In this guide we’ll show you how to perform A/B testing in Coupon X. The idea of the A/B testing is to find out which widget is performing better for your specific business needs. If you’re wondering how the A/B testing works, it basically splits your traffic in, for example, two groups (A and B) and shows the respective widgets A or B on a rotational basis to each of the groups, so that later you can compare the statistics and find out which widget performs better. In other words, half of your visitors will be displayed widget A, and the other half – widget B. Please note you can only add up to 4 widgets (A,B,C and D) at a time to the A/B testing.
So let’s get right into it!
Click to read more about how to use Coupon X for Shopify or Wix.
Important!: as creating multiple widgets is available in our Pro plans only, the A/B testing functionality is also a Pro feature.
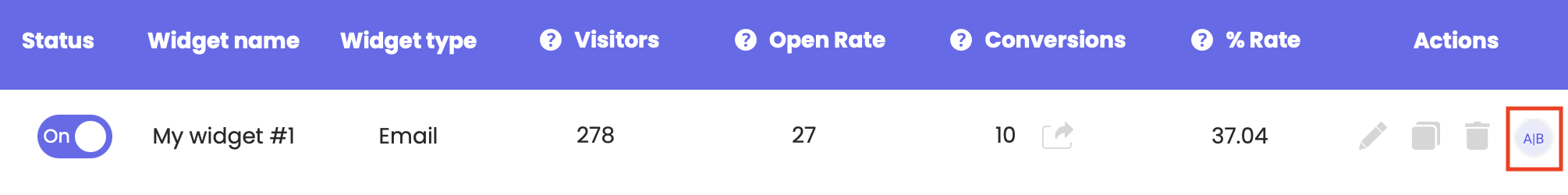
First, open your Coupon X app dashboard. You can see the A/B testing icon next to each of your existing widgets.

After clicking on the A/B testing button, you will be given two choices, to either create a new widget from scratch or clone any currently existing widget.
Please refer to the guide at the beginning of this guide if you need assistance with creating a new widget from scratch. Suppose you choose to clone an existing widget, a duplicate of your existing widget will be created and you will be redirected to the final steps of editing a widget.
Next, perform the changes you wish to have different between the two widgets, such as adding a different discount popup flow (for example: collecting emails or displaying a code with a Copy button straight away), a different layout or different colours of the widget in general. You can read more about how you can modify and personalise your Coupon X widget in various ways here.
Tip: in order to see which widget performs better for your site more accurately, we suggest that you test just one variable at a time; for example if you want to test different design options, we’d suggest keeping the same triggers and targeting rules and change the design only, and so on.
Next, click on the ”Publish” button to publish your second widget. Now you will be able to see your A/B testing widgets marked with a letter – the first widget will have a letter A next to it and the second – A/B written next to it:

And that’s it! Your Coupon X A/B testing is now in action. The two widgets will randomly rotate with a 50%:50% ratio between visitors so you can identify the better performing widget more accurately and more easily by comparing the conversion rates.
As mentioned, you can also add more than two widgets to the A/B testing (a kind reminder that you can add up to 4 widgets at a time) and the principle is exactly the same. For example, if you add 3 widgets to the testing, the display ratio will be 33,33%:33,33%:33,33% instead and if you add 4 widgets the ratio will be 25%:25%:25%:25%.
You’re ready to start comparing your widgets performance and improve your online presence 🙂
Still have questions? Ping us at our Facebook group, and we’d love to help out!