We have just released the chat view popup widget layout – a new awesome Chaty feature that can enhance your widget. Read on to learn what you can achieve by using it!
But first – if you’re new here – let’s mention in brief what Chaty is about. With the Chaty plug-in you can display multiple social and communication channels on your website in a single fully customizable widget, making it fast and easy for your website visitors to find you across all the channels you’re available on. You can use Chaty with 20+ commonly used channels and personalise your widget with custom triggers and targeting rules for maximum conversion. Install Chaty for free from the WordPress repository!
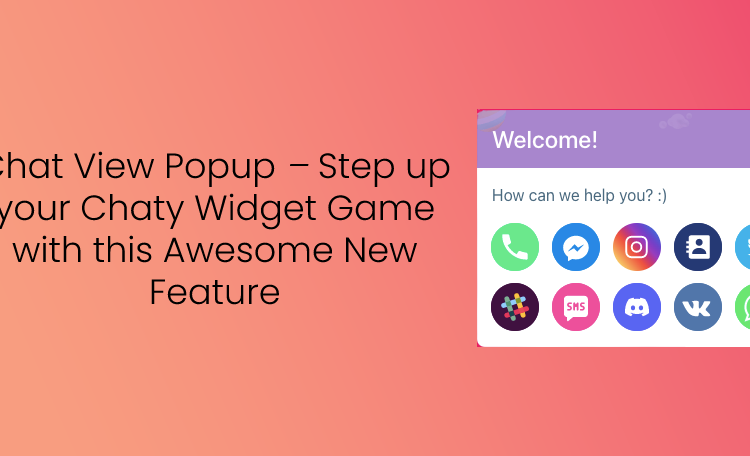
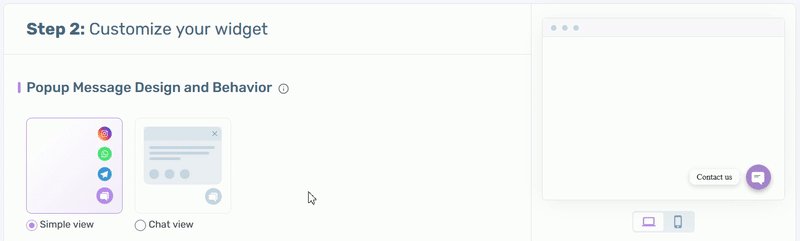
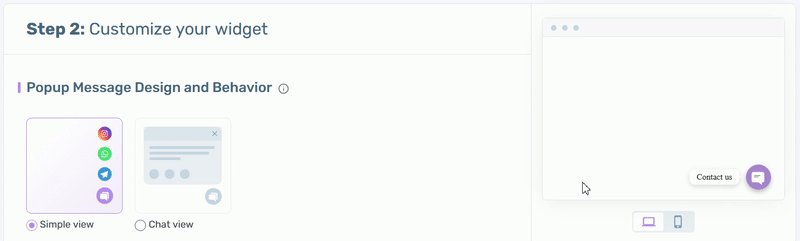
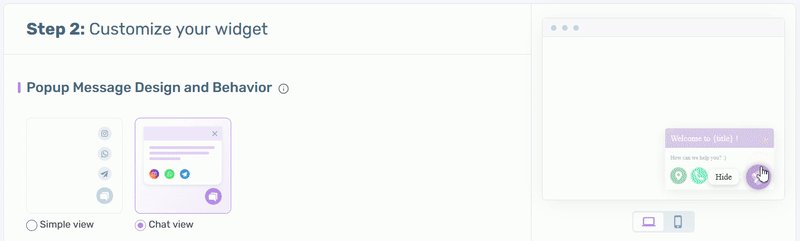
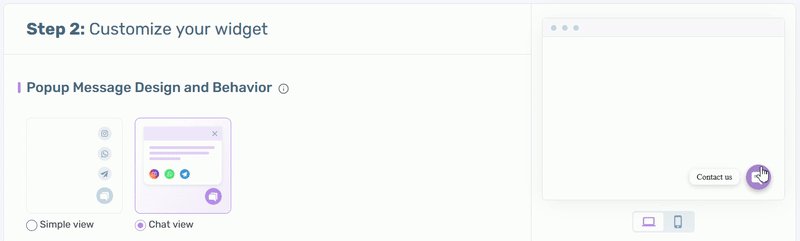
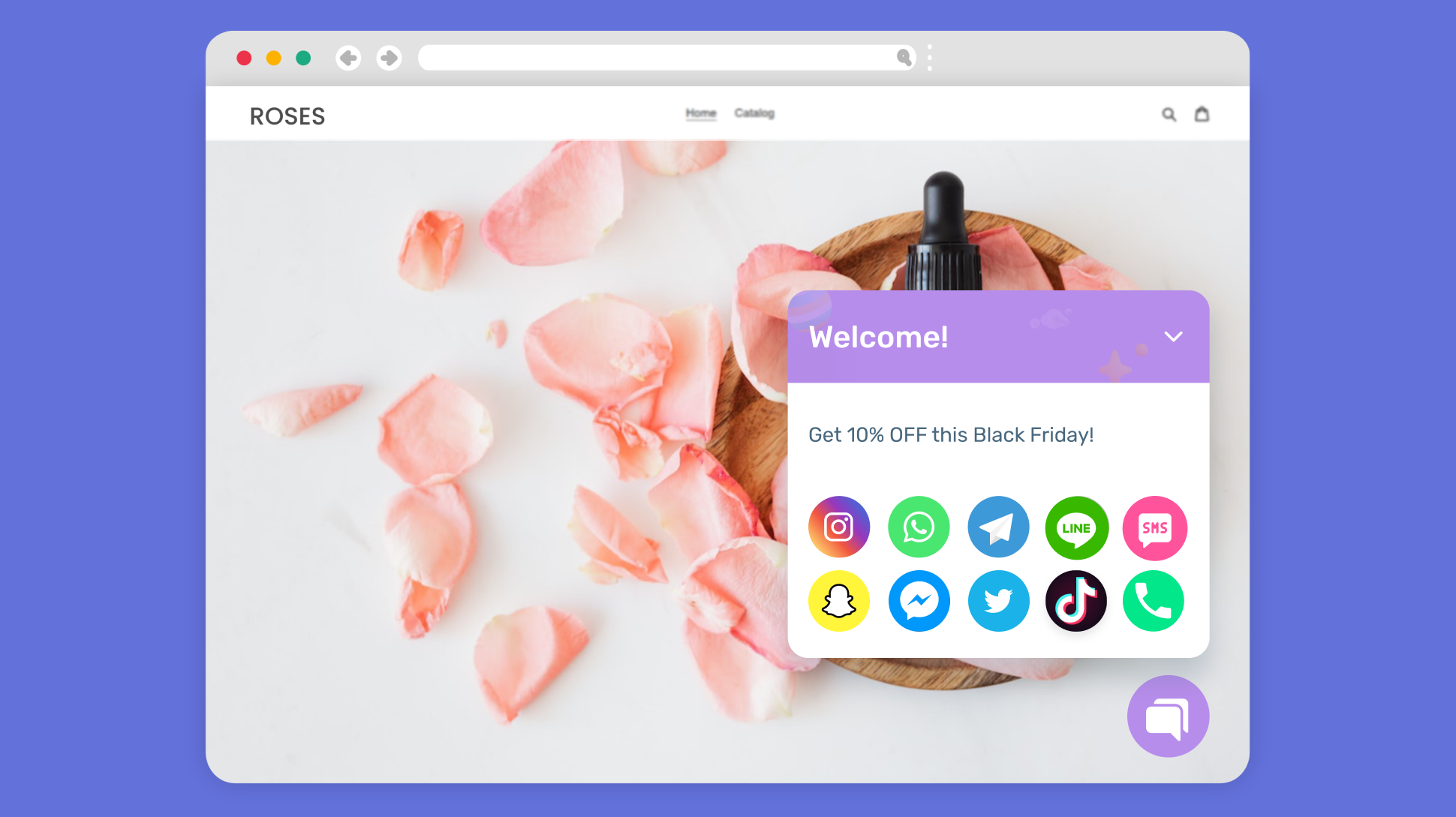
By default, the Chaty channels will be displayed next to one another horizontally or vertically, based on your settings. With the chat view popup layout however, you can place the channels inside a popup with custom messages and even merge tags that are relevant to specific pages, posts or products on your website. This can significantly enhance the customer experience on your website and increases your chances for conversions.

Please note the option is available for Pro users exclusively! You can check our Pro plans here.
Now let’s explore the options of the new feature in more details.
To make your widget feel more like “you”, you can add custom heading and body text to your popup as well as change all colours.
The heading text will appear at the top of the popup. For example, you can add a greeting for website visitors – “Welcome”. You can also increase personalisation by adding merge tags. For the heading, {title} and {URL} merge tags are available, that will fetch the title and URL of the page respectively. Merge tags are dynamic, which means they will change according to the page the website visitor is on. For example, if you add a {title} merge tag to the heading you added – for example, “Welcome to our {title}!” – it will look like “Welcome to our shop!” when a visitor opens your shop page. In the body text, similarly you can use {title} and {URL} merge tags. You can create a popup that displays the page title for a page or the page title and URL for a blog post. This will offer a personal touch to your website visitors’ experience and increase engagement on the site.

In addition, we have also incorporated an integration with WooCommerce – one of the most widely used plug-ins for e-commerce on WordPress. In order to use it, please ensure you have WooCommerce installed on your site. If you do, extra settings will appear, relevant to WooCommerce pages exclusively. The WooCommerce integration features the same tags available for the general popup with a few additions such as product name, product price, regular price, sale price and so on.
How the chat view layout can be used with WooCommerce?
With this feature, you can add a custom text for product pages. This will provide your website visitors with abundance and flexibility when getting in touch with you. The settings you add for WooCommerce will only show on pages where WooCommerce merge tags are available, whilst the other popup will show on other pages (general pages).
- For example, if you sell t-shirts on your site, you can type “Got any questions for” and add a {woo item name} merge tag, so the text will change according to the different products the website visitor is browsing;
- Add custom welcome message for product category pages by adding a {title} merge tag to fetch the title of the product category page, for example: “Are you interested in a discount on {title}”, where {title} will dynamically update to your product categories such as “Clothes”, “Accessories”, etc.;
- Try adding the {woo-price} tag when you want to emphasise on an unmissable offer, for example you can type: “Contact us to get a discount on this item’s current price {woo-price}”;
- Upgrade the above by using a conjunction of two tags {woo-regular} and {woo-discounted} to bring the visitor’s attention to the difference between the regular and currently on sale product price, inviting them to reach you/ follow you or submit their email;
- Got a larger shop? No problem – just use the {woo-sku} tag to make it as easy for you as for your customer to obtain the necessary information for a product by having that product SKU available upon contacting you.

The chat view layout provides a modern look on the classic Chaty widget and a fresh outlook on popups, enhanced with additional beneficial features that can significantly help with customer engagement. Wait no more and check the feature today! For any help needed, you can refer to this article or contact us.
If you’re a free user who wishes to upgrade, follow this link.