In this guide we’ll show you how to launch Smartsupp live chat through Chaty. Smartsupp is a messaging platform meant to being all your customer communication to one place by seamlessly integrating live chat, email inbox and Facebook Messenger in one.
To learn more about how to use the Chaty plug-in click here, and don’t forget to check our entire Chaty knowledgebase to make the most out of it.
So let’s dive in. First, install the Smartsupp live chat plug-in for WordPress here: https://wordpress.org/plugins/smartsupp-live-chat/
Once the plug-in is installed, you need to follow this guide in order to set up/add your account in the plug-in settings:
https://www.smartsupp.com/help/wordpress/
If you prefer not to download the plug-in, you can also install the Smartsupp code directly in your theme. Instructions on how to do this can also be found in the guide above.
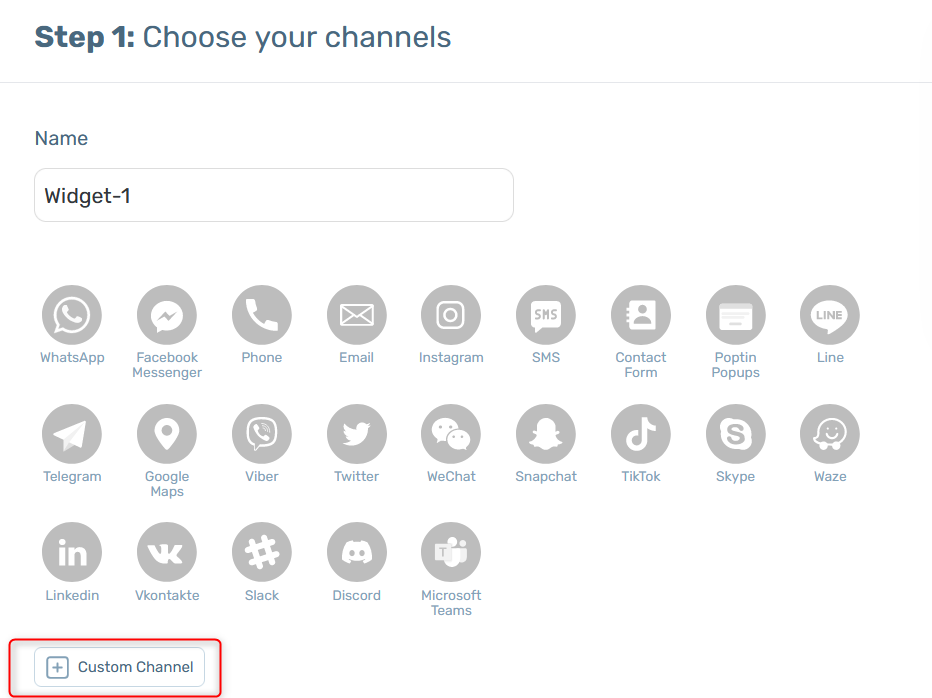
Now, open the Chaty settings in your WordPress dashboard and in the settings, choose your channels step add a new custom link channel:

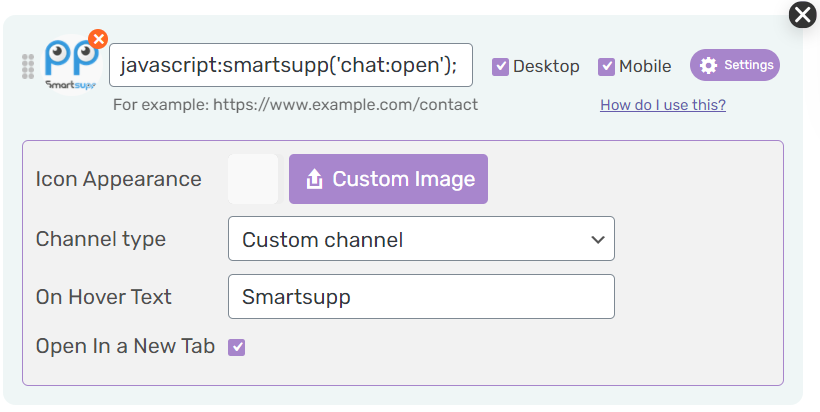
In the field that will show up below, add this code:
javascript:smartsupp(‘chat:open’);

Select whether you want your Smartsupp chat to be displayed on desktop or mobile devices, or both. You can then customize the channel appearance by uploading a custom icon – for example the Smartsupp logo. You can also аdd an on hover text, for example ”Smartsupp”.
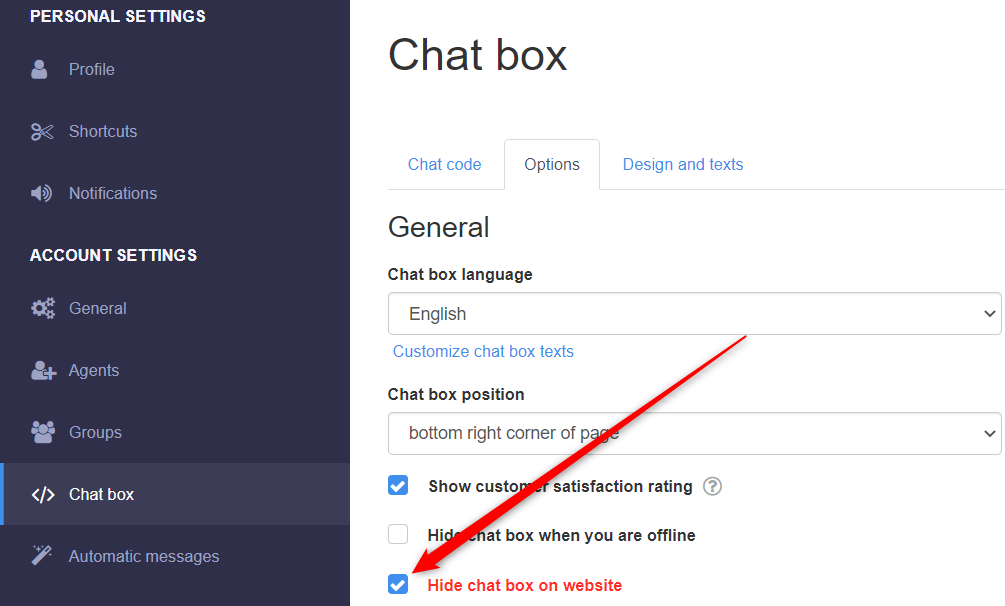
Note: if you want to hide Smartsupp on load so that the widget is launched through Chaty only, you need to select this option in your Smartsupp dashboard:

That’s it! When you’re done, don’t forget to hit the ”Save changes” button to make sure your settings will be displayed accordingly. In the end, depending on your settings and personalisations, it should look something like this: