In this guide we’ll show you how to launch Olark live chat through My Sticky Elements. Olark is a cloud-based live chat solution that enables businesses to interact with customers through their website.
To learn more about how to use the My Sticky Elements plug-in click here, and don’t forget to check our entire My Sticky Elements knowledgebase to make the most out of it.
So let’s dive in. First, install the Olark Live Chat plug-in for WordPress from the official repository and follow the installation instructions here:
https://www.olark.com/help/wordpress-plugin/
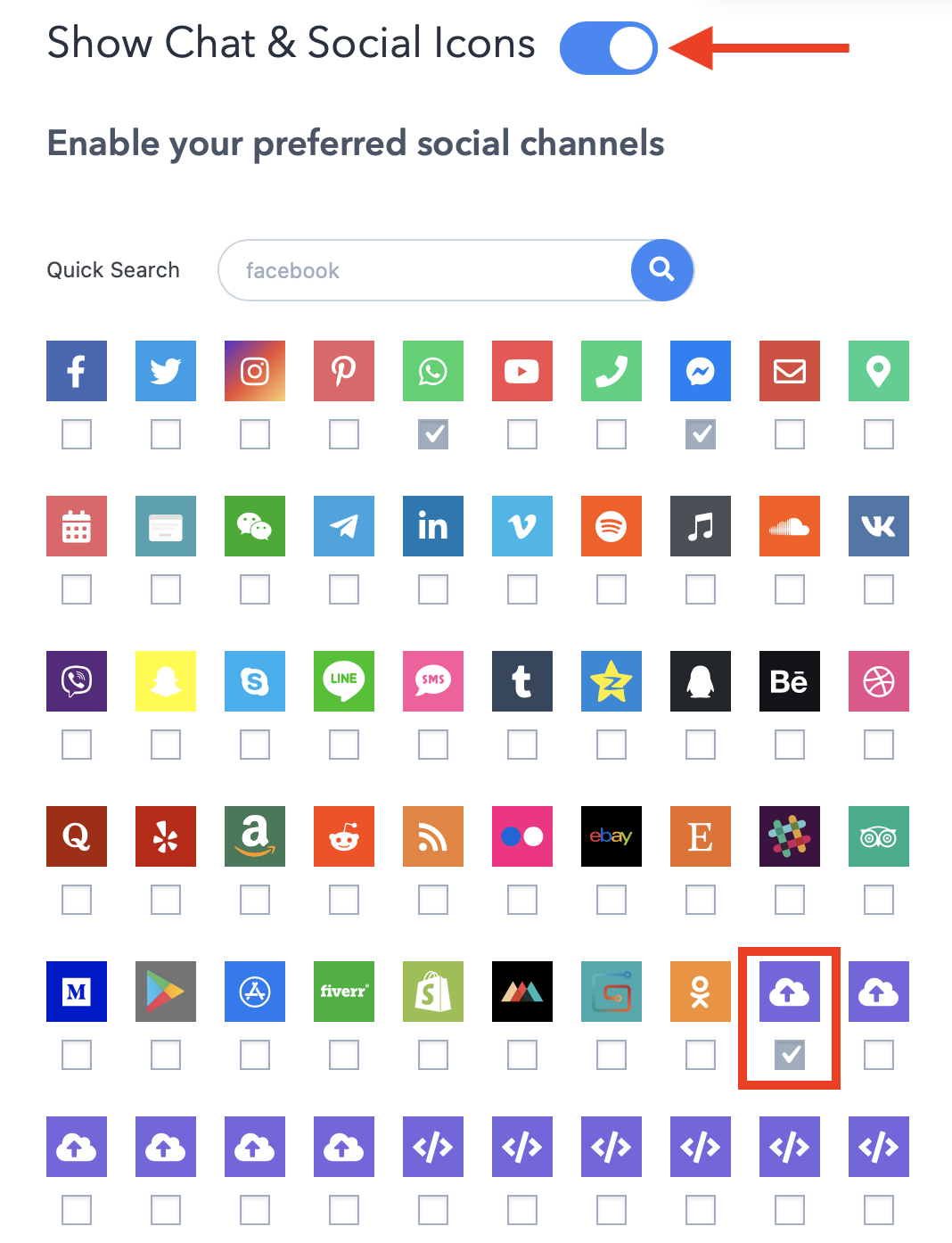
Now, open the My Sticky Elements settings from your WordPress dashboard. In ”Step 2: Add chat and social media” add a new custom link channel:

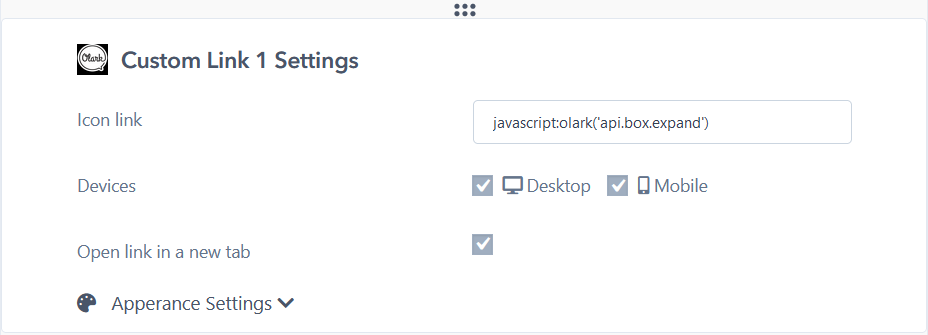
In the field that will show up below, add this code:
javascript:olark(‘api.box.expand’)

Select whether you want your Olark live chat to be displayed on desktop or mobile devices, or both. You can customize the channel appearance by expanding the “Apperance settings”. You can then customize the channel appearance by uploading a custom icon – for example the Olark logo. You can change its colour as well as add an on hover text, for example ”Olark Live Chat”.
Note: if you want to hide Olark live chat on load so that the widget is launched through Chaty, you need to add this JavaScript function to your theme.
“<script>olark(‘api.box.hide’);</script>”
Please add the script (without the quotation marks) in your footer.php file or use a 3rd party plug-in e.g. Insert Headers and Footers
That’s it! When you’re done, don’t forget to hit the ”Save changes” button to make sure your settings will be displayed accordingly. In the end, depending on your settings and customisations, it should look something like this: