In this guide we’ll show you how to launch JivoChat live chat through Chaty. JivoChat is a free live chat platform that lets you monitor and chat with visitors on your website.
To learn more about how to use the Chaty plug-in click here, and don’t forget to check our entire Chaty knowledgebase to make the most out of the plug-in.
So let’s dive in. First, install the JivoChat plug-in for WordPress here: https://wordpress.org/plugins/jivochat/
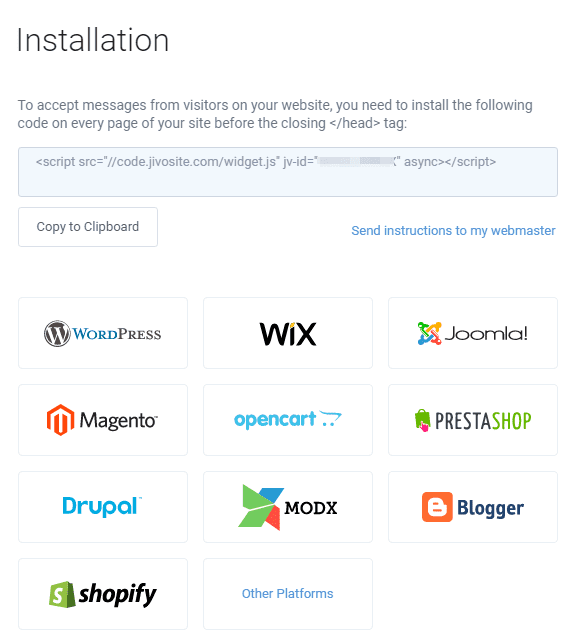
If you don’t have a JivoChat account yet, you can sign up for one either when setting up the plug-in or on the JivoChat website. Then, open the JivoChat dashboard in your browser and either copy the chat code to install on your website or send it to the administrator of your website by email if you prefer to insert the code without installing their plug-in.

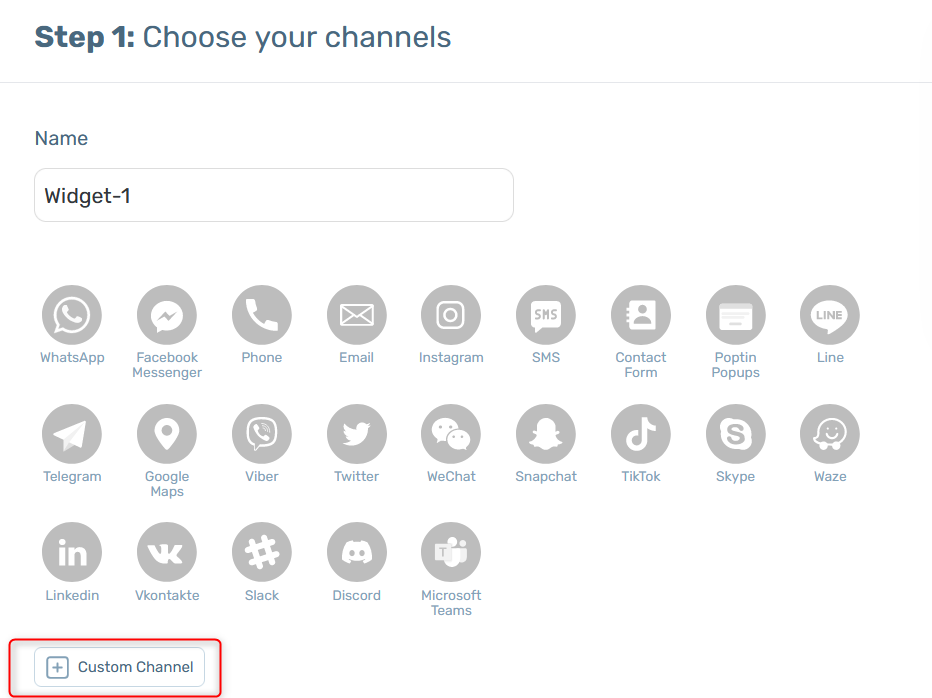
Now, open the Chaty settings from your WordPress dashboard. In the social channels tab add a new custom link channel:

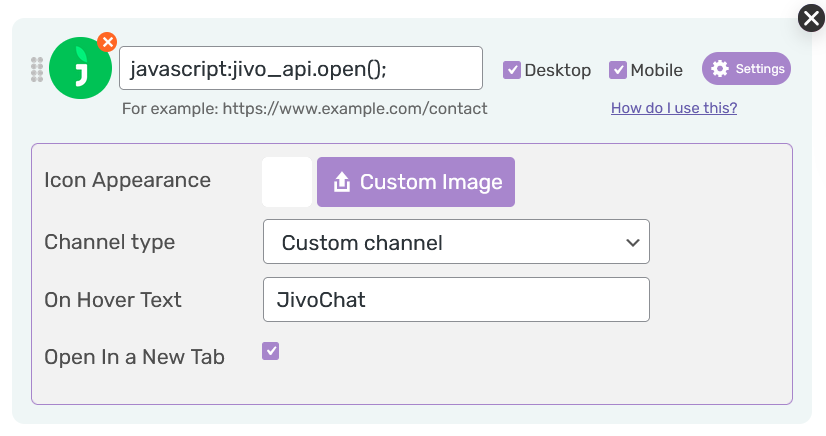
In the field that will show up below, add this JavaScript code:
javascript:jivo_api.open();

Select whether you want your JivoChat live chat to be displayed on desktop or mobile devices, or both. You can then customize the channel appearance by uploading a custom icon – for example the JivoChat logo. You can also add on hover text, for example ”JivoChat”.
Note: if you want to hide the JivoChat widget so that it’s launched through Chaty, please check this JivoChat guide. If you don’t manage to do this, we’d recommend that you send it to the administrator of your website by email.
And that’s it! When you’re done, don’t forget to hit the ”Save changes” button at the bottom of the page to make sure your settings will be displayed accordingly. In the end, depending on your settings and customisations, it should look something like this: