In this guide we’ll show you how you can launch and close your Chaty widget using a link or a JavaScript function in a few super simple and quick clicks.
To learn more about how to use the Chaty plug-in click here, and don’t forget to check our entire Chaty knowledgebase to make the most out of it.
You can use this feature to launch or close your widget from anywhere on your website, through a button, and with whatever criteria you want to be met, for example you can only show the widget after other JavaScript commands fire or hide it after a JavaScript command fires.
How to launch your widget
Let’s take the example from above. To launch the Chaty widget with a JavaScript function, add an image of your choice. This image will serve as your custom ”button” that visitors will click to close the Chaty widget. Click on the image you just uploaded, then click on “More options” and select “Edit as HTML” button to see the image HTML code. This is where you need to add the JavaScript function.
Then, you need to add this(without the quotes):
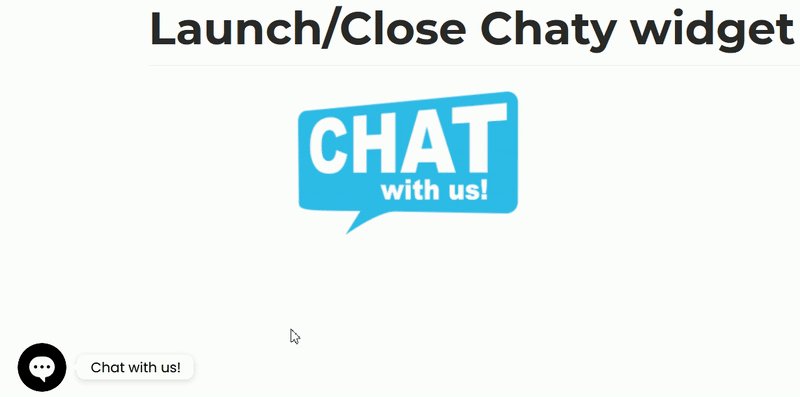
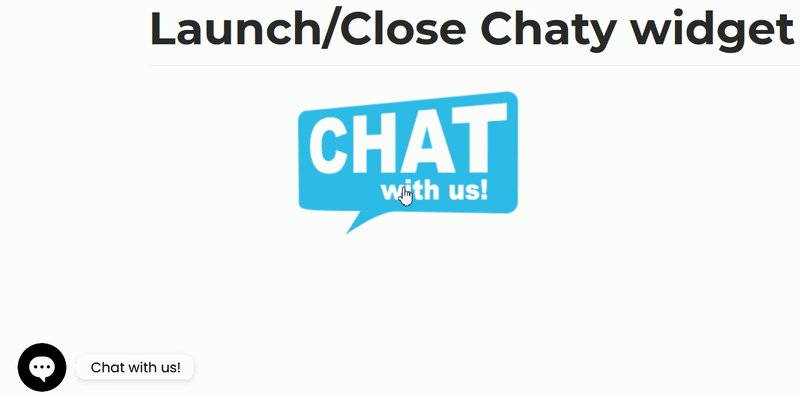
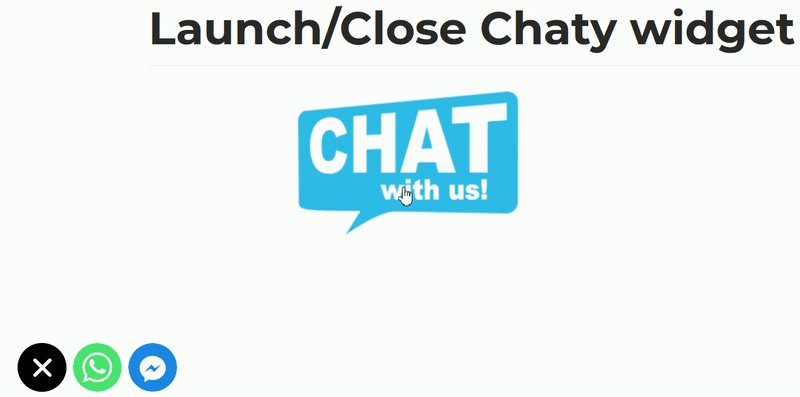
“<a href=”javascript:launch_chaty();”><img src=”https://path-to-your-image.com/image.png”></a>” You can also use this code with a number inside the brackets, e.g. (1), (2) if you have more than one widget in that page. The image you uploaded will then act as a custom ”button” and when your visitors click on it, the discount code widget will launch for them. In the end, it should look something like this on your website: 
How to close your widget
To close the Chaty widget with a JavaScript function, add an image of your choice, just like in the above example. This image will serve as your custom ”button” that visitors will click to close the Chaty widget. Click on the image you just uploaded, then click on “More options” and select “Edit as HTML” button to see the image HTML code. This is where you need to add the JavaScript function. You need to add this(without the quotes):“javascript:close_chaty(1);” right before the image tag (the image tag will already be there when you upload a picture).
When you’re done, don’t forget to hit ”Save” at the top of the page. That’s it! Easy as 1,2,3 ☺️
If you’re a Shopify user, you can check this guide on how to launch or close your widget using JavaScript, making sure you change the functions with the correct ones for Chaty: https://premio.io/help/coupon-x/how-to-launch-or-close-your-coupon-x-widget-using-javascript/