In this guide we’ll show you how to launch Contact Form 7 with My Sticky Elements. This can be helpful for example if you’re already using Contact Form 7 as a contact form but want to benefit from the My Sticky Elements social channels tab.
To learn more about how to use the My Sticky Elements plug-in click here, and don’t forget to check our entire My Sticky Elements knowledgebase to make the most out of it.
It’s easy as 1,2,3, let’s dive in. First, go to your WordPress dashboard and open the My Sticky Elements settings. Make sure you disable the My Sticky Elements contact form by turning off the toggle button:

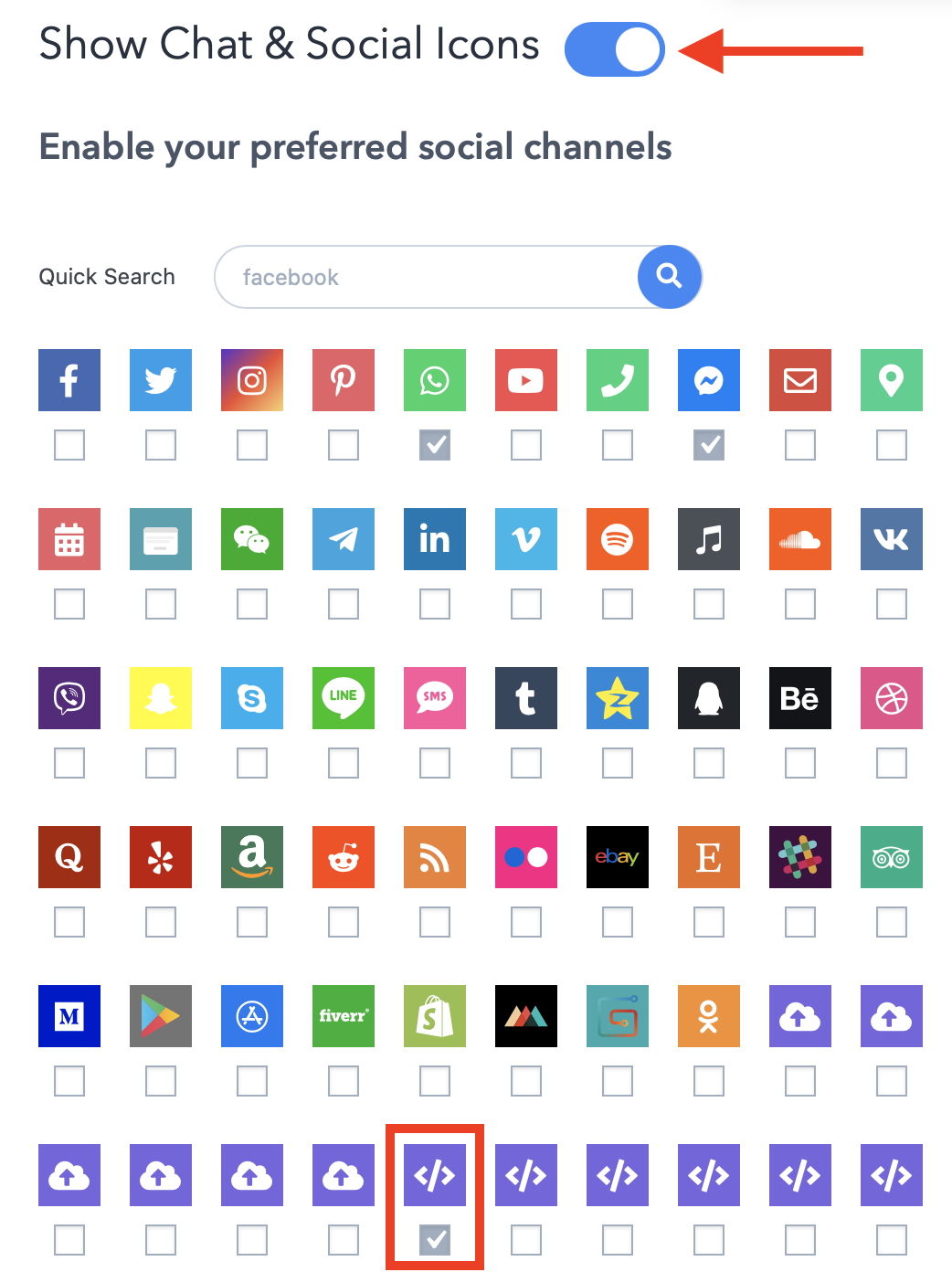
You will see the social channels tab below. Make sure the tab is active by turning on the toggle button and then click on the ”Custom shortcode” option, marked below. Now go to your Contact Form 7 settings in your WordPress dashboard and copy your contact form shortcode.

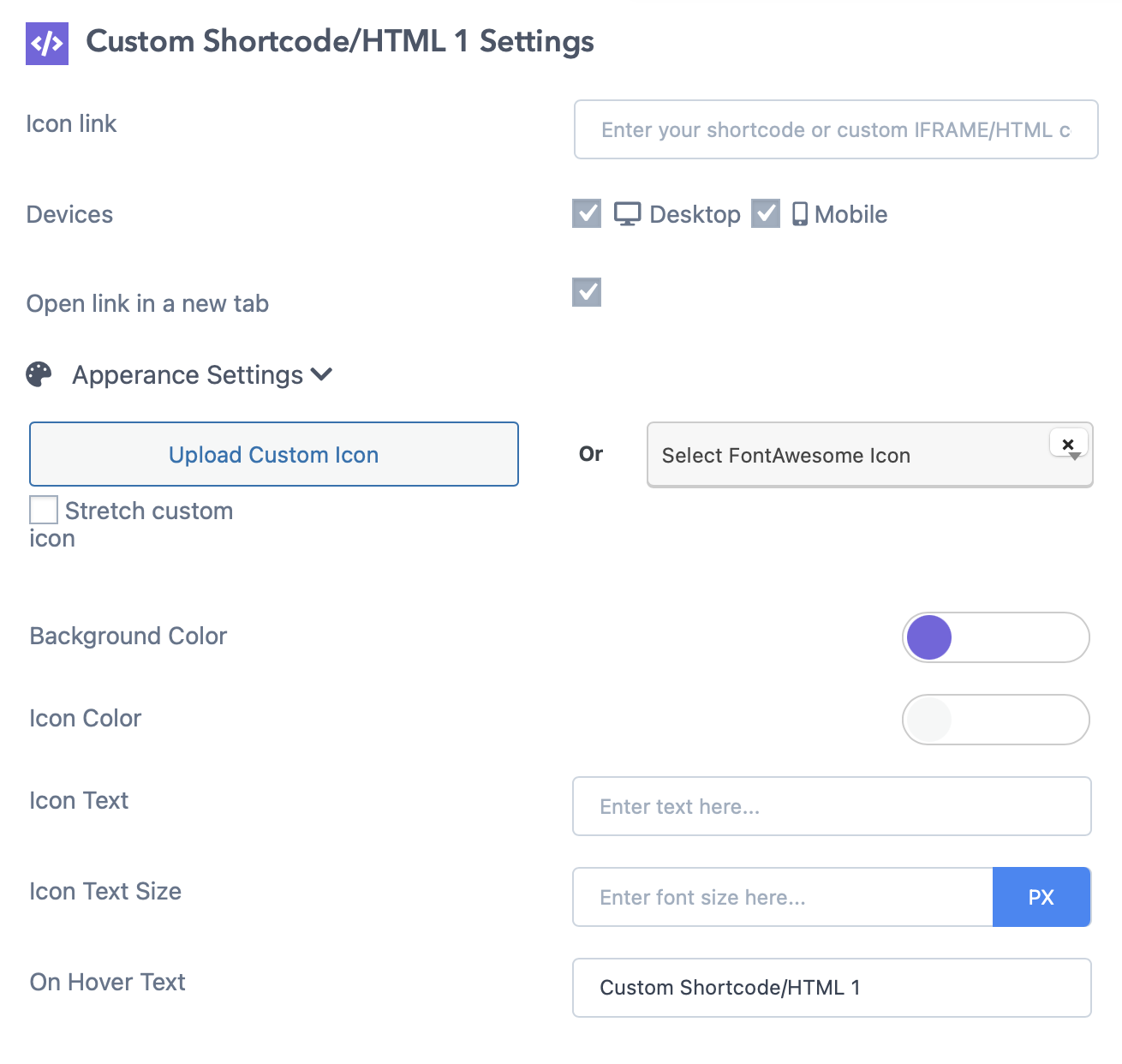
Back in the My Sticky Elements settings, you will see your new channel settings below. Paste your Contact Form 7 shortcode in the ”Enter your shortcode or custom IFRAME/ HTML code” field and select whether you want your contact form to be displayed on desktop or mobile devices, or both. You can then customize the channel appearance by uploading a custom icon or choosing one from the Font Awesome directory. You can then choose background colour and icon colour, icon text (the text that will appear under the icon in the contact form tab), for example ”Contact us”, as well as your icon text size.
Important!: since the channel opens up your contact form on hover, the ”on hover text” option is not applicable for this custom channel.

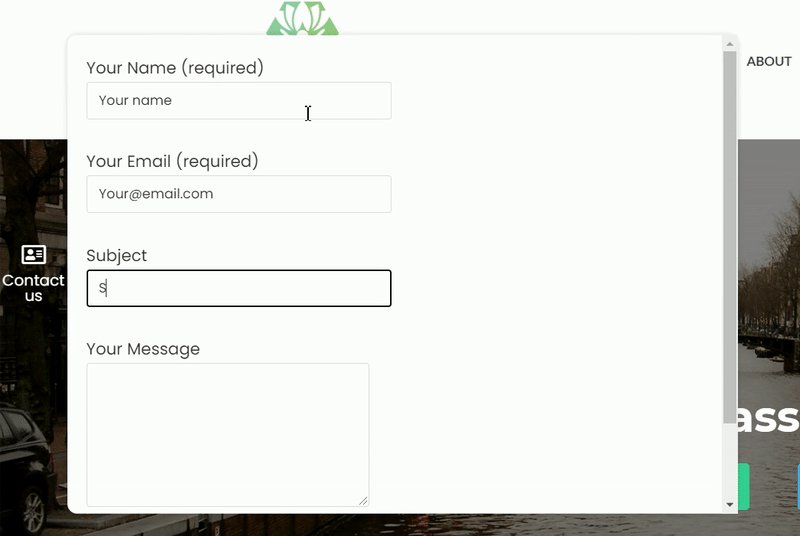
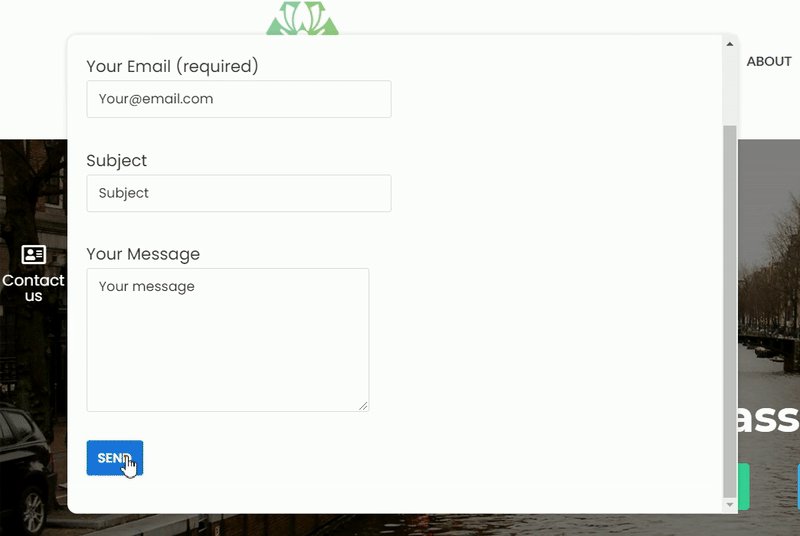
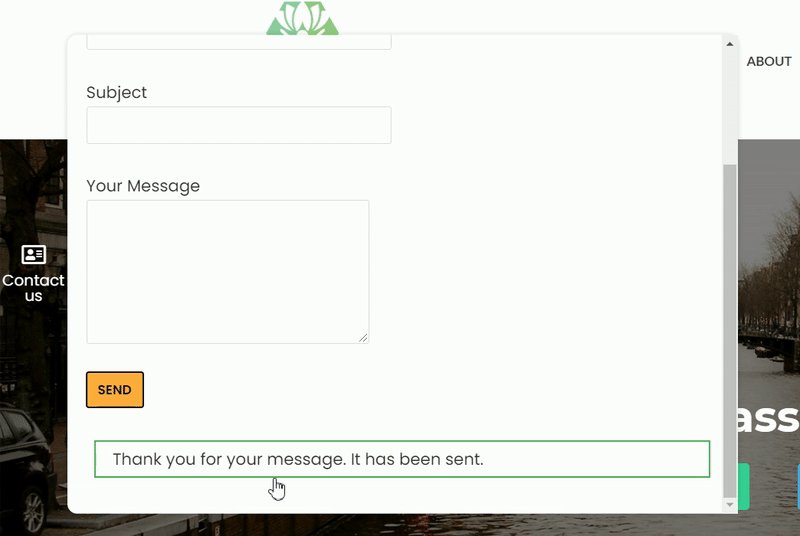
That’s it! When you’re done, don’t forget to hit the ”Save changes” button to make sure your settings will be displayed accordingly. In the end, depending on your settings and customisations, it should look something like this: