In this guide we’ll show you how to launch Tawk.to through Chaty. Tawk.to is a free live chat platform that lets you monitor and chat with visitors on your website.
To learn more about how to use the Chaty plug-in click here, and don’t forget to check our entire Chaty knowledgebase to make the most out of it.
So let’s dive in. First, install the Tawk.to plug-in for WordPress here: https://wordpress.org/plugins/tawkto-live-chat/
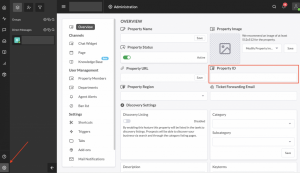
If you don’t have a Tawk.to account yet, you can sign up for one either when setting up the plug-in or on the Tawk.to website. Then, open the Tawk.to dashboard in your browser and click on the ”Administration” gear icon at the bottom left corner of the page. Copy your ”Property ID” and paste it in the Tawk.to plug-in settings to pair your account with the plug-in.

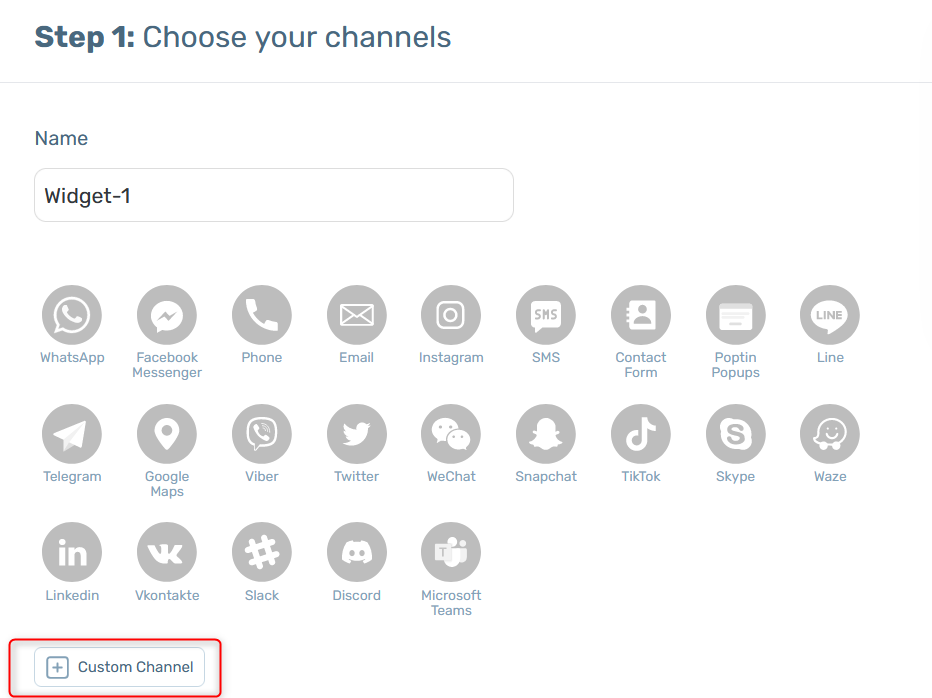
Now, open the Chaty settings from your WordPress dashboard. In the social channels tab add a new custom link channel:

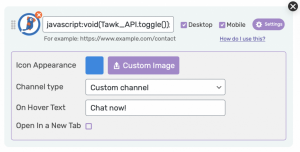
In the field that will show up below, add this code:
javascript:void(Tawk_API.toggle());

Select whether you want your Tawk.to live chat to be displayed on desktop or mobile devices, or both. You can then customize the channel appearance by uploading a custom icon – for example the Tawk.to logo, and selecting a (background) colour. You can also add on hover text, for example ”Chat now!”.
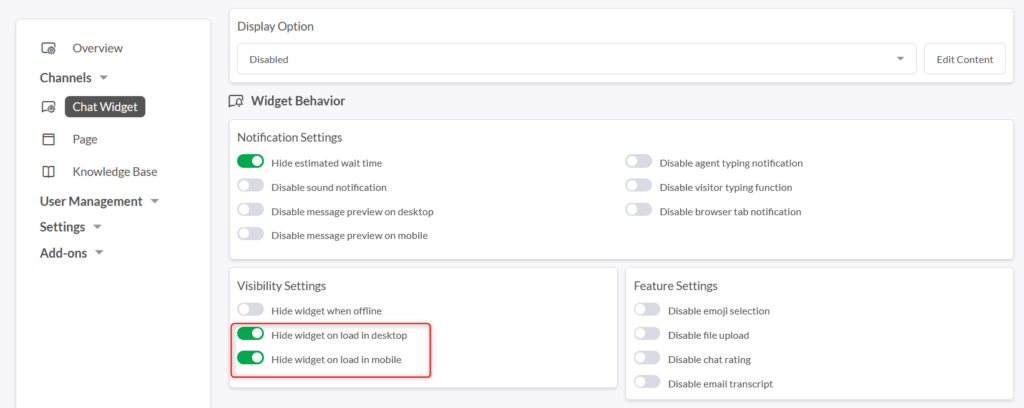
Note: if you want to hide Tawk.to on load so that the widget is launched through Chaty, you need to log in to your Tawk.to account and open the dashboard, click on ”Administration” at the bottom left corner of the page, then click on ”Chat widget” and in ”Visibility settings” select ”Hide widget on load in desktop” and “Hide widget on load on mobile”.

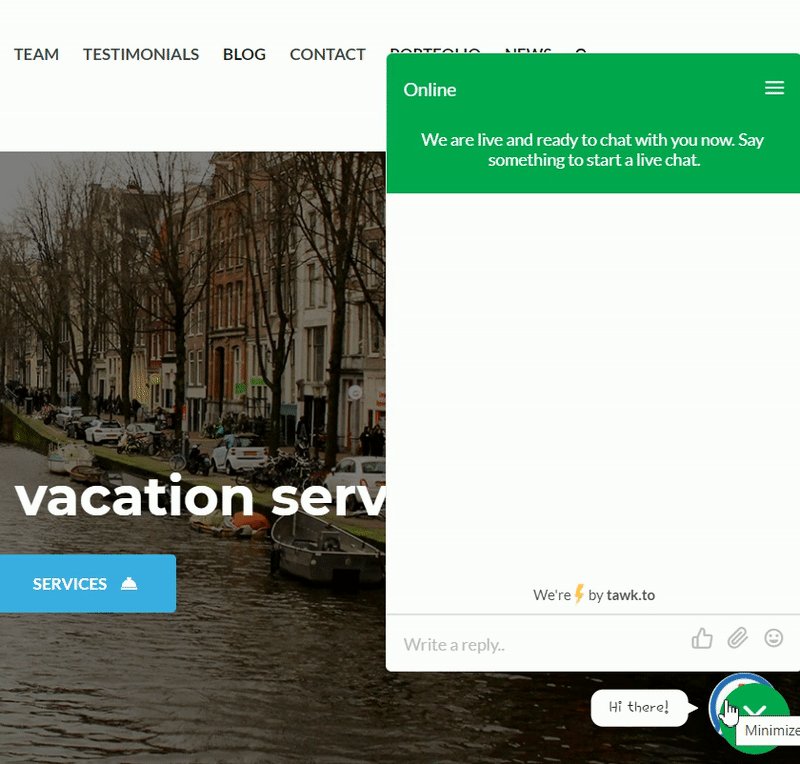
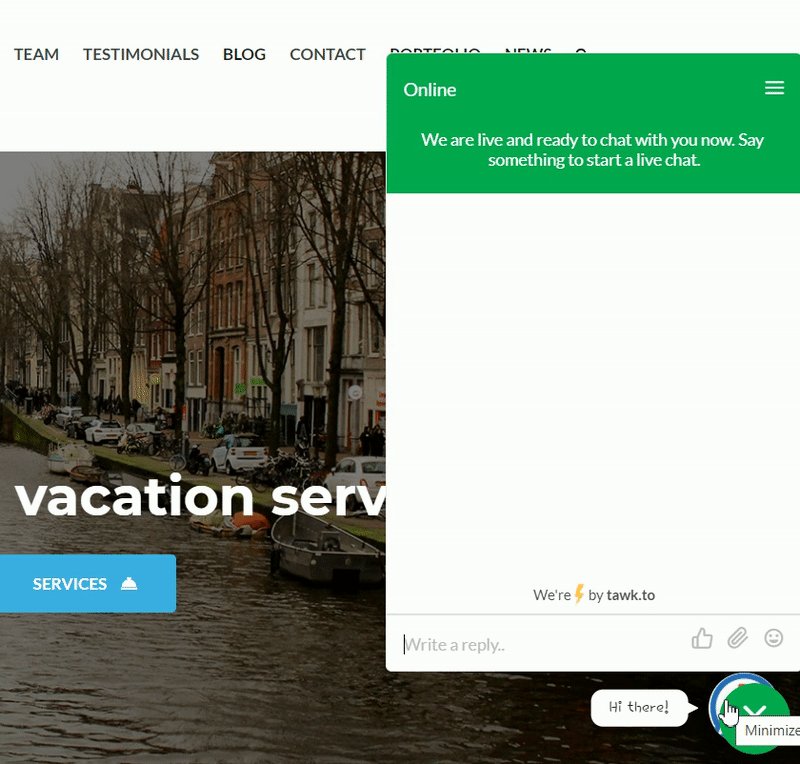
That’s it! When you’re done, don’t forget to hit the ”Save changes” button to make sure your settings will be displayed accordingly. In the end, depending on your settings and customisations, it should look something like this: