In this guide we’ll show you how you can collect your WordPress website visitors’ e-mail addresses for marketing purposes in a few clicks.
To learn more about how to use the Coupon X plug-in click here and don’t forget to check our entire Coupon X knowledge base.
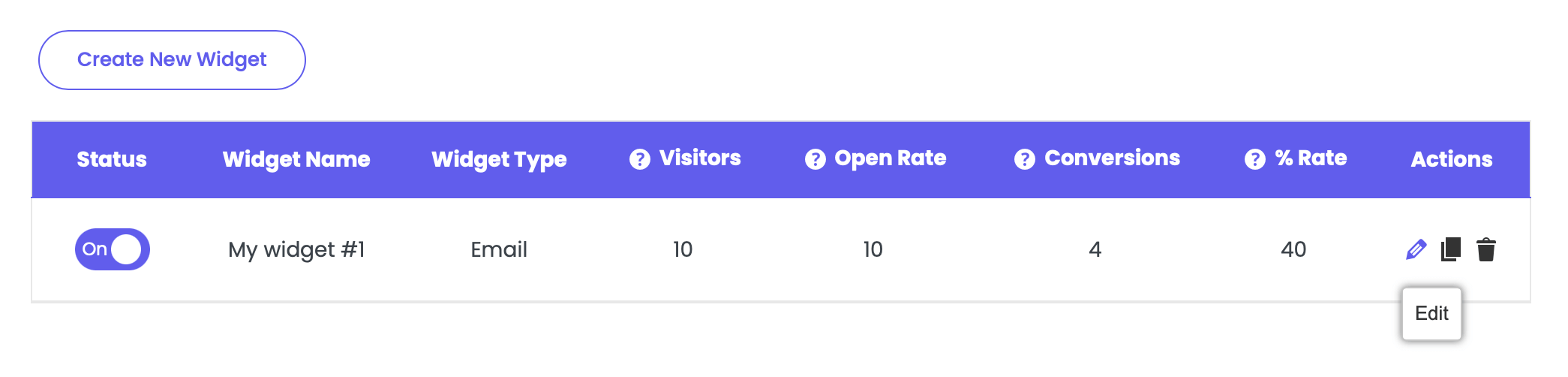
Let’s get into it. First, open the Coupon X plug-in dashboard from your WordPress admin panel and click on the “Edit” button next to your widget.

Click on step 3: Popup design from the settings navigation, scroll down to the “When visitors click on the tab, show them” setting and select “Collect email first, then show the coupon“:

You can use this option if you want visitors to enter their email address before they can reveal the discount code. After the email field is filled in, the discount code will be revealed.
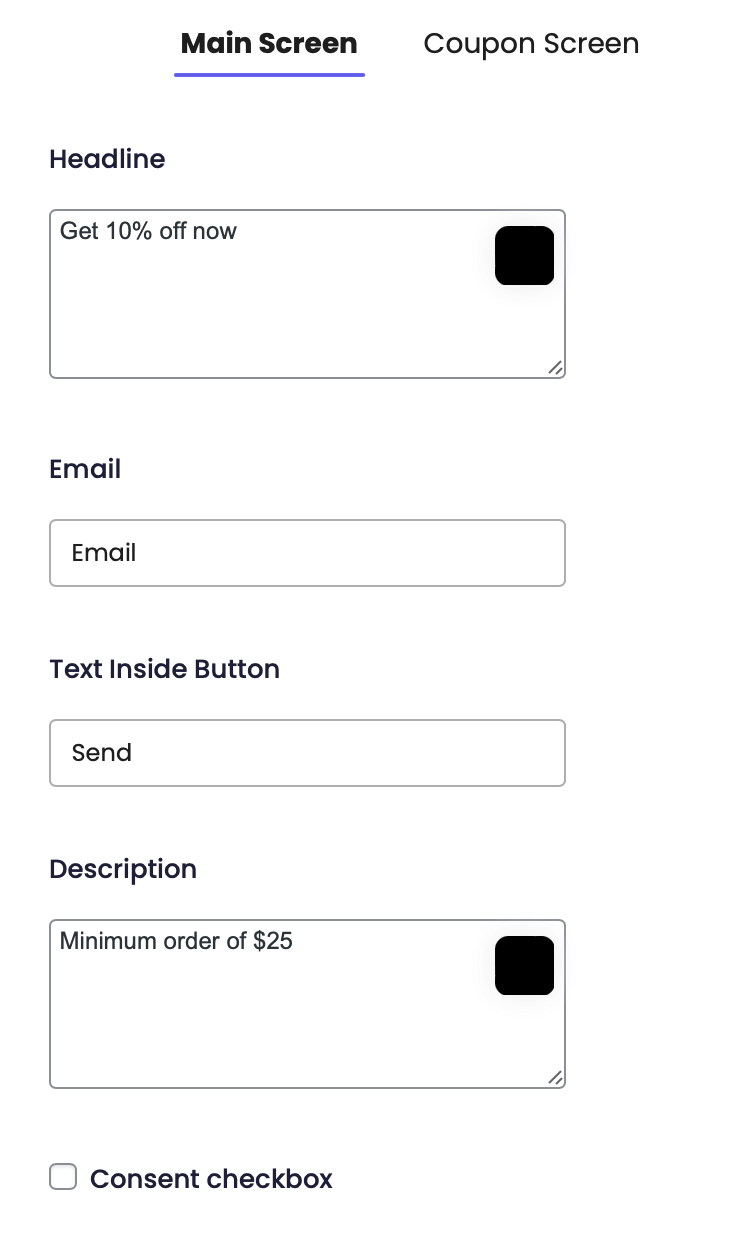
If you select this option, make sure you customise both the “Main screen” and “Coupon screen” settings to ensure consistency in both screens.
You need to fill in the headline (the text above the email field), email field placeholder text, button text, description (the text below the email field) and you can also add a consent checkbox.

Next, choose the desired colours for each of the settings and proceed to the “Coupon screen” step:

Again, fill in fill in the headline (the text above the email field), button text, description (the text below the email field).

If you want to use the same colour styles from the previous step, make sure the setting “Use the same styles like the email collection screen” is enabled.

Proceed with the “Advanced settings“. There you can add a custom text that will appear after the discount code is copied, an error message (the text that will appear if someone tries to use the same email more than once), any custom CSS as well as enable automatic closure of the widget after conversion (after the visitor clicks on the Copy button).

In the end, it should look something like this:

All subscribers will be stored in the “Leads” submenu in the Coupon X plug-in settings:

And that’s it! Your first Coupon X widget is ready. Click on save to publish the widget and it’s now up! ☺️