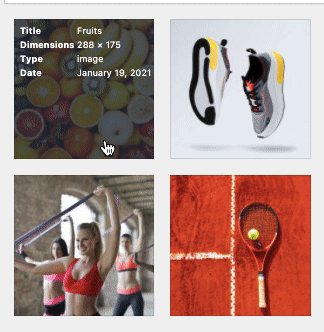
In this guide we’ll show you how to see your media details on hover in your Folders plug-in. With this feature you can show useful metadata including title, size, type, date, dimension and more when you hover on an image. Please note this is a Pro feature.
To learn more about how to use the plug-in click here, and don’t forget to check our entire Folders knowledgebase to make the most out of it.
Let’s get right into it. To show media details on hover, first, go to your WordPress dashboard and click on the Folders settings in your admin panel.

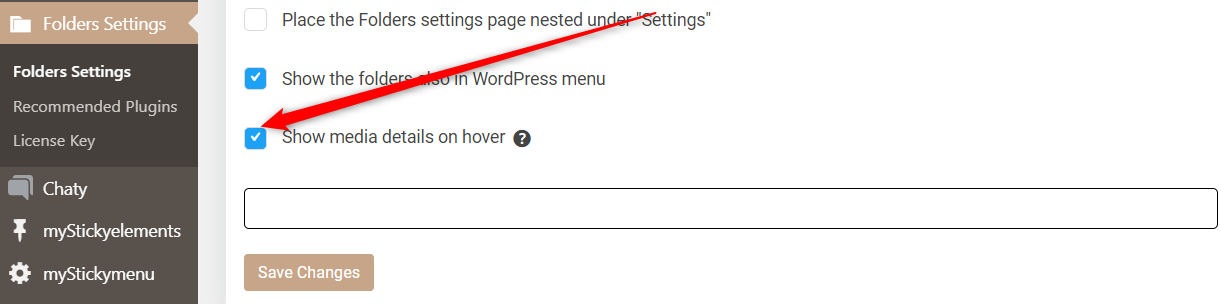
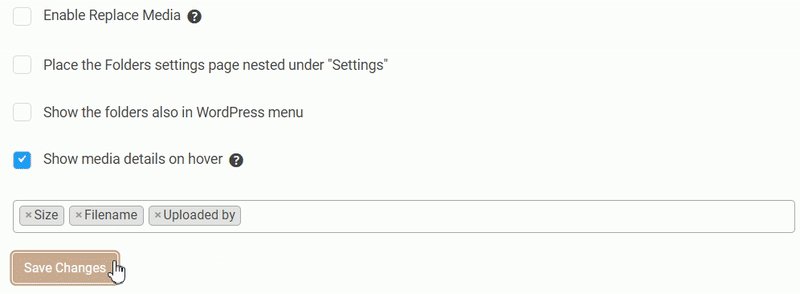
Scroll down in the page that will open and click on the “Show media details on hover” box to enable the feature.

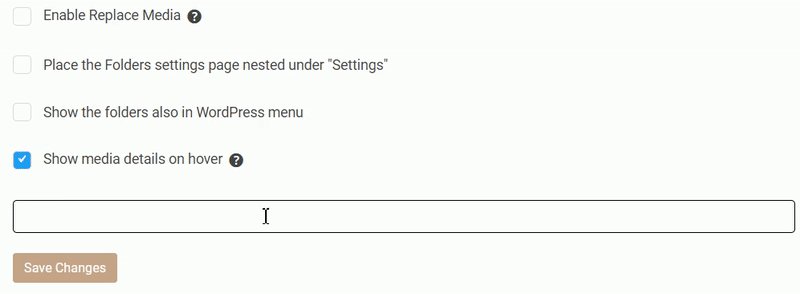
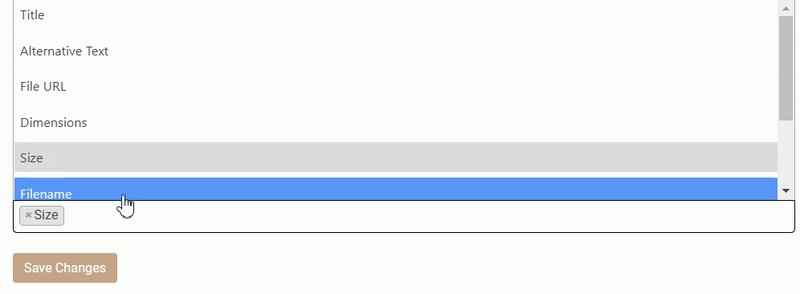
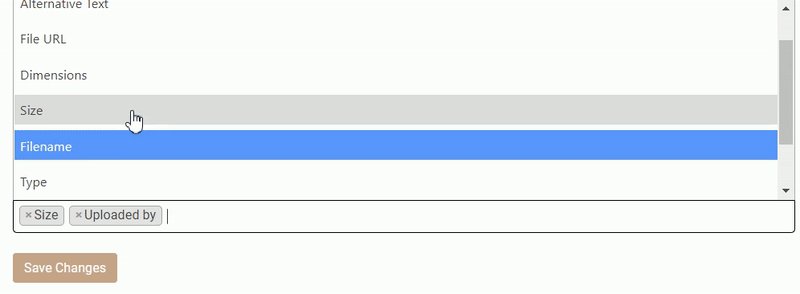
Then, in the blank field that will show up, you can choose what information you would like to show on hover.

Don’t forget to hit ”Save Changes” at the bottom of the page.
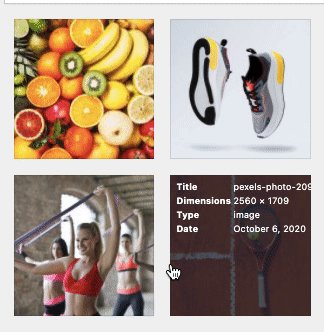
To test how the new feature works, go to your Media folders and hover on one of your images.

That’s it. Easy as 1,2,3! ☺️ Navigating through your files has never been easier. Check out our knowledgebase to make sure you make the most of your Folders plug-in!