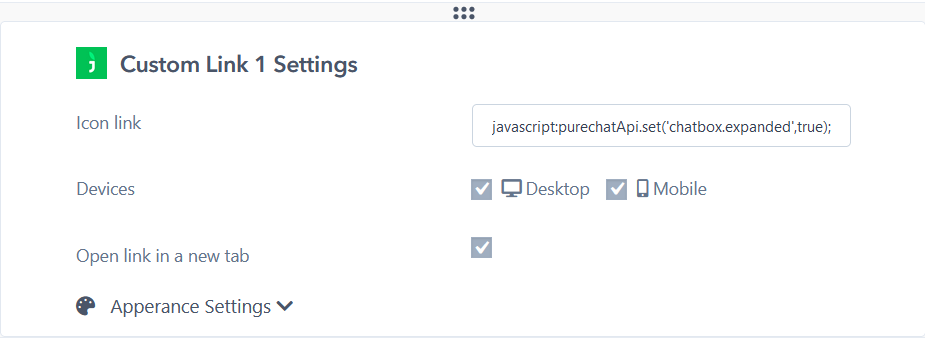
In the field that will show up below, add this code:
javascript:purechatApi.set(‘chatbox.expanded’,true);

Select whether you want your PureChat live chat to be displayed on desktop or mobile devices, or both. You can customize the channel appearance by expanding the “Apperance settings”. You can then customize the channel appearance by uploading a custom icon – for example the PureChat logo – or choosing one from the Font Awesome directory. If you select an icon from the Font Awesome directory, you can change its background colour and colour. You can also add an icon text (the text that will appear under the icon in the My Sticky Elements widget), for example ”PureChat”, as well as your icon text size and on hover text, for example ”Chat with us!”.
Note: if you want to hide PureChat on load so that the widget is launched through Chaty, you need to log in to your PureChat account and open the dashboard, click on ”Websites” at the bottom left corner of the page, then click on ”Customize”. Check the ”Use custom button when collapsed” option at the bottom.
That’s it! When you’re done, don’t forget to hit the ”Save changes” button to make sure your settings will be displayed accordingly. In the end, depending on your settings and customisations, it should look something like this: