In this guide we’ll show you how to launch Formilla through Chaty. Formilla is a customer messaging software provider combining live chat, e-mail and in-app messaging.
To learn more about how to use the Chaty plug-in click here, and don’t forget to check our entire Chaty knowledgebase to make the most out of it.
So let’s dive in. First, install the Formilla plug-in for WordPress here: https://wordpress.org/plugins/formilla-live-chat/
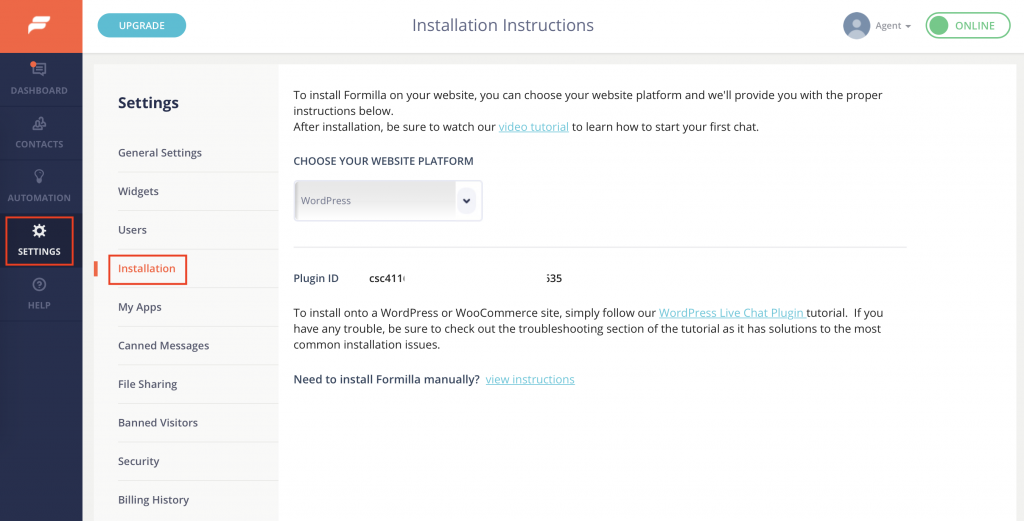
Sign up for a Formilla account and open the Formilla dashboard in your browser. Now it’s time to connect Formilla to your WordPress. To do that, click on ”Settings” in your Formilla dashboard, then select ”Installation”, copy your plug-in ID and paste it in the Formilla WordPress plug-in settings.

Now that your account is added to WordPress, click on ”Settings” back in your Formilla dashboard again, then select ”Widgets” and choose the widget you want to work with.

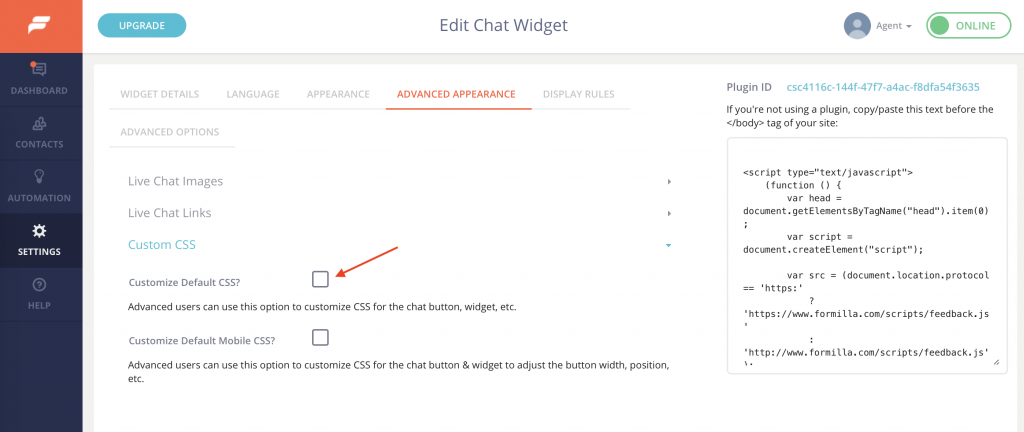
Make sure your widget is customised according to your preferences in terms of appearance and display rules (to make sure your widget is visible on all pages you want it to appear on). Next, click on ”Advanced appearance” and in the Custom CSS section, tick the ”Customize default CSS” box.

Now add the below CSS at the bottom of the text area to hide your Formilla chat icon by default in order to have it launched through Chaty.
#formilla-chat-button-inner {
display: none !important;
}
Make sure you click on ”Save changes” to make sure everything will be updated accordingly.
Now open the Chaty settings from your WordPress dashboard. In the social channels tab add a new custom link channel:

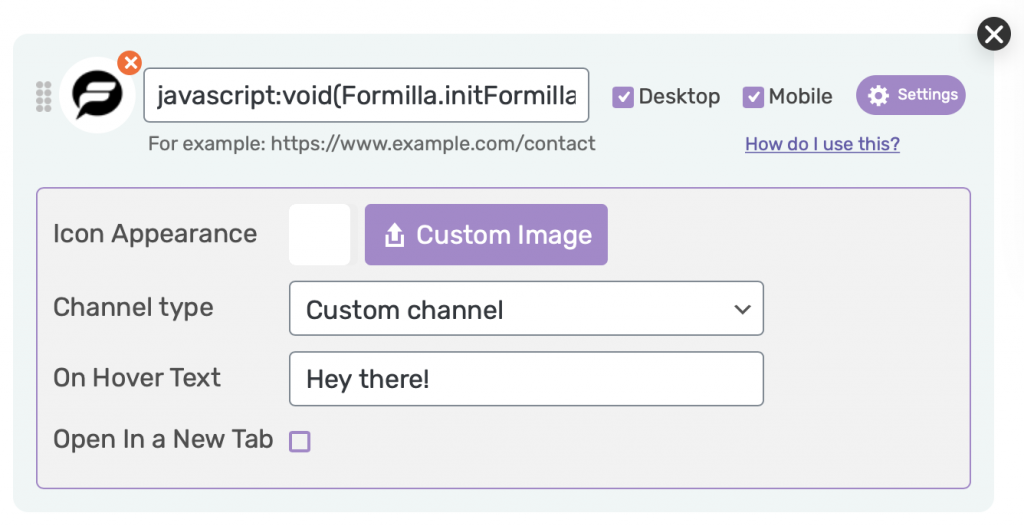
In the field that will show up below, add this code:
javascript:void(Formilla.initFormillaChat());

Select whether you want your Formilla live chat to be displayed on desktop or mobile devices, or both. You can then customize the channel appearance by uploading a custom icon – for example the Formilla logo. You can change its (background) colour. You can also add an on hover text, for example ”Hey there!”.
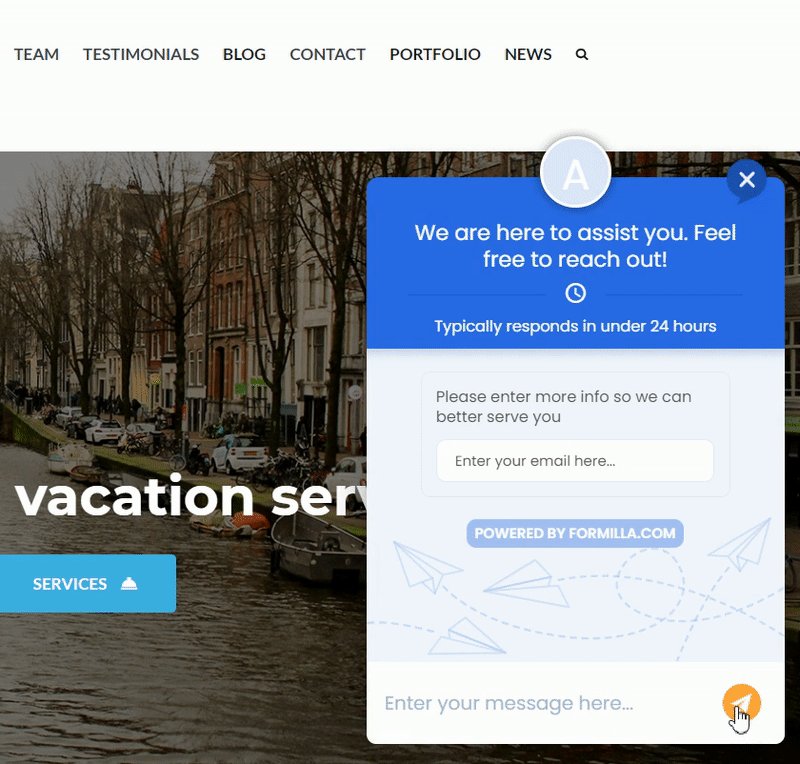
That’s it! When you’re done, don’t forget to hit the ”Save changes” button to make sure your settings will be displayed accordingly. In the end, depending on your settings and customisations, it should look something like this: