In this guide we’ll show you how to track clicks on your Chaty widget channels with Google Analytics 4.
Click here to learn how to use the Chaty inner (built-in) analytics.
To learn more about how to use the Chaty plug-in click here, and don’t forget to check our entire Chaty knowledgebase to make the most out of it.
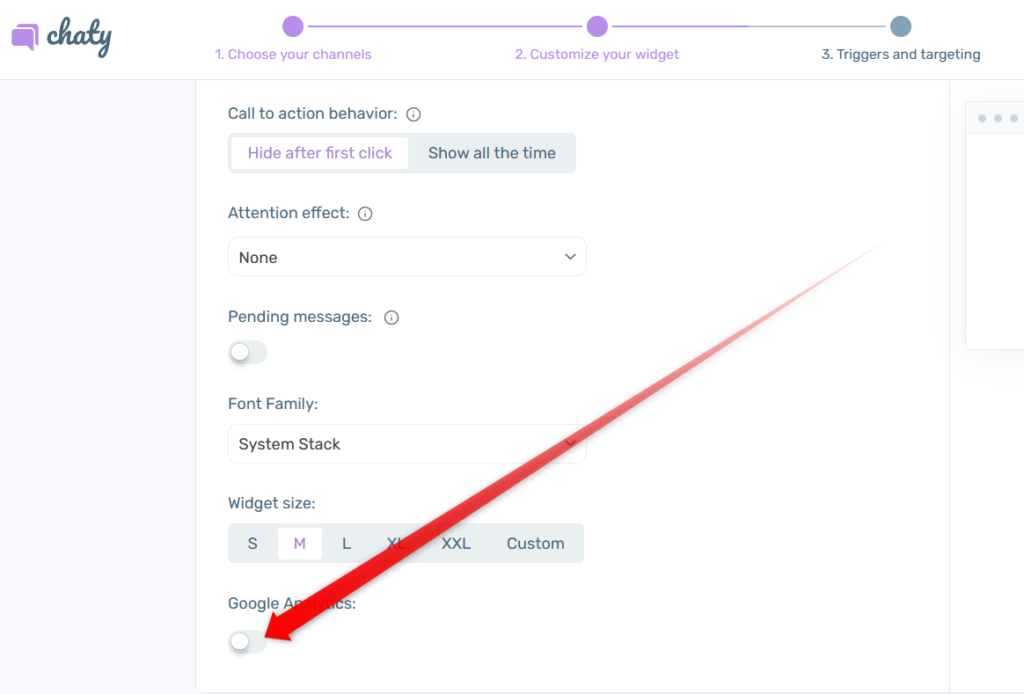
So let’s get right into it! First, go to your Chaty settings > Step 2 Customize your widget and turn on the Google Analytics Events toggle on:

Please note that you need to install the Google Analytics tracking code on your site and then you will start receiving all the data and analytics that come with Google Analytics 4.
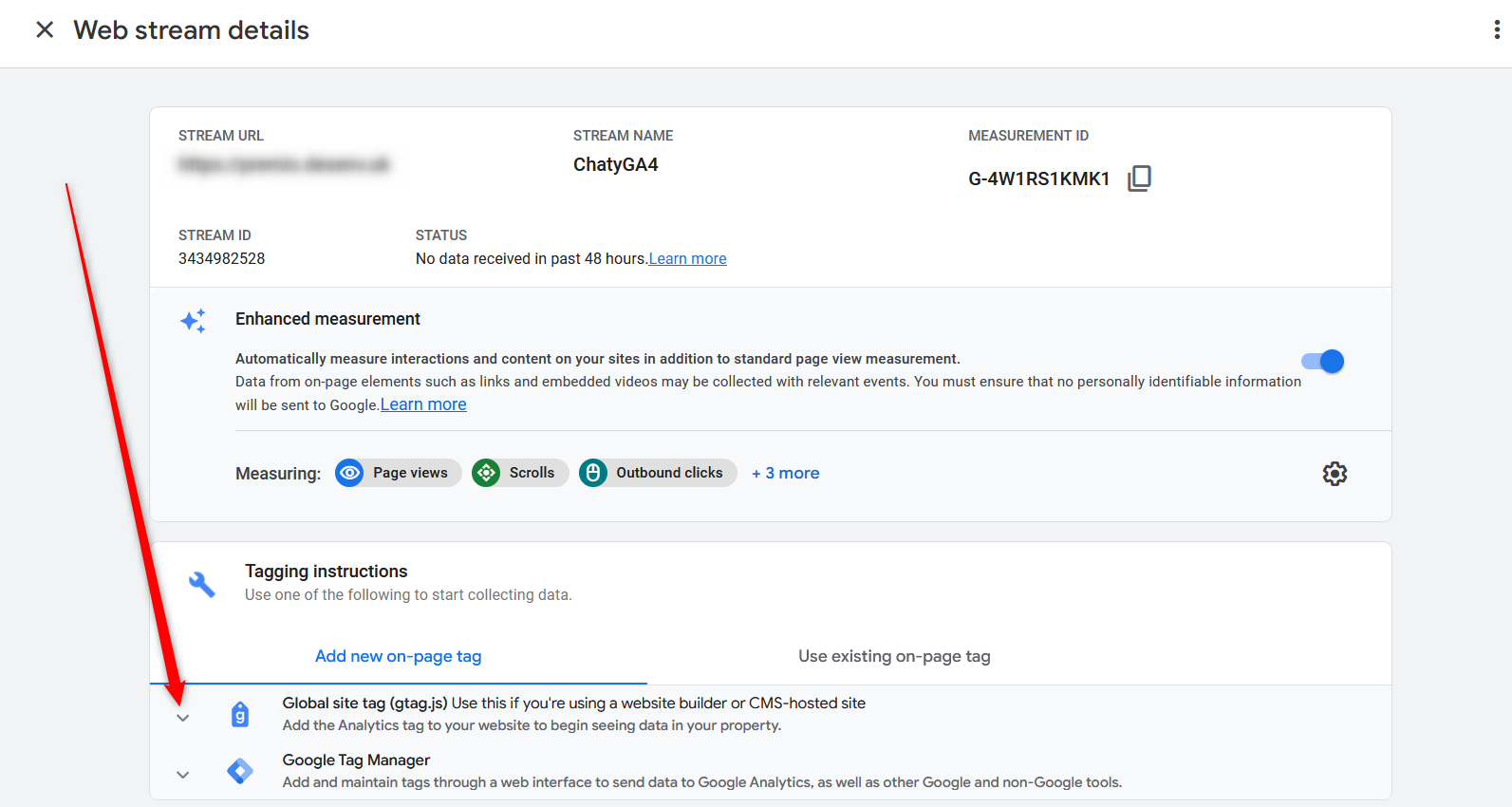
To install the tracking code on your website, select the the stream you created in Google Analytics and click on the arrow to be able to see the code:

Now, copy your tracking code and head to your site to add the code.
Note: In this example, we are using a WordPress website. You can go either go to the theme settings and add the code there, into the “head” section of your website, or you can do it by using a third-party plug-in like Insert Header and Footer that allows you to easily add code to the head.
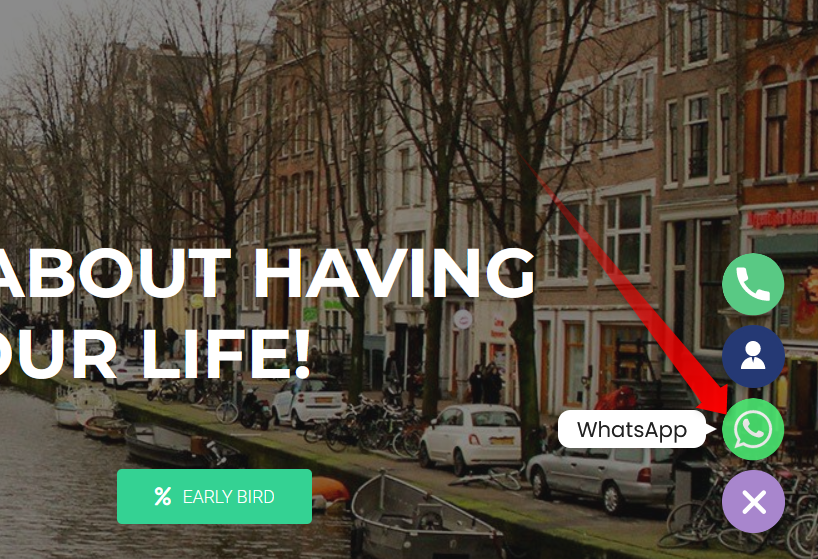
And that’s it! To test out how the tracking works, please go to your website and click on one of the icons, for example:

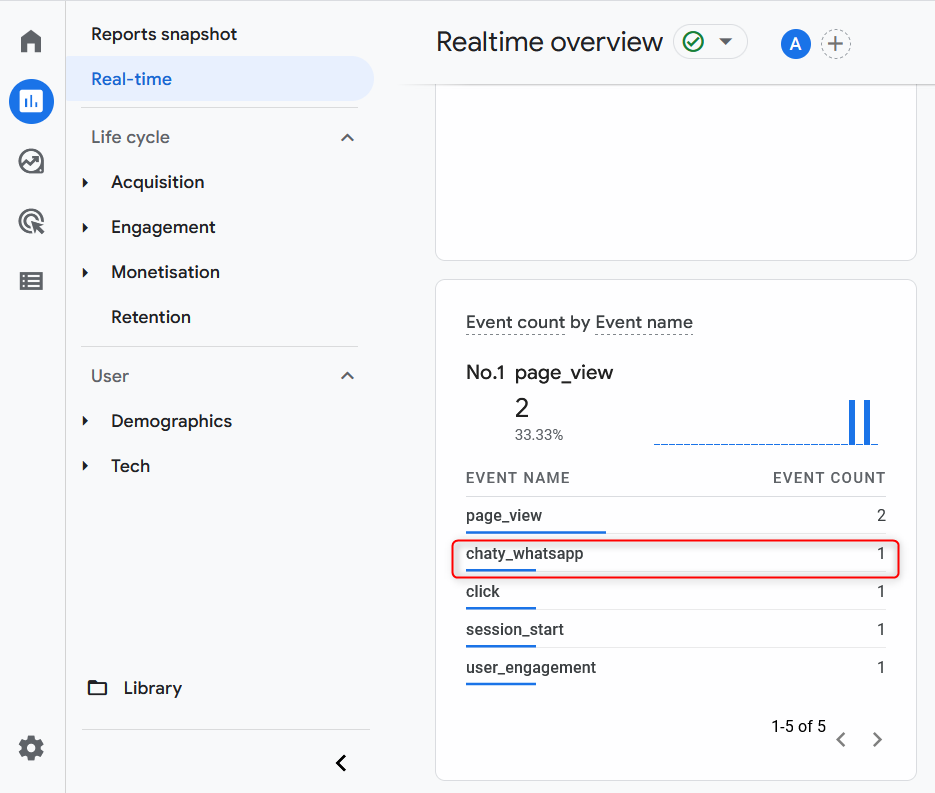
Now go to your Google Analytics account -> Reports -> Real-time and see if you can see the event appear there in real time:

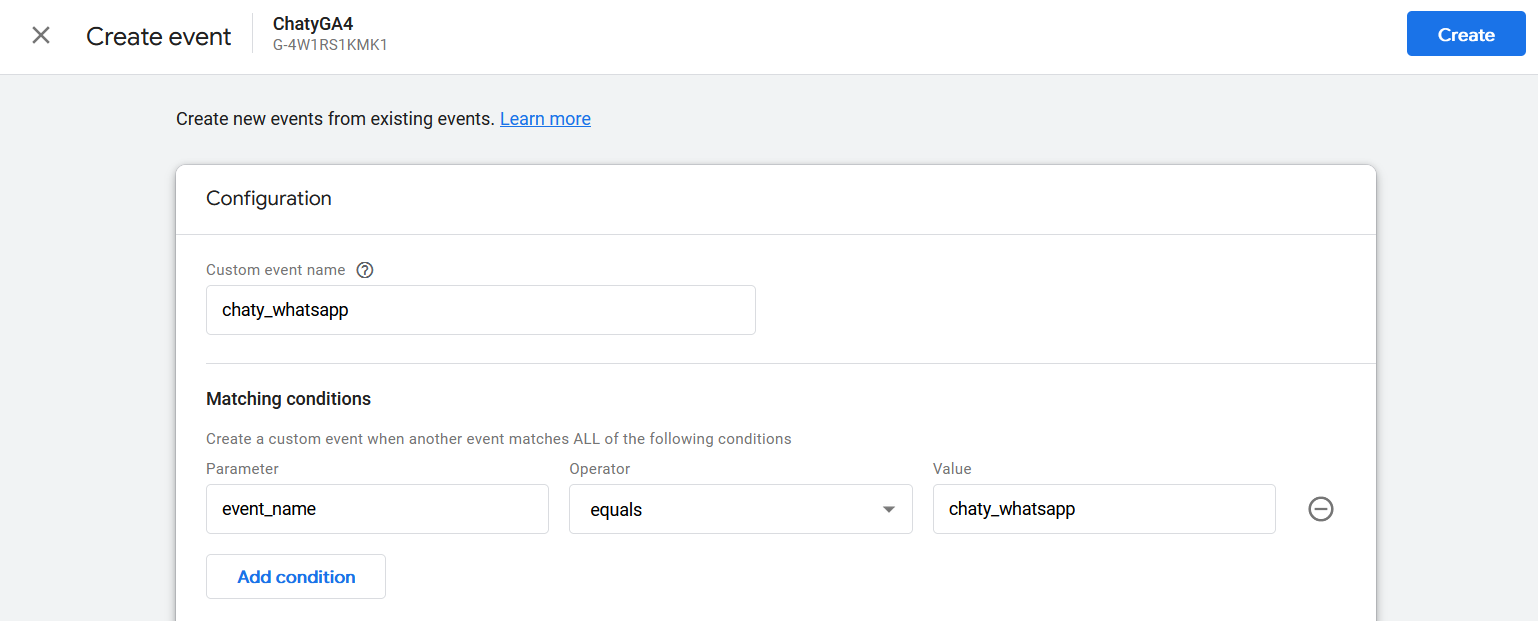
You can even add these events as goals by creating custom event goals and adding the right parameters in your Google Analytics account:

Please note this feature is available in the Pro version of Chaty and requires Google Analytics 4 installation. Currently, we don’t support Google Tag Manager.
And that’s it! If you need any assistance with setting this up, please don’t hesitate to drop us a line!