As far as WordPress sandbox options go, TasteWP is one of the newer entrants to the market.
Instead of experimenting in your production environment, the site allows you to create a WordPress instance in no time, which is a great platform to help you test plugins.

Of course, there are other ways in which you can build a test environment locally or in the cloud, but with TasteWP, the administrative overhead is greatly reduced.
What can you hope to gain from reading what’s here today?
Well, not only will you have a greater understanding of what TasteWP is and how it works, but you will also be able to evaluate its appropriateness for your own plugin testing needs.
Understanding the Importance of a Dev Environment
Imagine a situation in which your website gets a lot of customer traffic daily. After discovering the potential of a new plugin, you want to roll it out, as you are convinced it’s going to create a more engaging customer experience.
In the absence of a dev environment, you have one option, which is to test it on the live site. Assuming it works as you expect, then there is not that much for you to worry about.
The only problem is such a phenomenon is rarely ever the case.
Typically, tests don’t go off without a hitch initially, especially where plugins are concerned. You usually find that small optimizations need to be made until it finally works.
Bringing things back to the example, if that’s the case, then you’re going to end up with some very unhappy customers depending on the extent to which the plugin’s not working affects the web page.

Perhaps a single function may not work as intended, or something more serious happens such as your site’s being unable to handle authentication requests. The point is the damage could be catastrophic.
A dev environment gives you a separate space that mimics your live site, allowing you to perform tests to see how the plugin will interact with your existing page.
After confirming everything works as it is supposed to, you can then migrate the changes to the production website, allowing you to better control the update and minimize downtime.
General Workflow
First, you don’t even need to be a TasteWP member to start taking advantage of the platform.
With only two clicks, you can browse the home page, click on “set it up” and you’re taken to your new staging area.
Alternatively, with a single click, you can launch the default instance which incorporates the latest versions of both WordPress and PHP. Maybe that’s not the kind of environment you want.
Perhaps you are working with an older version of WordPress or PHP and want to see how a plug-in interacts with your setup.

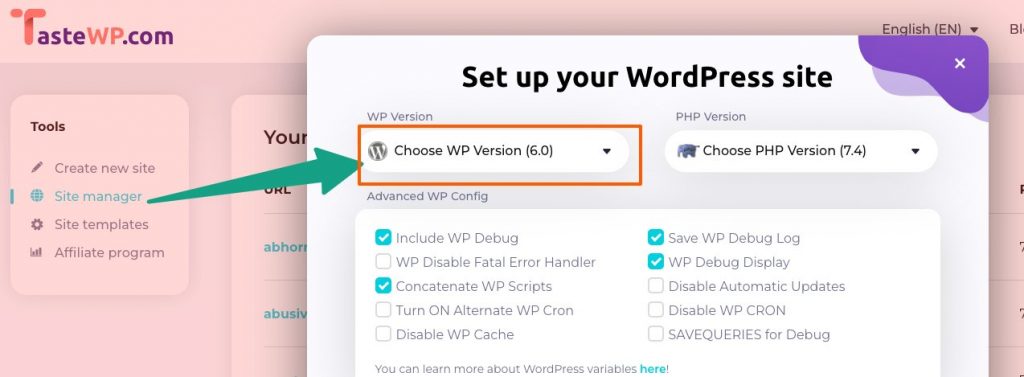
You can use the “Advanced Setup” option on TasteWP that allows you to manually configure elements of the WordPress environment, as well as choose your PHP version. Note that you can also launch multi-site instances here.
Without paying a dime, you can have up to six websites active at the same time, but they will expire in seven days. Additionally, you’re only allowed a 1GB quota per site.
However, premium features are on the horizon, which, for example, will allow extending the seven-day time limit and capitalizing on bigger site sizes.
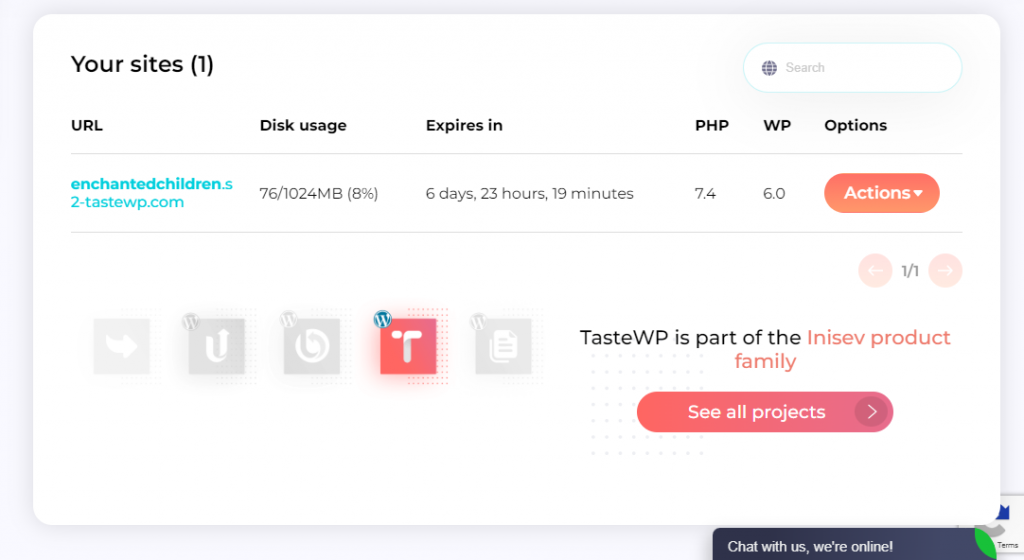
There’s a convenient dashboard section that allows you to manage your sites independently. you can browse to their admin areas, delete them, or even change your PHP versions while they are active.
Additionally, you can create templates with predefined themes, plugins, and versions from the same dashboard area.
Plugin and Theme Demos
Adding to the last point mentioned above, TasteWP has developed features that allow plugin and theme testing to be seamlessly integrated.
To this end, you can open any plugin or theme on a fresh WordPress instance as a user of the platform.
On the developer side of the spectrum, they are allowed to integrate their demos with the platforms allowing users to easily launch instances with them embedded.
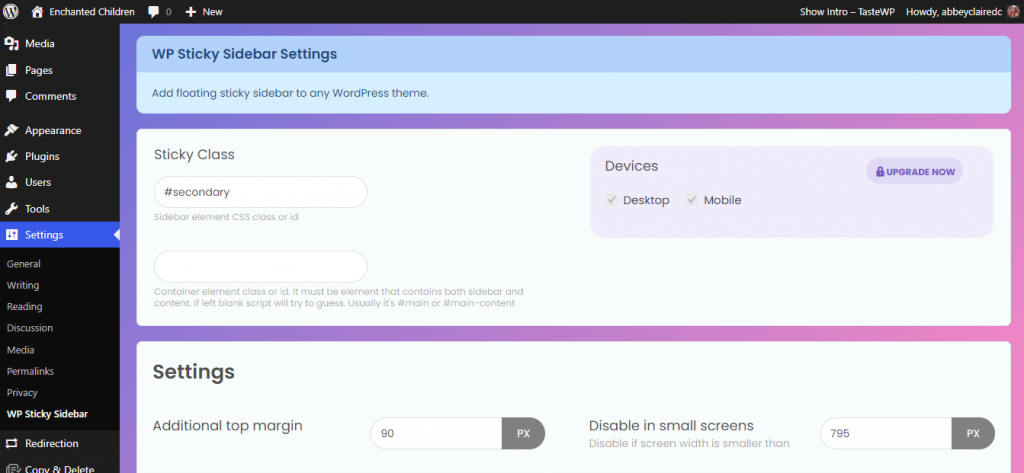
For example, if you try this TasteWP link, you get a WordPress instance created with the WP Sticky Sidebar already set up. Furthermore, it takes you directly to the plugin menu.

Apart from that, you can also install and test several Premio plugins along with the Astra theme. You can find all the details about demo link creation within this article.
Features of TasteWP
The main features for you to enjoy with TasteWP are as follows:
- Modifying preloaded plugins
- Support for PHP versions 5.6 to 8.0
- WordPress version manipulation
- WP-config file manipulation ability
- Multiple themes and plugins supported
- Custom site name creation with automatic subdomain building
- Multi-site subpaths
- Public template creation
- Backup transfer
Advantages of TasteWP

Apart from the features, what kind of value can you get out of TasteWP in the form of advantages? Consider these:
- The Nginx web server design used by taste WP offers used the quickest solution available to get a free WordPress instance staged online on a third-party system.
- Since TasteWP is not restricted by your local network, SD-WAN setup, VLAN configuration, and the like, it means that development work can be done on the same project by multiple parties working from different places.
Recall that the only thing needed is an internet connection.
Apart from developers, this advantage also makes it suitable for teachers who want a sandbox that they can collaboratively use with their students.
- Local testing sites, while valuable, are often missing key elements that the live site which is being served up over the internet would have. Again, since the workflow with TasteWP is over the air, the testing that you will be doing with the platform has much greater relevance than a local testing alternative.
Consider the fact that even while you are offline in your local environment, many things that shouldn’t, will still work correctly giving you a false impression.
- It’s a known fact that having a dev environment brings with it a huge air of safety for testing, as opposed to using your live site instead.
After all, any form of incompatibility could cause mild to serious negative implications for your site. Functionality problems are only the tip of the iceberg, as you have potential malware and other security-based compromise challenges to deal with.
- Since the backend is located elsewhere, you don’t have to worry about your hosting server or local machine resources being consumed to serve up the web page. Additionally, when you are finished with an environment and wish to clean up, you can do so in two clicks, or it will happen automatically.
- Thanks to the inclusion of the integrated Backup Migration plugin, cloning your live site is an incredibly straightforward process.
Who is the intended TasteWP user?
As great as TasteWP is, it does have an intended use case. This doesn’t mean you must fall within the brackets to use it, but these are the people who are likely to find it the most beneficial.
Such persons include:
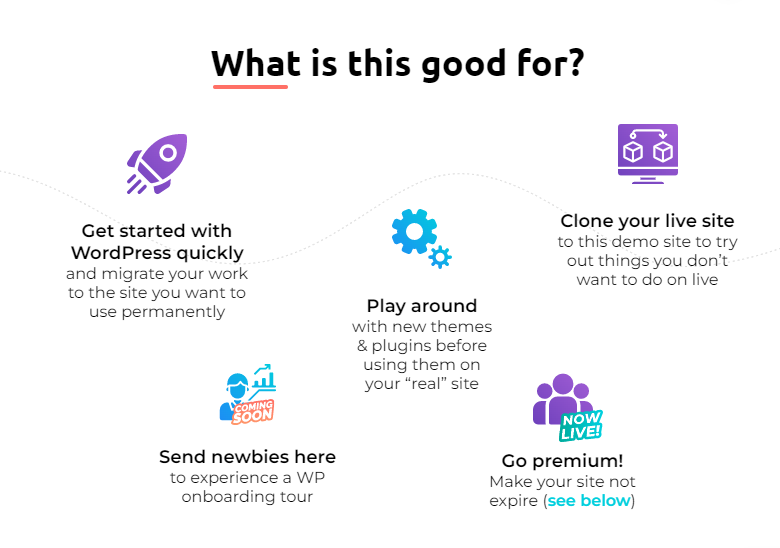
- Those who wish to test new themes and plugins to see what they’re about for learning’s sake
- People who operate website management or design businesses and wish to show clients what value could potentially be offered to them
- Those who prefer to do their WordPress testing in a sandbox environment and don’t wish to go through the hassle of setting one up from scratch
- People who need quick access to WordPress for a demonstration or content creation
Demo Link Creation
Earlier, there was a brief mention of the demo link creation feature and what it encompasses. Now, it’s time to demystify it even further.
Essentially, the TasteWP team wanted to make its platform even easier to use. Therefore, it’s implemented the ability to spin up sites with nothing more than a link.
Of course, given the depth of functionality that you can get from the demo link creation system, you would rarely be using that URL as is. Instead, you would be taking advantage of the real reason for this design choice, which is having pre-installed and activated plugins and themes integrated when spinning up the site.
To integrate plugins, you would add “?pre-installed-plugin-slug=(pluginslug)” to the base URL, replacing it with the “(pluginslug)” based on the WordPress plugin directory slug for the plugin you want. Just in case you’re not familiar with the term, the slug is the ending piece of the URL on the plugin’s profile page.
Themes also allow you to use a similar workflow. This time, you would be using “?pre-installed-theme-slug=(themeslug)” at the end of the web page just as you did with plugins.
Again, the theme slug is the last part of the theme’s URL in the WP theme directory.
Now, you can take it a step further. If you’re on the developer side of the spectrum, then you can decide which page a user is redirected to immediately after the WordPress instance gets created. For example, you may elect to use your plugin setting page for this reason.
To achieve this, you’re going to be adding “?redirect=(screen-path)” to the URL. You would replace the screen path with the actual desired path. note the following replacement characters that you need to use as a part of the screen path:
- “3F” in place of “?”
- “%25” in place of “%”
- “2F” in place of “/”
- “%26” in place of “&”
Bringing all this together, you can now refer to the example provided above where the link was given that provides access to several Premio plugins as well as the Astra theme. While you weren’t able to see it then, the underlying link was https://tastewp.com/new?pre-installed-theme-slug=astra&pre-installed-plugin-slug=mystickymenu%2Cmystickyelements%2Cchaty&redirect=plugins.php&ni=true.
Dissecting it, you can see that it begins by indicating the theme, followed by the plugins, followed by the redirect, the last of which is responsible for the landing page you saw.
The best part is this feature is also one that does not require a login to the platform. Instead, you can simply go to the “site template” area on TasteWP, select “new template” from your dashboard and do the following:
- Indicate your desired site parameters
- Select your plugin/theme from the WP directory or upload your own
- Utilize the tracking feature to monitor usage.
Now, you may be looking at the URL above and finding yourself turned off by how long it is. Well, while the feature is not public just yet, you can send TestWP an e-mail to indicate which URL you want to have cut down. This can give you a URL akin to the first example that featured the WP sticky sidebar plugin. Here, the URL is https://demo.tastewp.com/mystickysidebar.
A Quick Glance at Premio
Premio got a couple of mentions throughout this article, and there is quite a bit of value in explaining how the platform works. Note that it integrates with Shopify and Wix too, though the focus here is on WordPress.
Essentially, Premio offers plugins (called apps on other site hosting platforms), which you can install for free to improve the engagement level of your site. There are no strings attached to your usage, though you can upgrade whenever you so desire.

Some of the plugins you can get access to are the following:
- Chaty
- Folders
- MyStickyElements
- My Sticky Menu
- WP Sticky Sidebar
- Stars Testimonials
- Subscribe Forms
- Coupon X
With over 10 years of experience, fast loading, clean documentation, a 100% refresh rate, etc., you have nothing to lose.
Of course, you can use TasteWP to test Premio-based plugins on your web page to see what interaction would be like.
Note that Premio has some high-class clients including Harvard University and Microsoft, which should give you an idea of the kind of platform you are dealing with.
Final Remarks
TasteWP is the perfect platform for you to test interactions of WordPress themes and plugins with your site in a sandbox environment. The design makes it incredibly seamless, especially considering the ability to do simultaneous testing operations.
With all the information presented above, you should now be confident enough to start using TasteWP on your own.