In this guide we’ll show you how to launch Chatra live chat through My Sticky Elements. Chatra is a live chat, email and social messaging platform. Please note this platform requires a paid subscription.
To learn more about how to use the My Sticky Elements plug-in click here, and don’t forget to check our entire My Sticky Elements knowledgebase to make the most out of it.
So let’s dive in. First, install the Chatra plug-in for WordPress here: https://wordpress.org/plugins/chatra-live-chat/
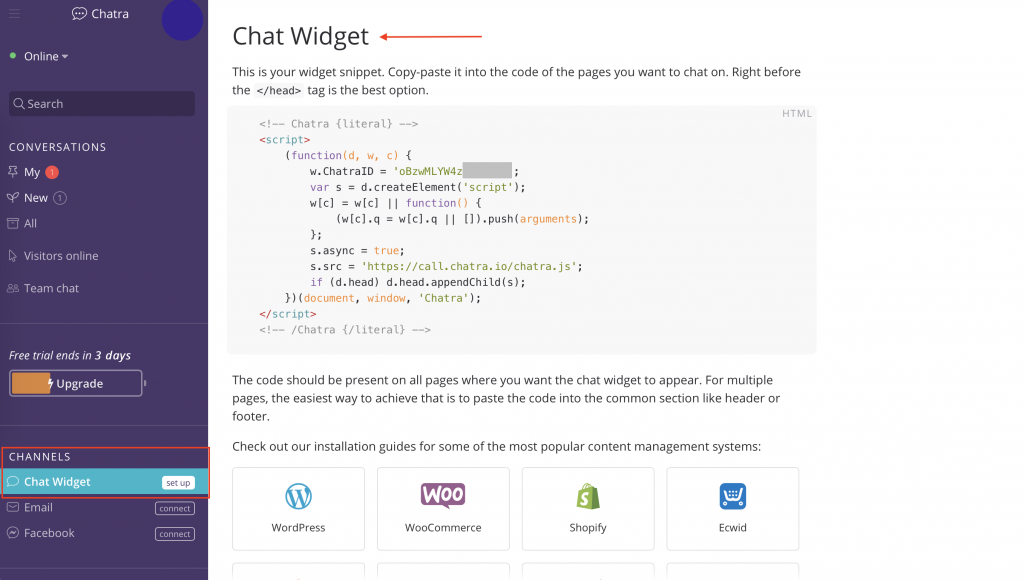
You will then need to create a Chatra account or sign in your already existing one to link it to the plug-in. Next, log in to your Chatra dashboard and click on ”Chat widget” in the Channels section to the left of the page. This is where you’ll see your widget snippet that you need to copy and paste in your Chatra plug-in settings. Note that you can also edit your widget appearance at the same page.
Now that you paste the code in your Chatra Live Chat set up.

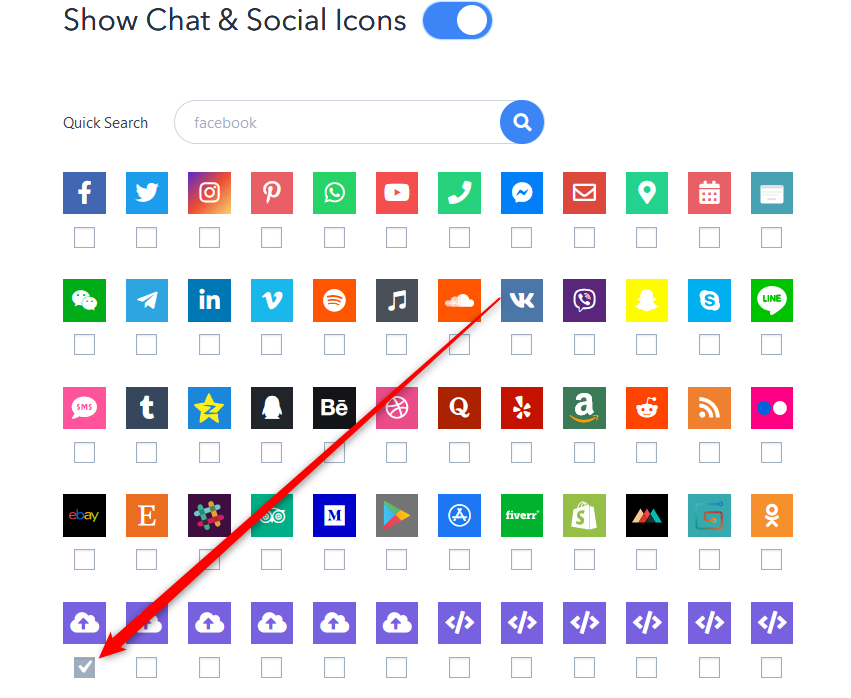
Now, open the My Sticky Elements settings from your WordPress dashboard, then go to section 2 – “Add chat and social media” and from the Chat & social icons add a new custom link channel:

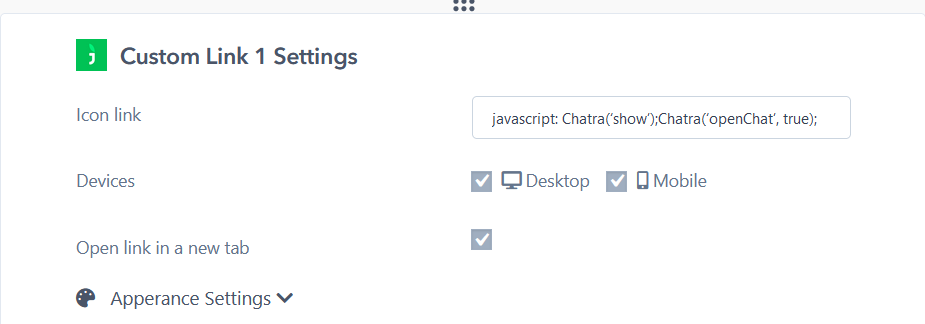
In the field that will show up below, add this code:javascript: Chatra(‘show’);Chatra(‘openChat’, true);

Select whether you want your Chatra live chat to be displayed on desktop or mobile devices, or both. You can customize the channel appearance by expanding the “Apperance settings”. You can then customize the channel appearance by uploading a custom icon – for example the Chatra logo – or choosing one from the Font Awesome directory. If you select an icon from the Font Awesome directory, you can change its background colour and colour. You can also add an icon text (the text that will appear under the icon in the My Sticky Elements widget), for example ”Chat now”, as well as your icon text size and on hover text, for example ”Hello!”.
Important!: if you want to hide the Chatra widget on load so that the widget is launched by My Sticky Elements, you need to add this JavaScript code to your theme, in ”Additional CSS”:
#chatra:not(.chatra–expanded) {
visibility: hidden !important;
opacity: 0 !important;
pointer-events: none;
transition: none;
}
Alternatively, you can hide the Chatra widget by adding this JavaScript code it in the Chatra plug-in settings right before the tag:
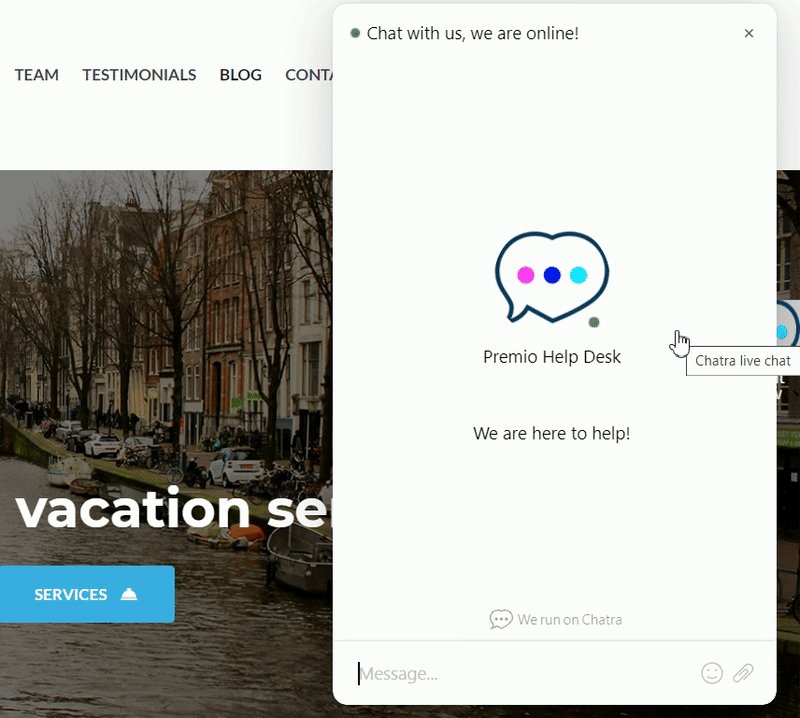
That’s it! When you’re done, don’t forget to hit the ”Save changes” button to make sure your settings will be displayed accordingly. In the end, depending on your settings and customisations, it should look something like this: