In this guide we’ll show you how to launch PureChat through Chaty. PureChat is a live chat and visitor tracking software that helps to generate more leads and drive sales. An excellent solution for small to mid-sized teams!
To learn more about how to use the Chaty plug-in click here, and don’t forget to check our entire Chaty knowledgebase to make the most out of it.
So let’s dive in. First, install the PureChat snippet code to your website. You can see how to do that here: https://purechat.com/support/how-to-add-live-chat-to-website
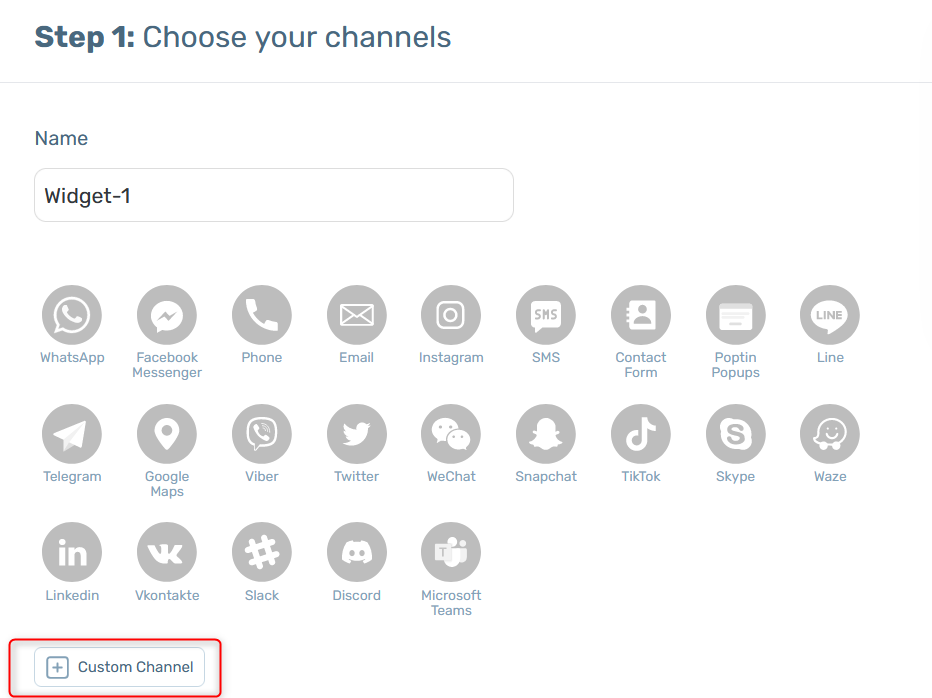
Now, open the Chaty settings from your WordPress dashboard. In the choose your channels menu add a new custom link channel:

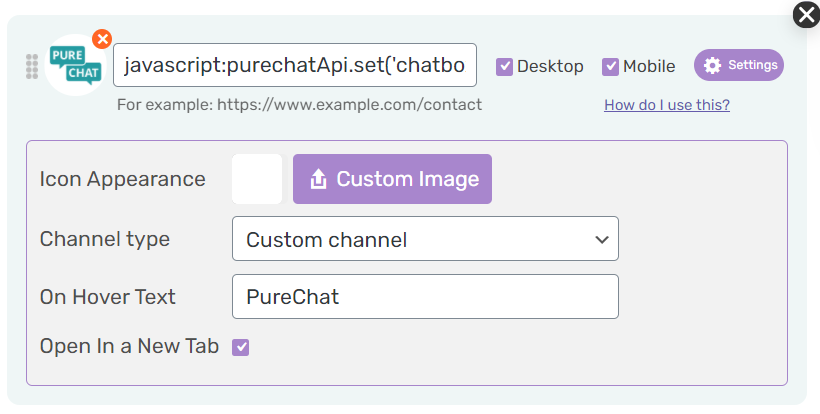
In the field that will show up below, add this code:
javascript:purechatApi.set(‘chatbox.expanded’, true)

Select whether you want your PureChat live chat to be displayed on desktop or mobile devices, or both. You can then customize the channel appearance by uploading a custom icon – for example the PureChat logo. You can change its colour as well as add an on hover text, for example ”PureChat”.
Note: if you want to hide PureChat on load so that the widget is launched through Chaty, you need to log in to your PureChat account and open the dashboard, click on ”Websites” at the bottom left corner of the page, then click on ”Customize”. Check the ”Use custom button when collapsed” option at the bottom.
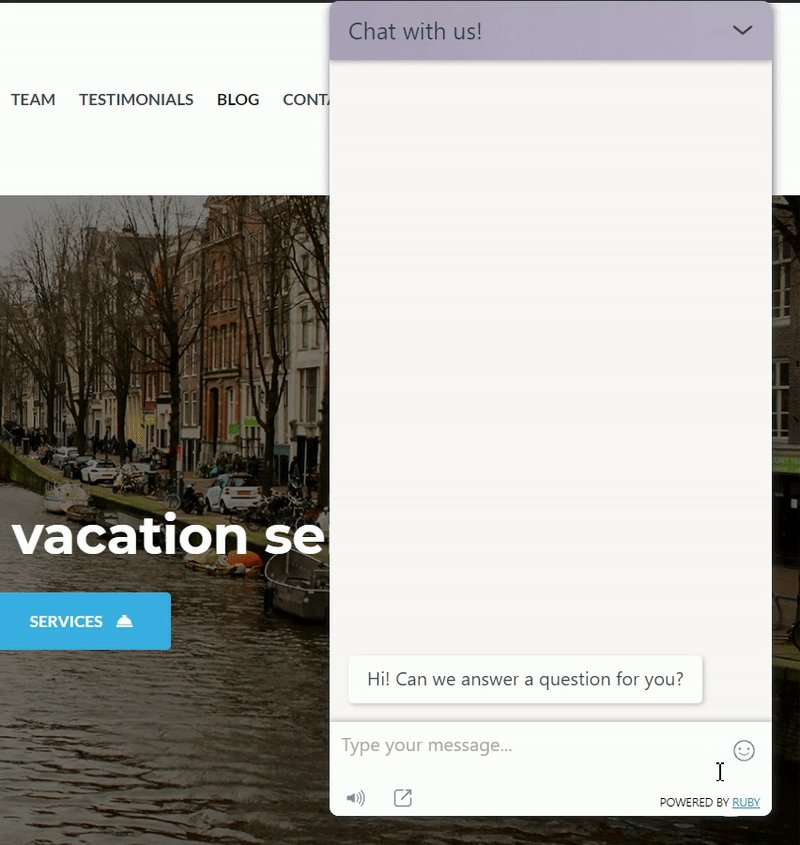
That’s it! When you’re done, don’t forget to hit the ”Save changes” button to make sure your settings will be displayed accordingly. In the end, depending on your settings and customisations, it should look something like this: