In this guide we’ll show you how to launch Freshdesk live chat through My Sticky Elements. Freshdesk is a customer support software meant to improve your customer service.
To learn more about how to use the My Sticky Elements plug-in click here, and don’t forget to check our entire My Sticky Elements knowledgebase to make the most out of it.
So let’s dive in. First, install the Freshdesk plug-in for WordPress here: https://wordpress.org/plugins/freshdesk-support/
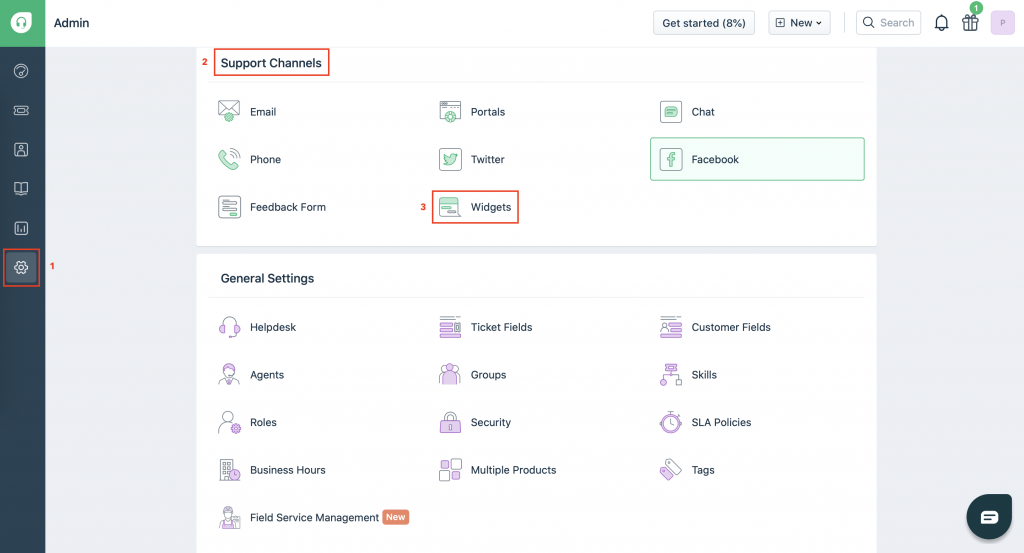
If you don’t have a Freshdesk account yet, you need to sign up for one. Then, open the Freshdesk dashboard in your browser and click on the ”Admin” gear icon at the bottom left corner of the page. In ”Support channels” click on ”Widgets”.

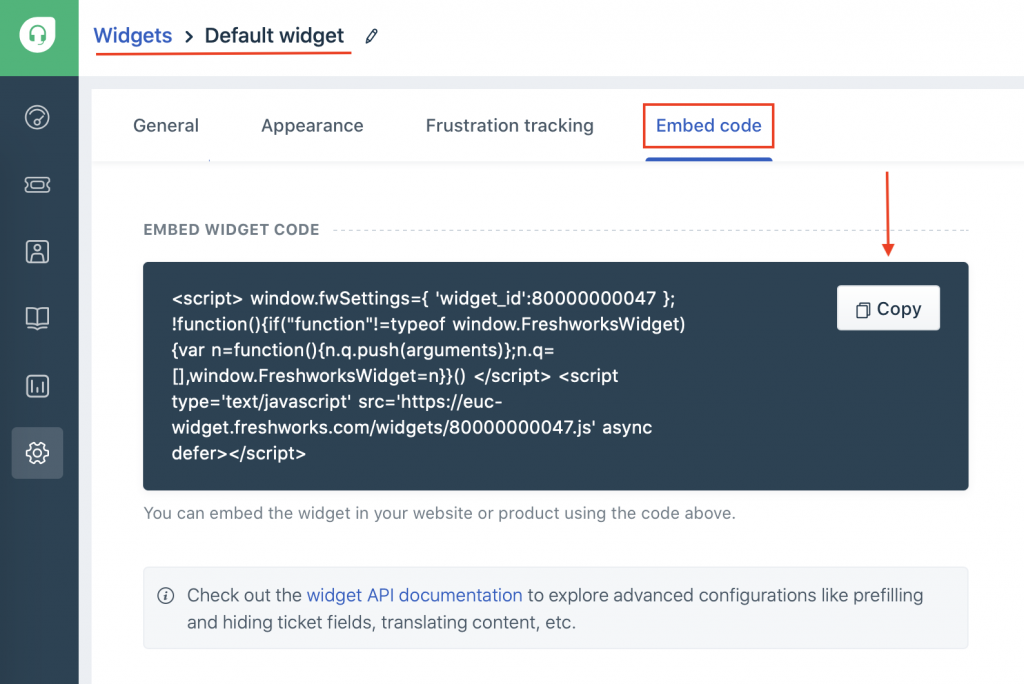
This is where you will see your currently existing widgets, if any. You can also create a new widget from the ”Create new widget” button. On your ready widget, click on ”Embed” at the right of the box.

Copy your widget code and paste it in the Freshdesk plug-in settings to pair your account with the plug-in.
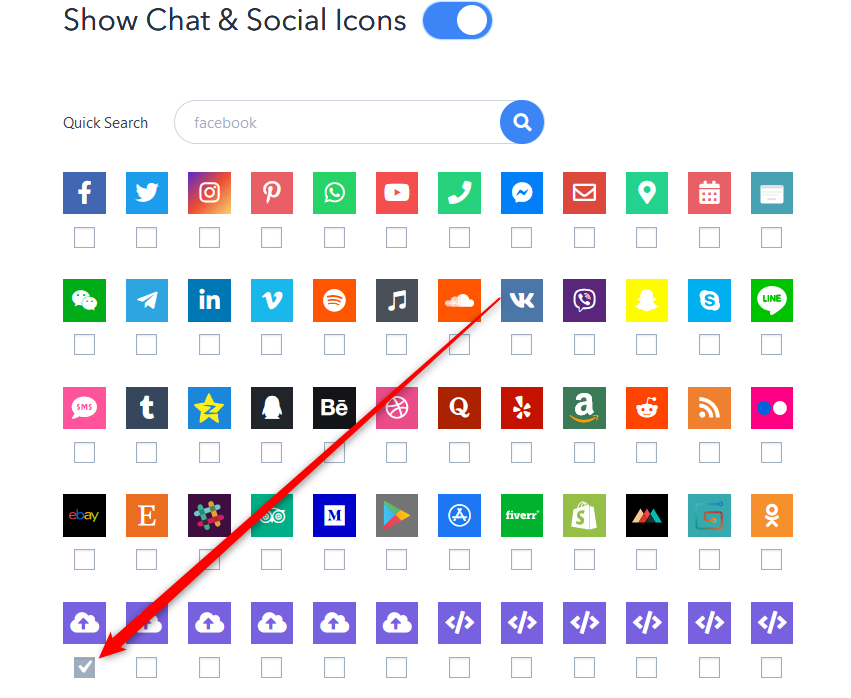
Now, open the My Sticky Elements settings from your WordPress dashboard, then go to section 2 – “Add chat and social media” and from the Chat & social icons add a new custom link channel:

In the field that will show up below, add this code: javascript:FreshworksWidget(‘open’);

Select whether you want your Freshdesk live chat to be displayed on desktop or mobile devices, or both. You can customize the channel appearance by expanding the “Apperance settings”. You can then customize the channel appearance by uploading a custom icon – for example the Freshdesk logo – or choosing one from the Font Awesome directory. If you select an icon from the Font Awesome directory, you can change its background colour and colour. You can also add an icon text (the text that will appear under the icon in the My Sticky Elements widget), for example ”Chat”, as well as your icon text size and on hover text, for example ”Contact us now!”
Note: to hide the Freshdesk widget on load so that the widget is launched through My Sticky Elements, you need to add this JavaScript code to your theme, right in the Footer.php file.
That’s it! When you’re done, don’t forget to hit the ”Save changes” button to make sure your settings will be displayed accordingly. In the end, depending on your settings and customisations, it should look something like this:
