In this guide we’ll show you how to launch Crisp live chat through My Sticky Elements. Crisp is a shared inbox solution that centralises all your conversations, including live chat, email, etc.
To learn more about how to use the My Sticky Elements plug-in click here, and don’t forget to check our entire My Sticky Elements knowledgebase to make the most out of it.
So let’s dive in. First, install the Crisp Live Chat plug-in for WordPress here:
https://wordpress.org/plugins/crisp/
Then, open the Crisp Settings in your WordPress dashboard and click on Link with Crisp, then follow the instructions.
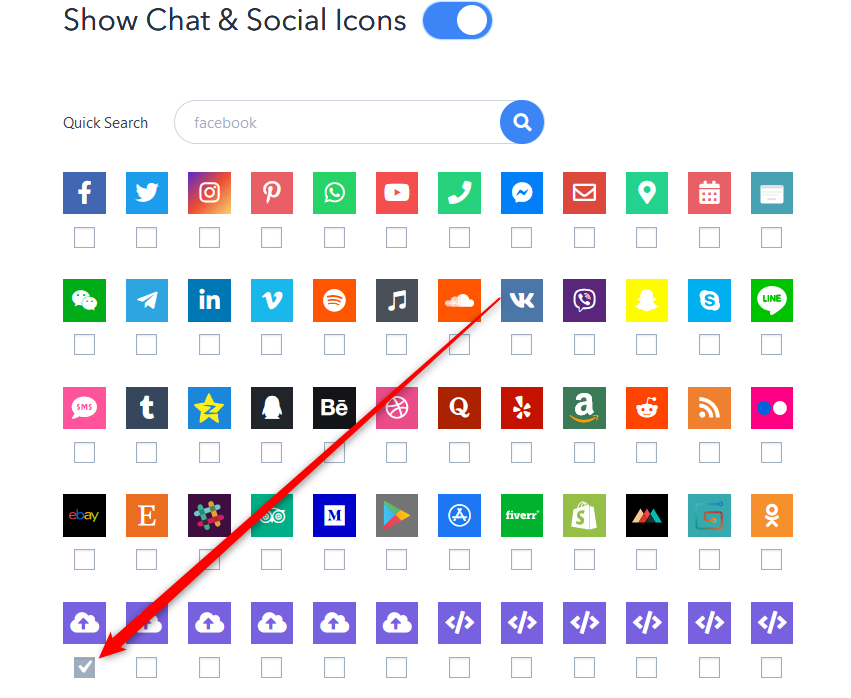
Now, open the My Sticky Elements settings from your WordPress dashboard, then go to section 2 – “Add chat and social media” and from the Chat & social icons add a new custom link channel:

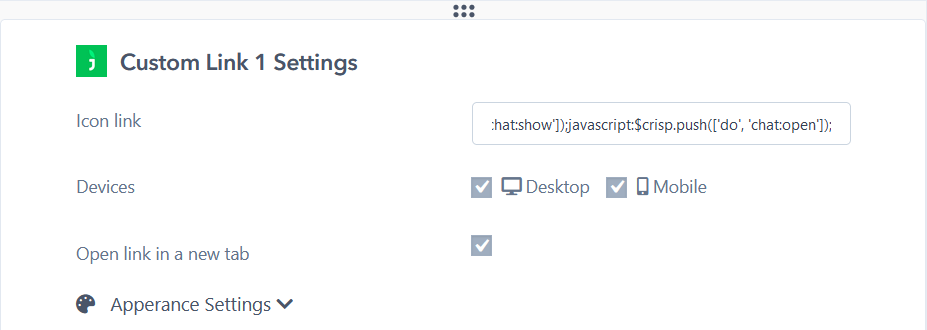
In the field that will show up below, add this code:
javascript:$crisp.push([‘do’, ‘chat:show’]);javascript:$crisp.push([‘do’, ‘chat:open’]);

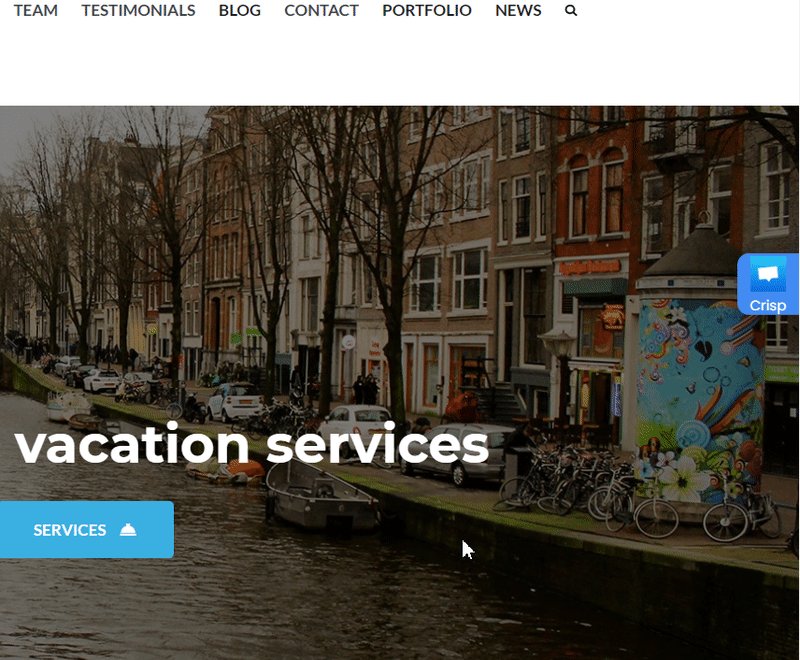
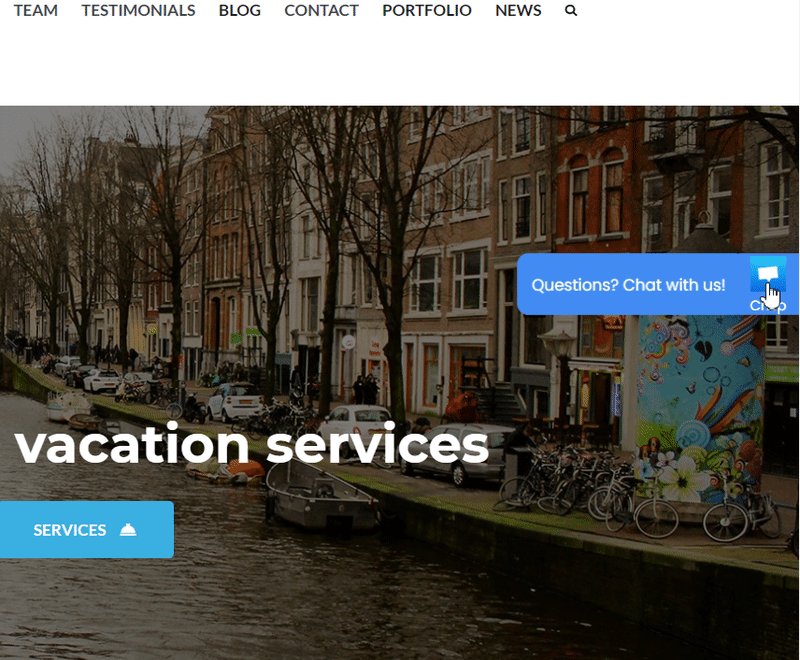
Select whether you want your Crisp live chat to be displayed on desktop or mobile devices, or both. You can customize the channel appearance by expanding the “Apperance settings”. You can then customize the channel appearance by uploading a custom icon – for example the Crisp logo – or choosing one from the Font Awesome directory. If you select an icon from the Font Awesome directory, you can change its background colour and colour. You can also add an icon text (the text that will appear under the icon in the My Sticky Elements widget), for example ”Crisp”, as well as your icon text size and on hover text, for example ”Questions? Chat with us!”.
Note: if you want to hide Crisp on load so that the widget is launched through My Sticky Elements, you need to add this JavaScript code to your theme, right after <!–?php wp_footer(); ?–> in footer.php file:
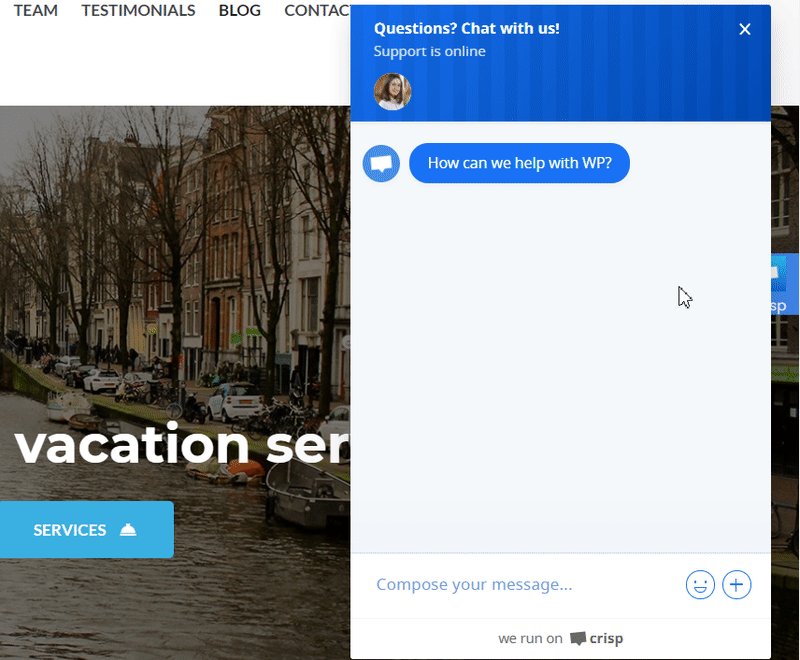
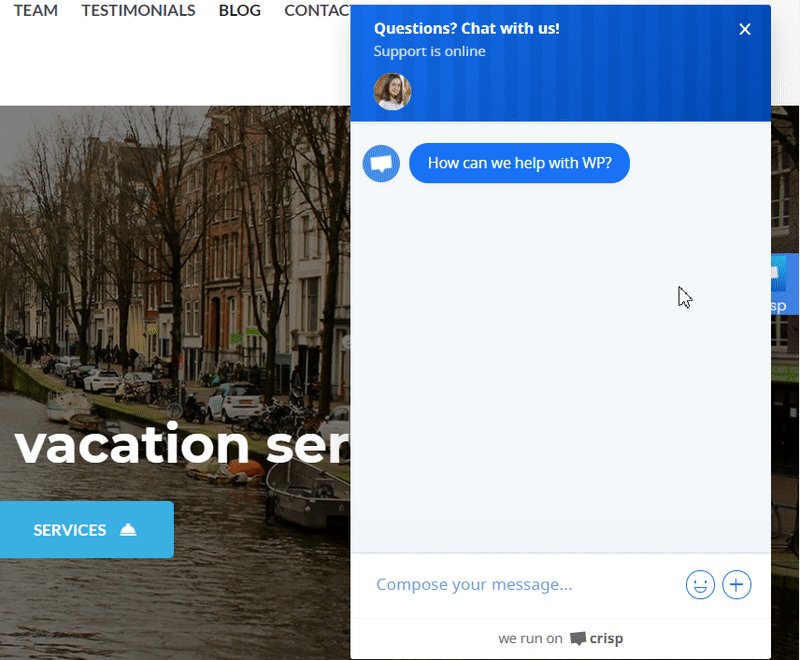
That’s it! When you’re done, don’t forget to hit the ”Save changes” button to make sure your settings will be displayed accordingly. In the end, depending on your settings and customisations, it should look something like this: